
<title>Document</title>
<script src="/lib/vue.js"></script>
</head>
<body>
<div id="box">
<!-- 1.想要定义在内容里显示什么内容,先定义一个数据,然后传到props中接收,再用{
{传下来的值}}显示
2.想要让右边的按钮隐藏,可以先动态绑定一个布尔值数据,再传下去,在相对应的按钮用v-show判断即可
-->
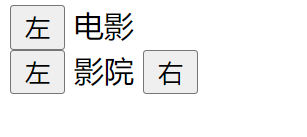
<navbar myname="电影" :myright="false"></navbar>
<navbar myname="影院" :myright="true"></navbar>
</div>
<script>
Vue.component("navbar",{
// 固定值props,用来接收上班穿下来的数据
props:["myname","myright"],
template:`
<div>
<button>左</button>
<span>{
{myname}}&l







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 281
281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








