es6之后:
-
es6模块化
-
每个 js 文件都是一个独立的模块
-
导入其它模块使用 import 关键字
-
向外共享模块使用 export 关键字
-
-
commonJS规范(nodejs)
-
导入其它模块使用 require关键字
-
向外共享模块使用 module.exports关键字
-
让nodejs支持ES6模块化
node.js 中默认仅支持 CommonJS 模块化规范,如果想基于 node.js 体验与学习 ES6 的模块化语法,需要按照如下两个步骤进行配置
-
确保安装了 v13.0.0 或更高版本的 node.js
-
在 package.json 的根节点中添加
"type": "module"节点
注意: 配置之后,则只能使用ES6模块化语法,不能再使用CommonJS语法了
基本文件结构
index.js
tool.js1.整体导出

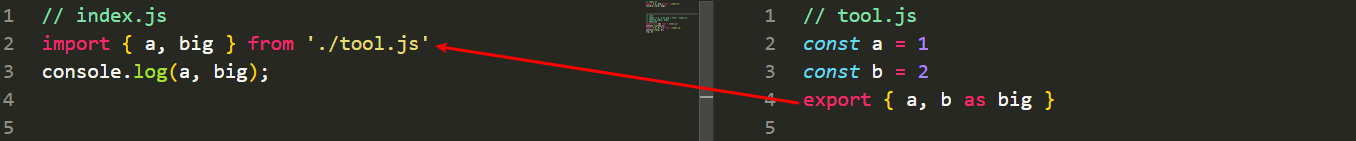
2.单个导出

3.导入导出使用别名
导出使用

导入使用

4.整体导入

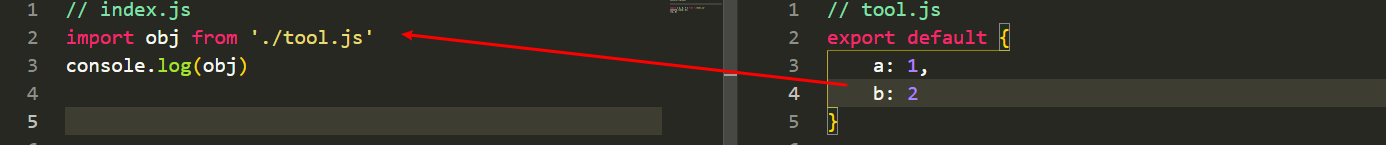
5.默认导出






















 938
938











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








