
所有要改的代码如下:
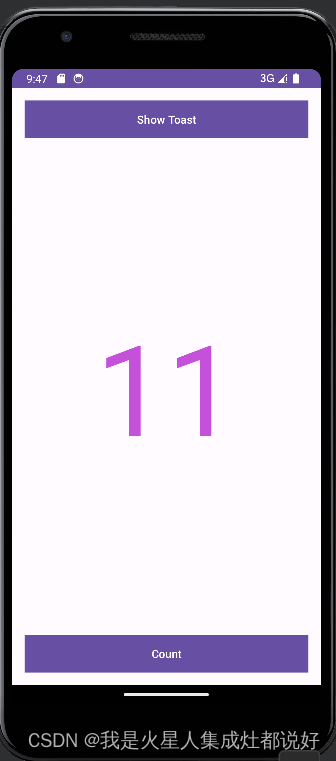
MainActivity代码:
package com.example.code02;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private int count=0;
private TextView tvCount;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btnShowToast = findViewById(R.id.btnShowToast);
btnShowToast.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "Hello World!",Toast.LENGTH_SHORT).show();
}
});
tvCount=findViewById(R.id.tvCount);
Button btnCount = findViewById(R.id.btnCount);
btnCount . setOnClickListener (new View.OnClickListener() {
@Override
public void onClick(View view) {
tvCount.setText(Integer.toString(++count)) ;
}
}) ;
}
}activity_main:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="16dp"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/btnShowToast"
android:text="Show Toast"
android:textColor="@android:color/white"
android:background="@color/colorPrimary"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tvCount"
android:layout_width="match_parent"
android:layout_height="0dp"
android:text="0"
android:layout_weight="1"
android:gravity="center"
android:textSize="160sp"
android:textColor="@color/colorAccent"
/>
<Button
android:id="@+id/btnCount"
android:text="Count"
android:textColor="@android:color/white"
android:background="@color/colorPrimary"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
colors:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="background_color">#009688</color>
<color name="white_grey">#EEEEEE</color>
<color name="button_selector_color">#9E9E9E</color>
<color name="colorPrimary">#008577</color>
<color name="colorPrimaryDark">#004A57</color>
<color name="colorAccent">#C550DA</color>
</resources>strings部分我没动,但是代码可以在这里再改进,不过不影响功能
























 8019
8019











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










