变量在栈堆的存放位置
| 基本数据类型 | 引用数据类型(Object) |
|---|---|
| 存放在 栈 | 存放在 堆 |
| 值传递 | 地址传递 |
1. 阿里面试题
let a = {
n:1
}
let b = a
a.x = a = {
n:2
}
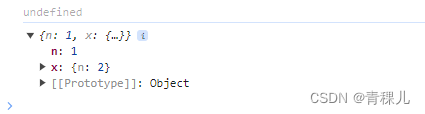
console.log(a.x);
console.log(b);
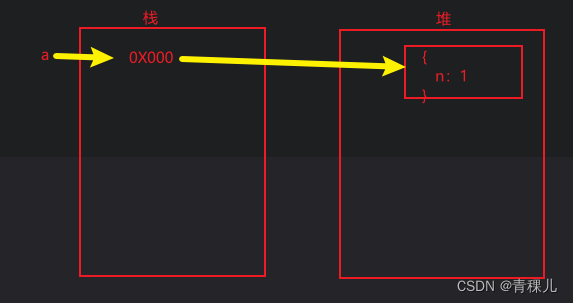
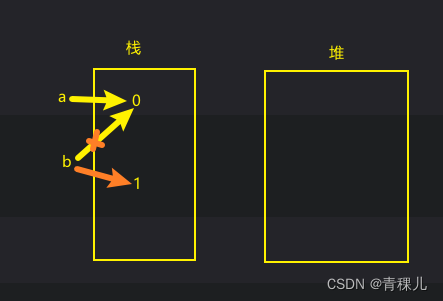
- 创建a变量,地址在栈中存放,对象放在堆中,通过地址指向值

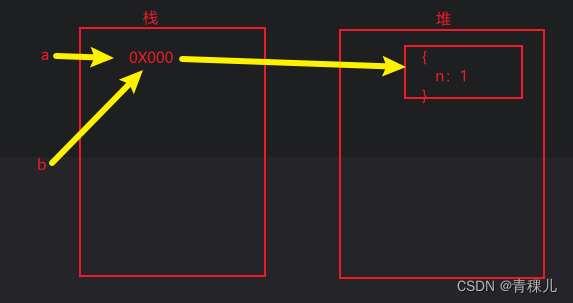
- b=a;将的地址赋给b,则a和b指向同一个地址

-
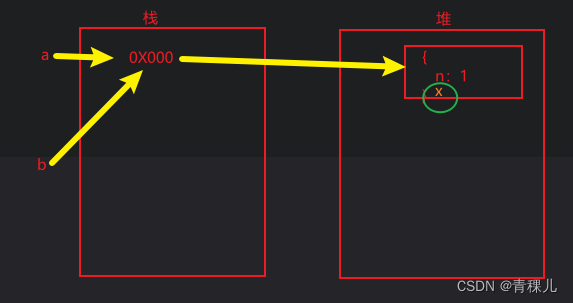
a.x; 在a中添加一个x属性

-
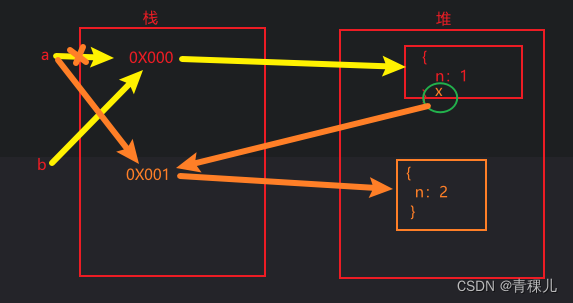
a={ n:2 } 重新在堆中开辟新空间,存放{n:2}
a.x = a = {
n:2
}
x指向a的新地址0X001

-
- 输出a.x时,a原来的地址
0X000断开,指向新的0X001,指向的对象中,并没有x属性,
所以输出`undefined。 - 输出b时,b指向原来的a地址
0X000中有n:1和x,再根据x指向0X001找到对象x:{n:2}
- 输出a.x时,a原来的地址

2. 腾讯面试题
(1)、
let a = 0;
let b = a;
b++;
alert(a); //"0" // alert强制转化为字符串0

当b=a时,实际上是在内存中创建了一个新的变量b,并将其值设置为a的值。因此,a和b是两个不同的变量,a的值不会因为b的增加而改变。
当b=a时,实际上是在内存中创建了一个新的变量b,并将其值设置为a的值。因此,a和b是两个不同的变量,a的值不会因为b的增加而改变。
(2)、
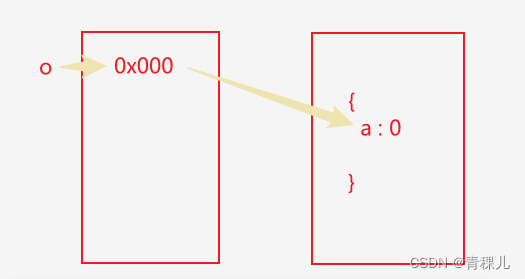
let o = {};
o.a = 0;
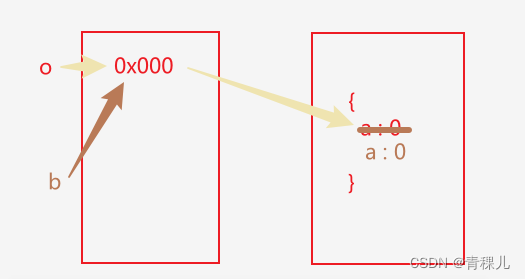
let b = o;
b.a = 10;
alert(o.a); //"10"


1.创建o,地址0X000指向一个{};2.往o对象添加a属性,并指向数值0;3. b=o,b与o指向同一个地址;4. b.a=10,修改a的值,使a指向另一个数值,则更改的a值也是对象o的a





















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








