一、说明:
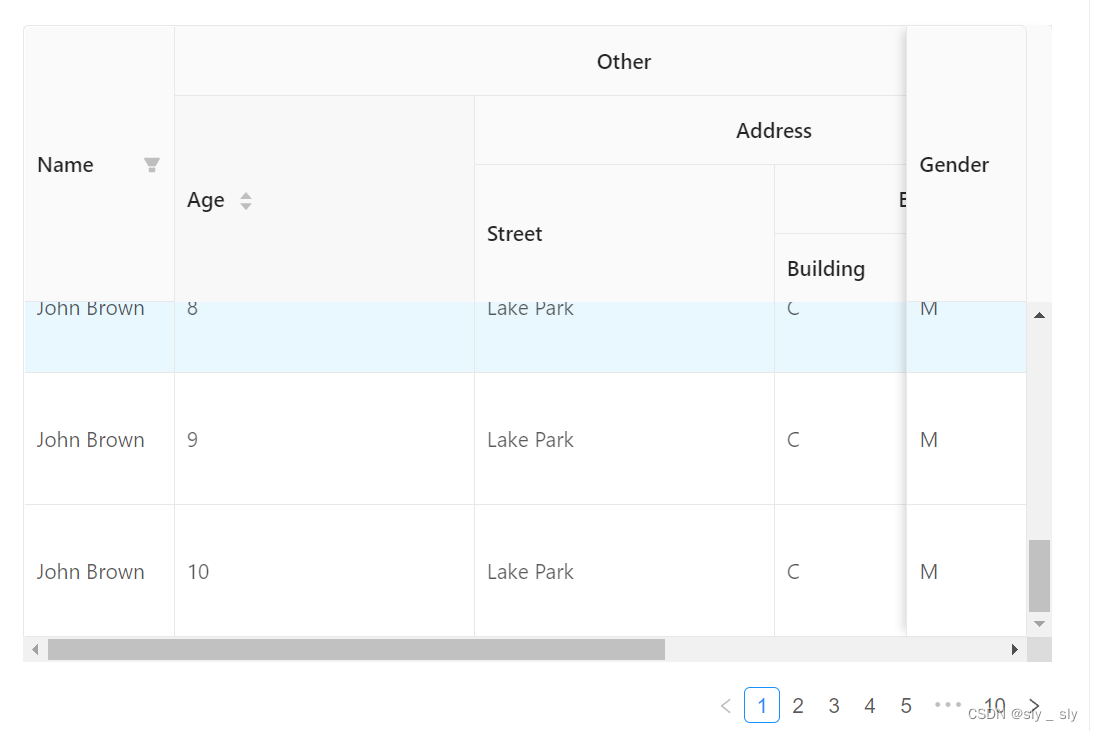
首先,用到的是table自带的API【:scroll="{ x: 1300,y: 400 }"】
其中x指横轴滚动条设置,这里主要说的是y轴,以上API 可以理解为表格内容区高度固定为400px,多出的将以滚动条的形式展现。

首先,在vue代码的data中设置一个变量,用于获取当前屏幕的高度,如:
data() {
return {
windowHeight: document.documentElement.clientHeight, //实时屏幕高度
}
}然后在 mounted事钩子中增加window.onresize事件,如:
mounted() {
window.onresize = () => {
return (() => {
window.fullHeight = document.documentElement.clientHeight;
this.windowHeight = window.fullHeight;
})()
};
},在调整页面时触发重新获取页面窗口大小事件。
创建一个watch监听,如:
watch: {
windowHeight (val) {
console.log("实时屏幕高度:",val, this.windowHeight );
},
},实时看下具体的页面窗口高度。
最后,在上述table中,将y轴的固定数值,修改为动态数值,如:
<a-table :scroll="{x: 5000, y: windowHeight-400}"> </a-table>以上减去的400,为当前页面其他元素的高度,这样就可以根据自己实际的页面情况,让table自适应高度了





















 5036
5036











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








