这个项目我从一个月前开始启动,本次采用的是是vue3+ts+vite上传到GitHub仓库中,那么如何创建一个项目并上传到GitHub上呢
一,项目的搭建
1.创建项目
1)首先打开命令行输入
create-vite myProjectsyt --template vue-ts回车键之后会让我们选择其他配置项,这里我采用的是默认配置
2)进入项目后创建项目所需的依赖
cd myProjectsyt
npm install3)启动项目
npm run dev2.创建远程仓库
1.打开GitHub网址
2.创建个人账号(在注册账号时可以选择项目是否为个人项目)
3.注册账号之后点击右上角+号

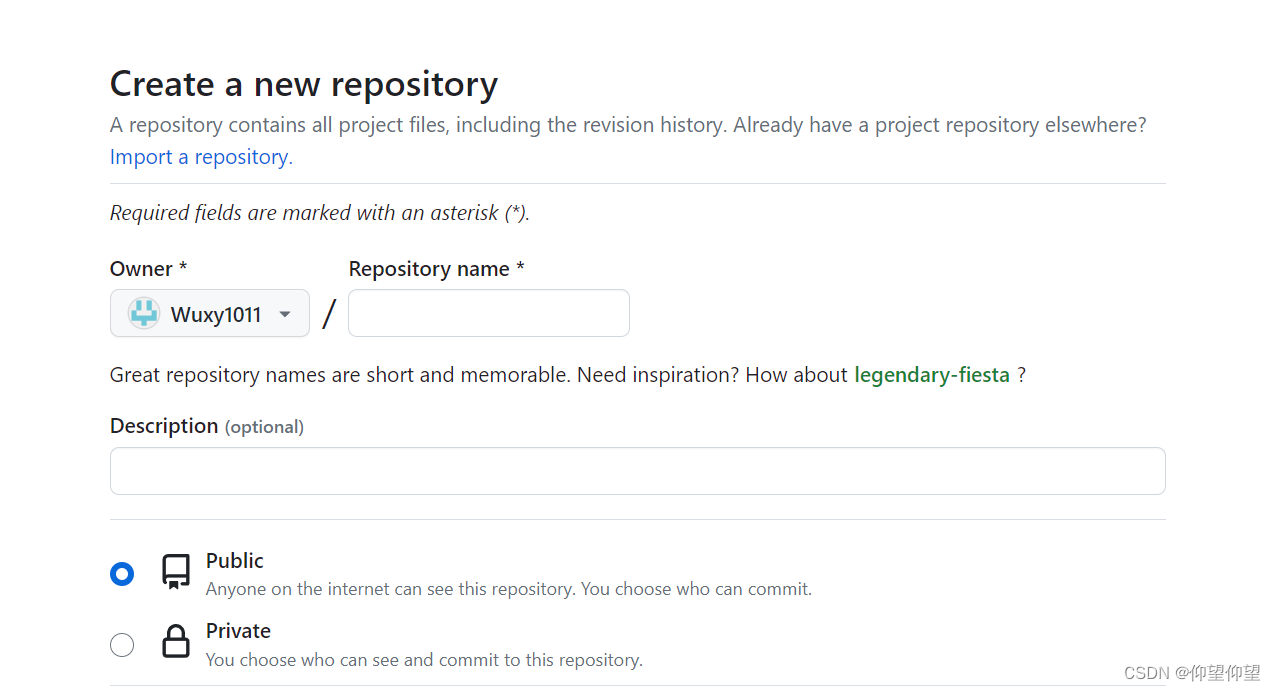
4.点击新存储库(如果英文不太好建议切换成中文避免选错)

这里创建好项目的名称后建议选择Public
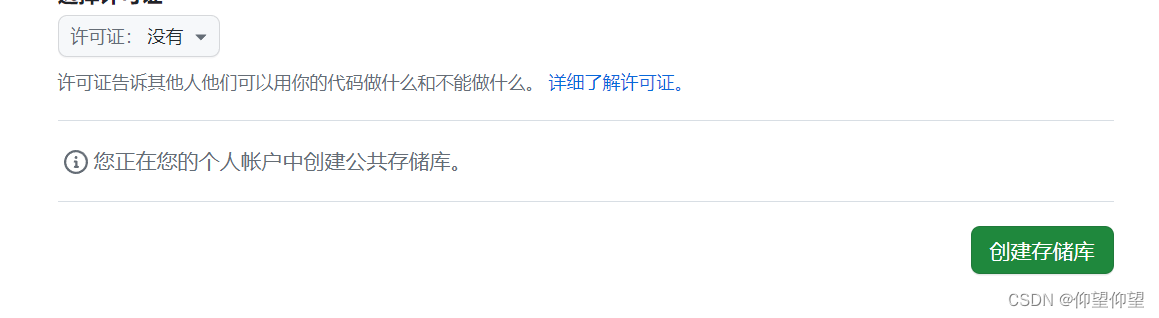
5.点击创建存储库

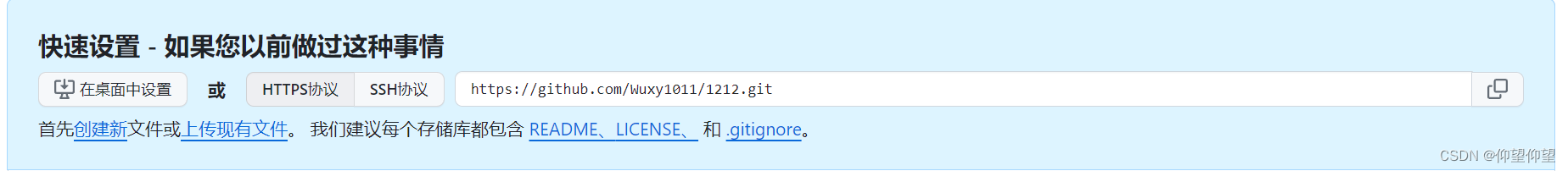
6.创建好项目之后进入项目中,我们可以将远程仓库的地址关联到本地了

这里我选择的是HTTP拉取,
6.1打开命令行,输入
git clone https://github.com/Wuxy1011/1212.git






 本文详细介绍了如何使用Vue3、TypeScript和Vite创建项目,包括项目初始化、依赖安装、启动服务,以及如何在GitHub上创建并关联远程仓库,进行代码提交和推送的过程。
本文详细介绍了如何使用Vue3、TypeScript和Vite创建项目,包括项目初始化、依赖安装、启动服务,以及如何在GitHub上创建并关联远程仓库,进行代码提交和推送的过程。














 3331
3331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








