数据劫持,就是对数据的访问和修改操作进行干预。对象的深层数据劫持则是对对象每一层的每个属性的访问和修改操作进行干预。
Object.defineProperty() 是实现对象深层数据劫持的一把钥匙!!!
手撕代码
实现一个observe函数,将一个普通对象转化为响应式对象
function observe(object) {
// 如果传入的不是一个对象,则不做处理
if (typeof object != 'object') return;
// 遍历每一个属性,进行响应式处理
walk(object);
}实现一个walk函数,遍历每一个属性,进行响应式处理
function walk(object) {
for (const key in object) {
// 对属性key进行响应式处理
defineReactive(object, key);
}
}实现一个defineReactive函数,对一个对象的某一属性进行响应式处理
function defineReactive(obj, key, value = obj[key]) { // obj:原始对象,key:obj对象的某一个属性, value:obj对象下key属性的值
// 将value转化为响应式对象
observe(value);
// 为key属性添加getter和setter
Object.defineProperty(obj, key, {
// key属性被访问时,get调用
get() {
return value;
},
// key属性被修改时,set调用
set(newValue) {
// 将newValue转化为响应式对象
observe(newValue);
value = newValue;
}
})
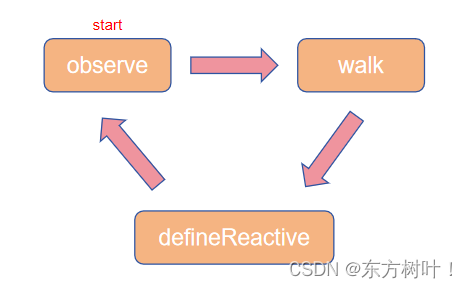
}三个函数的调用关系






















 199
199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








