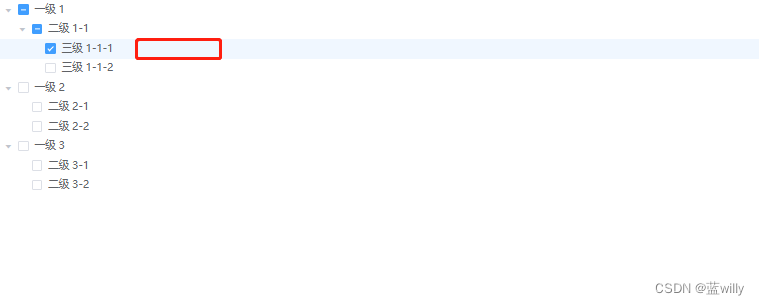
上面说的意思如下图所示,即在选择复选框的时候当前的节点也进行高亮展示

先贴代码:
<template>
<div>
<el-tree :data="data" show-checkbox default-expand-all node-key="id" ref="tree" highlight-current
:props="defaultProps" @check="check" @node-click="nodeClick">
</el-tree>
</div>
</template>
<script>
export default {
data() {
return {
data: [{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
};
},
methods: {
check(node) {
console.log(this.$refs)
this.$refs.tree.setCurrentKey(node.id)
},
},
};
</script>这是官网最简单的代码,旨在用最少的代码解决问题。说到这里应该结束了,但是如果有兴趣的话可以看看思路:
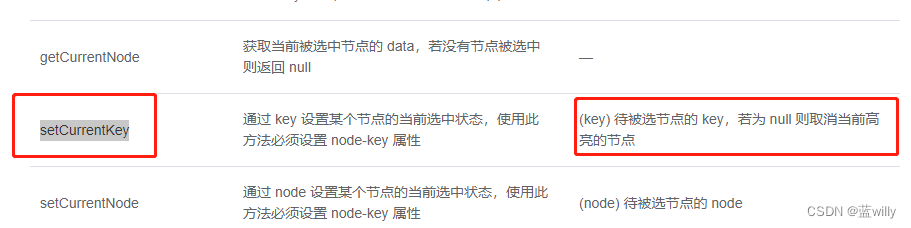
当时的需求是已经做了一个复选框并且只能单选一个子节点,重要的是那个复选框的id要传过去,现在用户的需求是把复选框去掉,并且选择的时候是高亮效果。当时官网已经有了highlight-current这个高亮属性,但是是需要点击才可显示高亮效果,于是我想着在点击复选框的时候拿到当前节点id模拟用户点击效果,即可展示高亮(实话说这个思路其实没什么问题,但是click事件并没有真正的模拟出用户点击,只是用了回调函数,网上找了很多也没找到,我是菜鸡),后面在官网找到了这个el-tree方法setCurrentKey,可以看看官网对他的解释:

注意里面提到了高亮效果,这不就是我们需要的吗,直接根据节点id进行高亮设置不就行了,哪还需要模拟用户点击操作那么麻烦,于是就在选择框的check函数里面先拿到当前节点id,然后执行setCurrentKey函数并且将拿到的id传入进去就欧克了。
每日箴言:
“山木自寇也,膏火自煎也。人皆知有用之用,而莫之无用之用也”





















 2087
2087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








