1.概念:cli是Vue.js开发的标准工具,简化了程序员基于webpack创建工程化的vue项目的过程
2.安装:
在终端中运行:
npm install -g @vue/cli安装成功后可以在终端中通过:vue -V查看,若如下图一样可以显示版本号,则说明安装成功

3.项目创建
①在C盘或者D盘中创建一个文件夹,(最好用全英文),然后在该文件下打开终端(注:一定要保证创建的项目是在你创建的文件夹里面),运行以下指令:
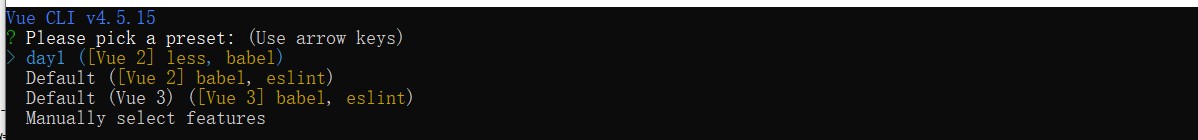
vue create "你要创建项目的名字(最好用英文)"②创建完成后会跳转到如下页面

上面有三个选项,选择vue2.x版本、vue3.x版本以及自定义,对于新手来说一般选择最后一个Manually select features
③选择完成后跳转至下面:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2193
2193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










