这是恋爱照片网站示例(建议使用梯子打开):Our Love Journey
这是网站仓库所在地:GitHub - liaoyanqing666/Photo_Wall: 恋爱照片墙网站模板,Love photo wall website template
还在愁不知道送什么礼物有心意吗?试试自己做一个恋爱照片网站送给ta吧。如果还没到重要日期,可以先star/fork或者收藏,慢慢选照片。
即使你不会写代码,或者完全不懂网页,本教程也包含手把手的完全新手办法(不需要任何前置知识)。步骤很详细,因此有点多,但除去选择照片的时间后不会很久。
学会了真心希望帮忙给我的github项目点个star,作为对开源作者的一种支持。
简单来说,就是用5分钟左右搭建一个网页,并且可以将保存的照片展示出来。项目利用了github免费提供给每个的网页支持,因此不需要购买任何服务器或者域名。(当然,你也可以购买有纪念意义的域名,并将域名指向此处。)
功能展示
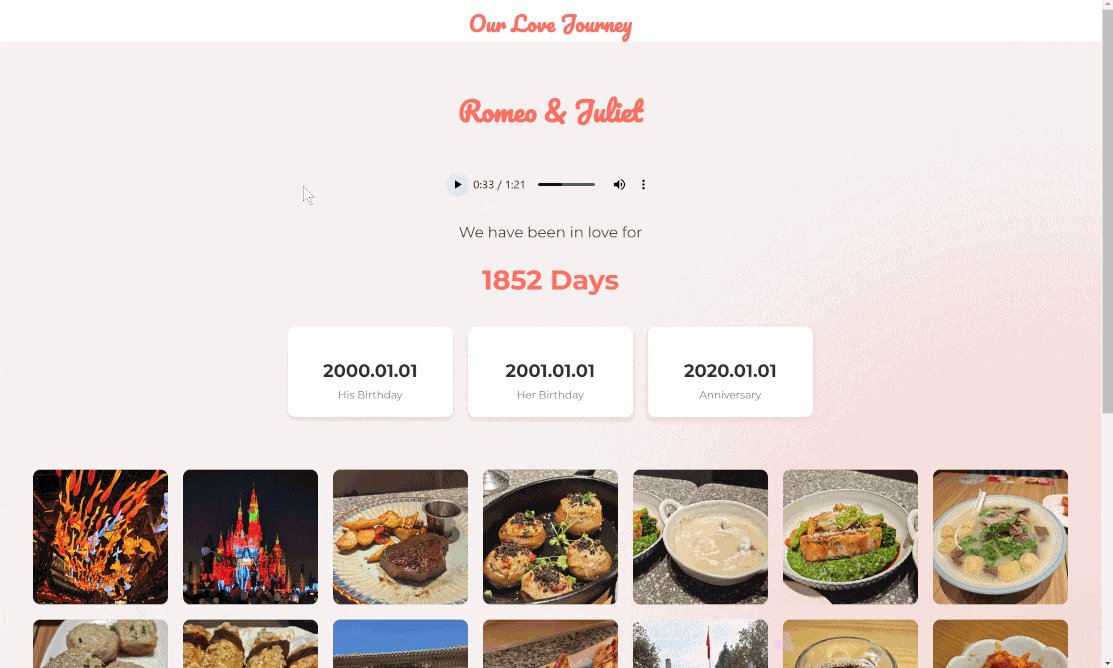
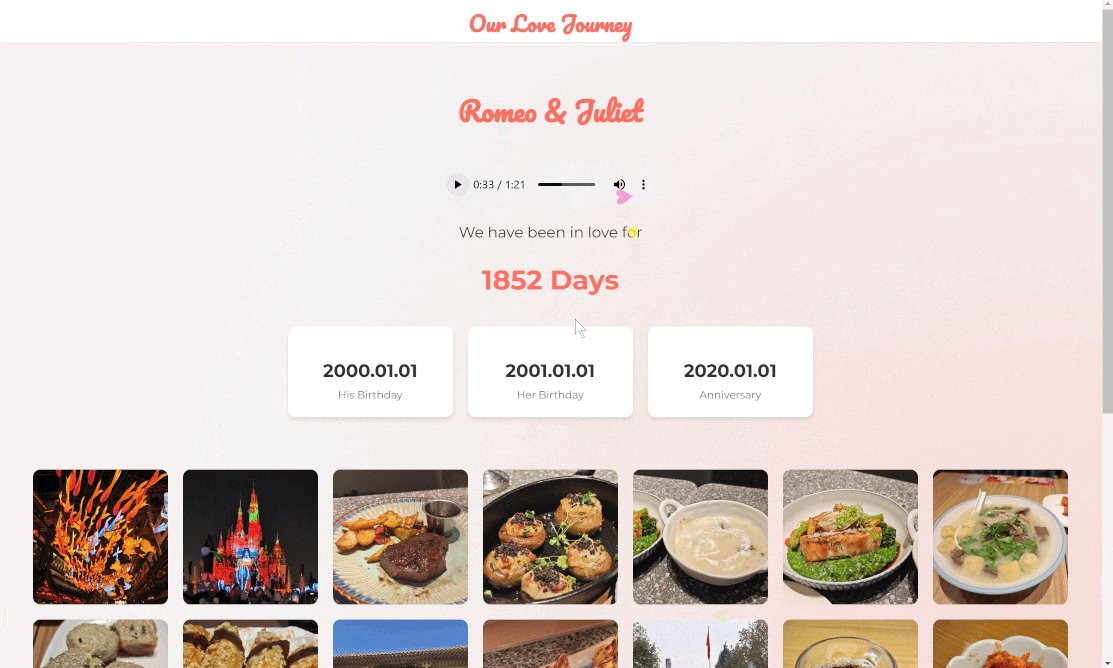
你可以点击这个链接Our Love Journey查看示例网站,不过由于github服务器在国外,为保证加载速度,访问网站时建议使用梯子。
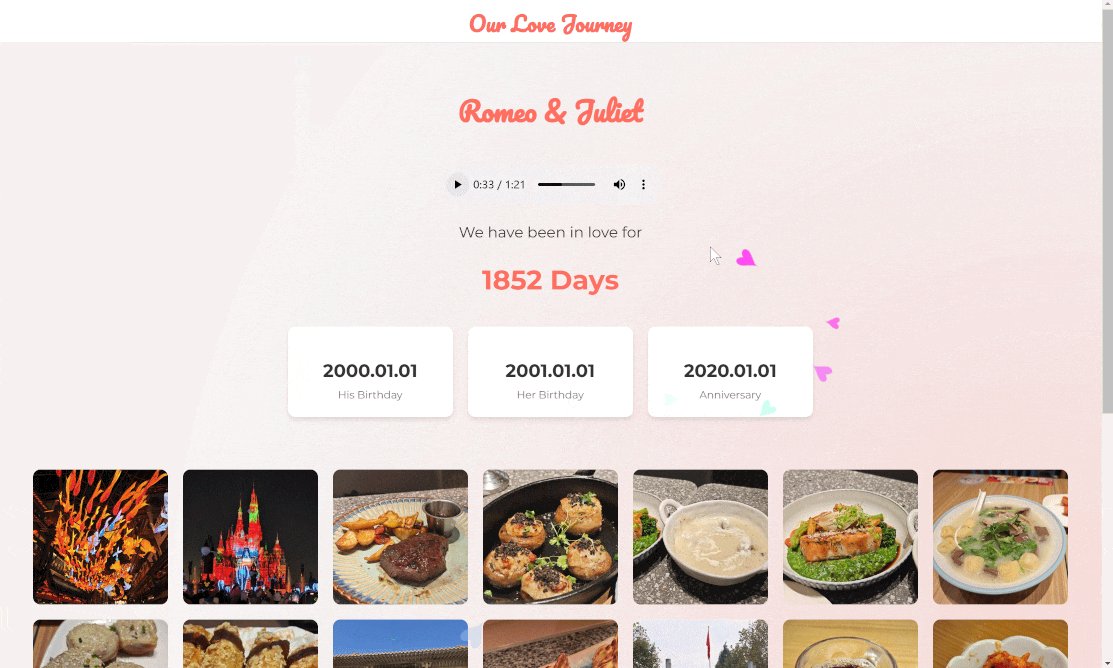
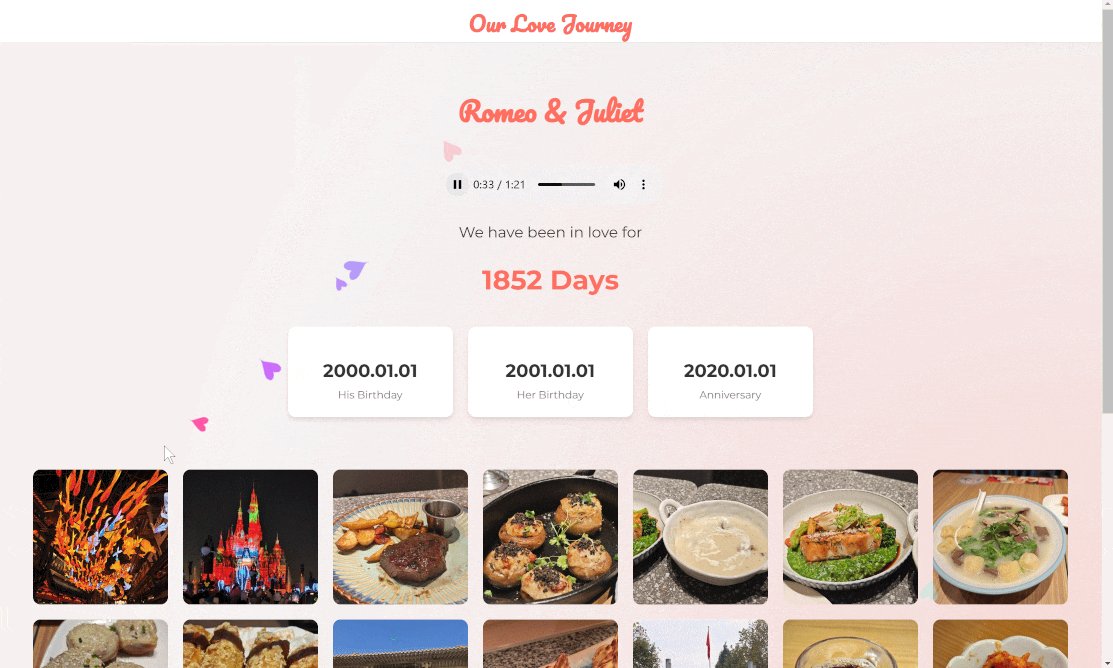
1. 爱心轨迹:鼠标移动时,会有爱心轨迹。同时界面底部也会始终浮出颜色更淡的爱心图案,增加浪漫氛围的同时避免颜色太鲜艳导致俗气。

2. 点击大图:点击照片后,可以查看大图,方便查看细节,并且会显示拍摄时间(如果照片信息中包含)。也可以点击 esc 键或者点击 X 号关闭大图。(加载速度受网络影响较大)
3. 切换图片:点击左右箭头或者键盘上下左右键可以切换图片,方便查看前后照片。

4. 图片顺序:在预处理时,所有的图片都会按照拍摄时间倒叙(默认)排列,最新的照片会显示在最前面。也可以自定义展示顺序。实现方式在技术细节部分。
5. 手机支持:网站支持手机端访问,可以在手机上查看照片。

6. 自动计算相 恋天数:设置好纪念日后,网页会自动计算相恋天数,无需手动输入。
以下极其详细介绍如何一步步创建自己的网站:
首先先创建自己的github账户
创建网站仓库(Fork)
- 打开作者的网站仓库所在地:GitHub - liaoyanqing666/Photo_Wall: 恋爱照片墙网站模板,Love photo wall website template
找到并点击页面右上角的 Fork 按钮。(顺手点击一下旁边的 star 按钮 感谢)

-
在点击Fork产生的新页面中,无需任何修改,点击 Create fork 即可。选项可以保持默认,Description 根据个人需求填写即可(这是对项目的简要说明,可以随时修改)。

-
通过 Fork,你将复制这个项目仓库到你自己的 GitHub 账户下。这样你可以在这个项目的基础上做出修改,而不影响原始项目。
修改内容并上传照片
首先说明,如果你不太熟悉git,python等操作,则需要严格按照以下步骤走。建议先选几张照片试一下,之后再花时间选。如果你熟悉这些操作,可以直接clone到本地,修改内容,把图片拖入文件夹,运行两个py脚本,之后git上传。
1. 更改个人内容
- 在刚刚创建仓库中直接点击文件即可打开文件,点击右上角的🖊图标即可编辑文件。
- 需要在
index.html中修改<!--**Name**-->、<!--**Birthday**-->和<!--**Love date**-->的位置。在script.js中修改// **Love date**的位置。(以下图片和直接打开的文件界面不同,只是为了展示)


如果会运行python文件,则使用方法2'3'4'5,否则只需要做步骤2.1和4.2,之后按照步骤6把所有命名好的照片上传到images文件夹内即可。
2. 下载到本地
- 删除/清空整个
images文件夹,因为它太大,不便于下载。 - clone仓库到本地,或者下载 zip 文件。

3. 更改你的信息:
- 在本地打开刚刚下载/克隆的文件夹,重新创建
images文件夹并将你的照片放入其中。大多数格式的照片都支持。
4. 预处理步骤 1:重命名照片
- 运行
step1_rename.py来重命名照片并修改成jpg格式。此脚本会根据拍摄时间重命名images文件夹中的所有照片。 - 你可以自己自定义所有想要展示的照片顺序,注意命名格式需要是
数字.jpg形式,例如0.jpg,1.jpg(从0开始,只支持jpg格式)。
5. 预处理步骤 2:创建缩略图:
- 运行
step2_thumbnail.py来为所有照片创建缩略图。此脚本会为images文件夹中的所有符合命名标准的照片创建缩略图。 - 如果不存在缩略图,则会自动调用原图进行展示,会极大拖慢加载速度。
6. 上传回仓库
- 如果你会git push,则直接push就好。注意照片很大,需要上传一段时间。
- 如果不会,则按照本地一样的文件格式(例如图片都在
images文件夹下,图片缩略图都在images\thumbs文件夹下),一张张图片Upload files即可,把所有更改的内容拖进去提交即可。
创建文件夹:github不支持创建空文件夹,因此需要先创建一个名为“所需文件夹名称/临时文件”的文件(create new file),之后点开文件夹,再把需要上传的文件提交,之后再把临时文件删除。
例如先创建一个"Photo_Wall/images/temp.txt"的空文件,这时候images文件夹就出现了,就可以点开文件夹,上传图片了。

生成网站
-
打开你项目的 GitHub 页面,点击顶部的 Settings 选项。
-
在左侧菜单中找到 Pages 并点击进入。

- 在 Branch 选项中,将
None改为main,并点击保存。

-
等待几秒到几分钟(取决于你上传的照片数量),刷新 Pages 页面。页面顶部会显示一个网址,这个网址就是你的网站地址!(一般就是"
你的 GitHub 用户名.github.io/Photo_Wall")此时你把这个网址复制到新标签页打开,就可以看到你自己的网站了。打开网站时建议使用梯子,否则图片加载速度可能很慢。
现在,你可以通过刚刚生成的网址访问你的网站啦!此时,网站已经完全托管在 GitHub Pages 上,所有内容都来自你在仓库中的修改。你可以继续优化和更新这个网站,而 GitHub Pages 将自动更新所有内容。
如果你对技术细节感到好奇,请查看仓库的README.md文件
如果你想部署到私有服务器,请star一下此项目。本项目使用的Apache2.0协议,可以私有部署。
如果你想要使用更有纪念意义的域名,可以购买域名并指向 "你的 GitHub 用户名.github.io/Photo_Wall" 或者 "你的 GitHub 用户名.github.io"。之后在仓库中创建一个名为CNAME的文件,里面写上你购买的域名。
如果你极其注重隐私,不希望照片存在仓库中,而是只能通过链接访问,请star此项目并联系作者帮你。
注:之所以没有设计可以直接在网页中上传照片,是因为github的存储库不支持通过界面上传照片或文件到对应的仓库。
希望这个教程对你有帮助!如果你遇到任何问题,欢迎留言或通过 GitHub/邮件提交问题。如果你觉得这个项目有趣,也别忘了给它一个 Star ⭐
作者的其他有趣文章:
保姆级教程,完全从零搭建简单个人网站(免费,无需服务器无需域名)个人博客网站,个人简历网站模板-CSDN博客
Windows时间悬浮窗程序,开源Windows程序(功能介绍)-CSDN博客
适合初学者的Transformer介绍(通俗易懂),含pytorch代码_transformer入门介绍-CSDN博客
一个基于PVT(Pyramid Vision Transformer)的视频插帧程序(pytorch)_pvt v2处理视频-CSDN博客























 1598
1598

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








