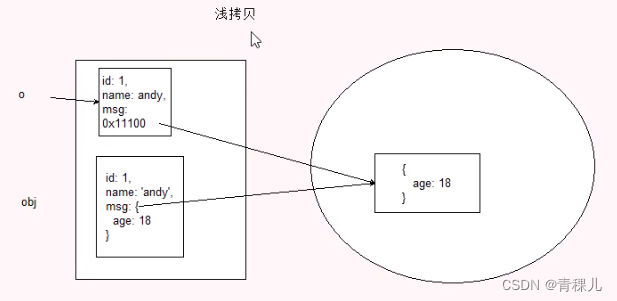
浅拷贝
-
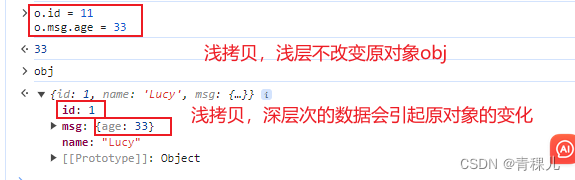
浅拷贝只是拷贝第一层数据,更深层次对象级别的只拷贝引用地址。
则:更改浅层不会改变原数据,深层的会改变原数据
ES6新方法:Object.assign(o,obj)
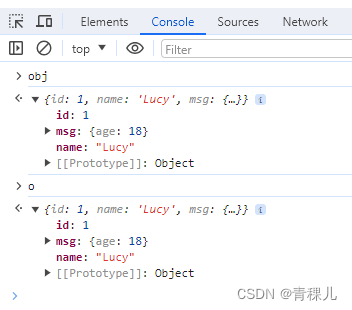
var obj = { id:1, name:'Lucy', msg:{ age:18 } } var o = {}; //方法1 for(var k in obj){ o[k] = obj[k]; } //方法2 Object.assign(o,obj)- 浅拷贝是把地址拷贝给新对象
指向同一个数据,所以修改o,obj也会跟着改变

- 浅拷贝是把地址拷贝给新对象
浅拷贝:只拷贝浅层次数据


深拷贝
-
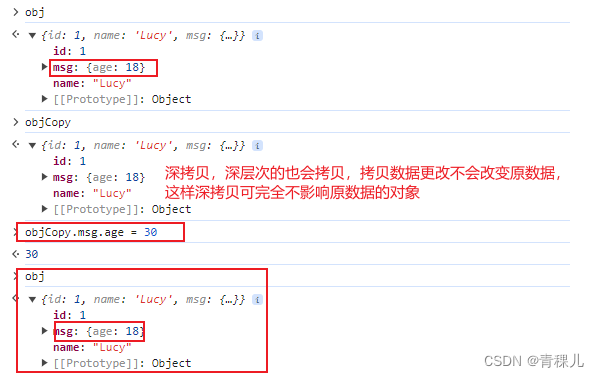
深拷贝拷贝多层,每一级别的数据都会拷贝
1、对象的深拷贝 JSON.parse(JSON.stringify(obj))var obj = { id:1, name:'Lucy', msg:{ age:18 } } const objCopy = JSON.parse(JSON.stringify(obj));
2、数组的深拷贝
var obj = { id:1, name:'Lucy', msg:{ age:18 }, color:['pink','red'] } var o = {} function deepCopy(newobj,oldobj){ for(k in oldobj){ var item = oldobj[k]; console.log(item); if(item instanceof Array){ newobj[k] = []; deepCopy(newobj[k],item) } else if(item instanceof Object){ newobj[k] = {}; deepCopy(newobj[k],item) }else{ newobj[k] = item; } } } deepCopy(o,obj); console.log(o); o.msg.age = 20; console.log(obj);//不会改变原数组





















 2960
2960

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








