在今天的文章教程中,我们将一起来学习如何使用 JavaScript Array pop() 方法从数组中删除最后一个元素。
JavaScript Array pop() 方法介绍
Array.prototype.pop() 方法从数组中移除最后一个元素并返回移除的元素, 下面是 pop() 方法的语法:
array.pop()pop() 方法更改数组的长度属性,如果数组为空,pop() 将返回 undefined。
JavaScript pop() 方法示例
让我们举一些使用 pop() 方法的例子。
1) 使用 JavaScript 数组 pop() 方法删除数组的最后一个元素
以下示例使用 pop() 方法删除 numbers 数组的最后一个元素:
const numbers = [10, 20, 30];const last = numbers.pop();console.log(last); // 30console.log(numbers.length); // 2
输出:
302
在此示例中,pop() 方法从 numbers 数组中删除数字 30。此外,它会将 numbers 数组的 length 属性的值减小到 2。
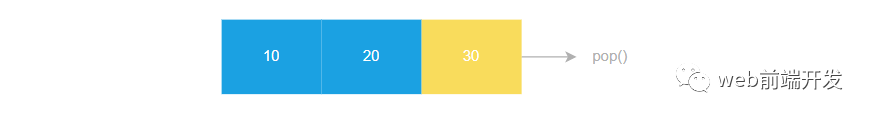
下图说明了 pop() 方法的工作原理:

2) 对空数组使用 JavaScript 数组 pop() 方法
以下示例在空数组上调用 pop() 方法。在这种情况下,pop() 方法返回 undefined 并且数组的长度为零:
const numbers = [];const last = numbers.pop();console.log(last);console.log(numbers.length);
输出:
undefined0
对类数组对象使用 JavaScript pop() 方法
pop() 方法是通用的,因此,你可以使用 call() 或 apply() 来调用类数组对象的 pop() 方法。在内部,pop() 使用类数组对象的长度属性来确定要删除的最后一个元素。
请参见以下示例:
let greetings = {0: 'Hi',1: 'Hello',2: 'Howdy',length: 2,removeLast() {return [].pop.call(this);},};let greting = greetings.removeLast();console.log(greting);console.log(greetings);
输出:
'Howdy'{'0': 'Hi','1': 'Hello',length: 2,removeLast: [Function: removeLast]}
这个怎么运作。
首先,定义有以下内容的问候对象:
四个属性 0、1、2 和长度。
一种方法 removeLast() 使用数组的 call() 方法来调用 pop() 方法。
其次,调用 greetings 对象的 removeLast() 方法:
let greting = greetings.removeLast();第三,将移除的元素(greeting)和greetings对象输出到控制台:
console.log(greting);console.log(greetings);
总结
-
使用 pop() 方法删除数组的最后一个元素。
-
使用 call() 或 apply() 在类数组对象上调用 pop() 方法。






















 2861
2861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










