先来了解一下什么是高度塌陷:当所有子元素浮动的时候,且父元素没有设置高度,这时候父元素就会产生高度塌陷
举个栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.parent {
border: 5px solid pink;
}
.child {
height: 200px;
width: 200px;
background: red;
float: left;
}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
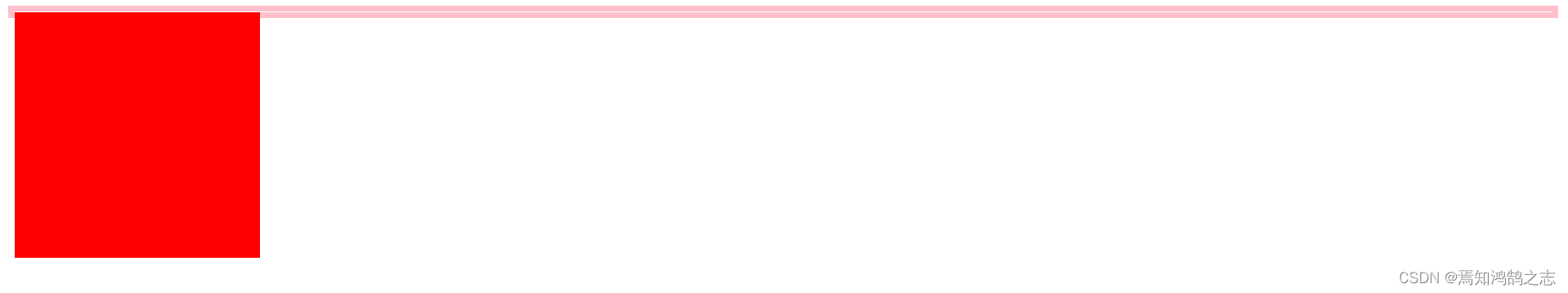
</html>这是没有清除浮动的样子:

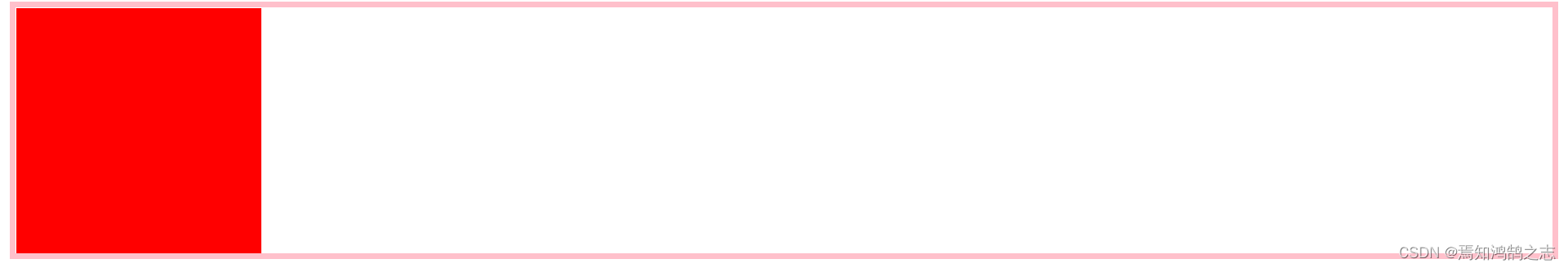
这是清除浮动后的样子:
 方法一:给父元素单独定义高度
方法一:给父元素单独定义高度
注:(以下只贴改动的代码)
.parent {
border: 5px solid pink;
height: 200px;
}优点:快速简单,代码少
缺点:无法进行响应式布局
方法二:父级定义overflow:hidden;zoom:1;(针对ie6的兼容),只定义overflow:hidden也是可以实现效果的
.parent {
border: 5px solid pink;
overflow: hidden;
zoom: 1;
}优点:快速简单,代码少,兼容性较高
缺点:超出部分被隐藏
方法三:在浮动元素后边加一个空标签,并设置clear:both
我们这里是child为浮动元素,所以
<body>
<div class="parent">
<div class="child"></div>
<div class="clear"></div>
</div>
</body> .clear {
clear: both;
}优点:简单快速,代码少
缺点:增加空标签,不利于页面优化
方法四:万能清除法:给塌陷的元素添加伪元素
.parent:after {
content: '';
clear: both;
display: block;
height: 0;
overflow: hidden;
visibility: hidden;
}
优点:写法固定,兼容性高
缺点:代码多
方法五:父级定义overflow:hidden
.parent {
border: 5px solid pink;
overflow: hidden;
}优点:简单,代码少,兼容性好
缺点:内容部分宽高超过父级div时,会出现滚动条






















 206
206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








