Odoo前端的字段中,widget属性用于定义字段在用户界面中的呈现方式。它允许您指定不同的小部件来定制字段的外观和功能。下面是一些常用的widget属性:
1. widget="statusbar"
用于Selection字段,显示一个状态栏,允许用户通过单击来更改字段的状态。
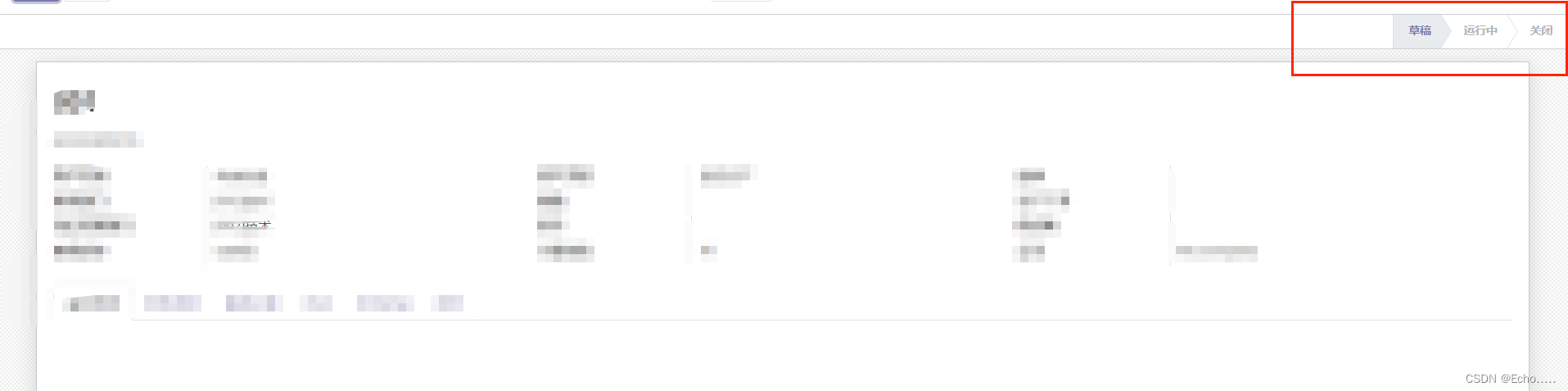
写在header中,显示样式如下:

代码如下(header写在form标签和sheet编写之间):
<header>
<field name="state" widget="statusbar" readonly="1"/>
</header>2.widget="percentage"
用于Float字段,显示一个百分比输入框,允许用户输入百分比值。
写在field标签中,实现效果:

代码如下:
<field name="salvage_value_percent" widget="percentage"/>3.widget="many2many_binary"
用于Many2many字段,它允许用户通过二进制方式上传文件作为附件。通常在需要将文件附件与记录相关联的场景中使用。
实现效果:

代码如下:
<group>
<field name="attachment_ids"widget ="many2many_binary"
options="{'no_create':1,'no_open':1}" nolabel="1"/>
</group>
4.widget="o2m_unique"
o2m_unique会使选择的行不重复
实例代码如下
<field name="asset_id" options="{'no_open': True,'no_create': True}"
widget="o2m_unique"
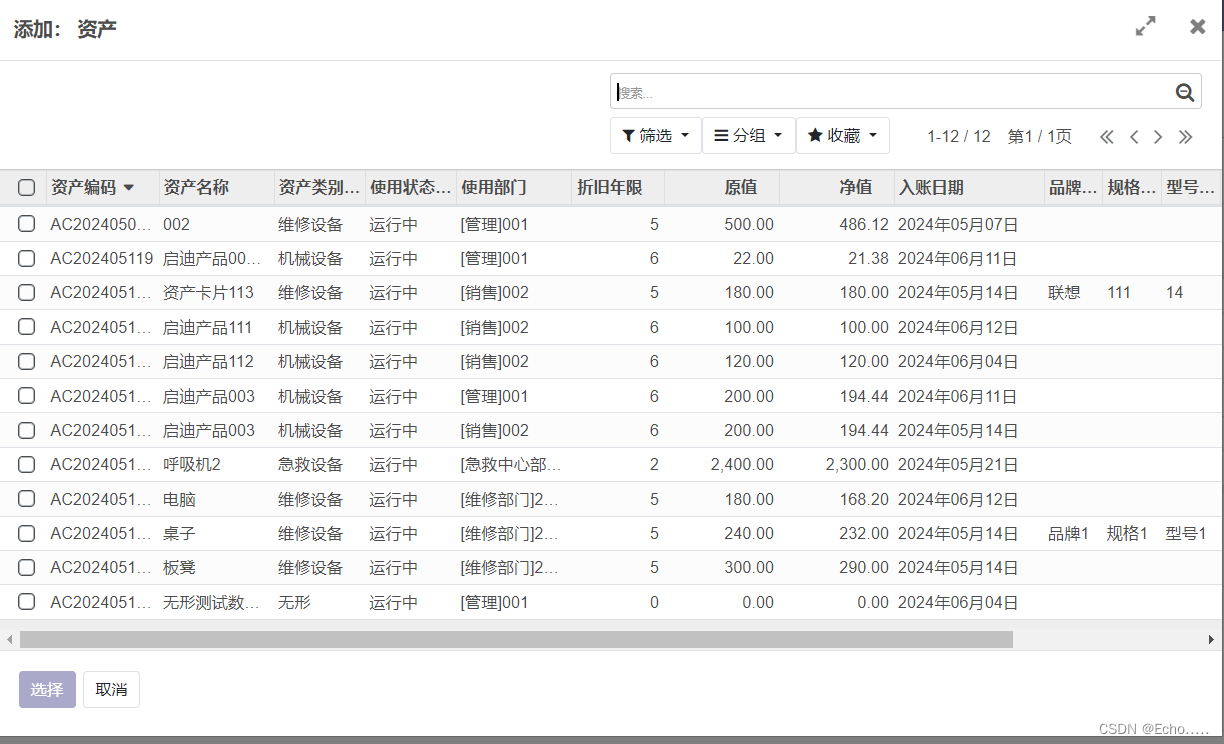
/>5.widget="multi_select_tree"
批量添加


代码实现
<field name="line_ids" options="{'no_edit_no_open':1}"
widget="multi_select_tree"
res_model="eno.asset.asset" res_field="adjustment_asset_id">res_model参数为该m2o字段模型,res_field为该m2o字段名。






















 606
606

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








