最近有应该问题困扰了我,就是如何在vue的tab标签内设置表单且完成对表格的回显和勾选操作
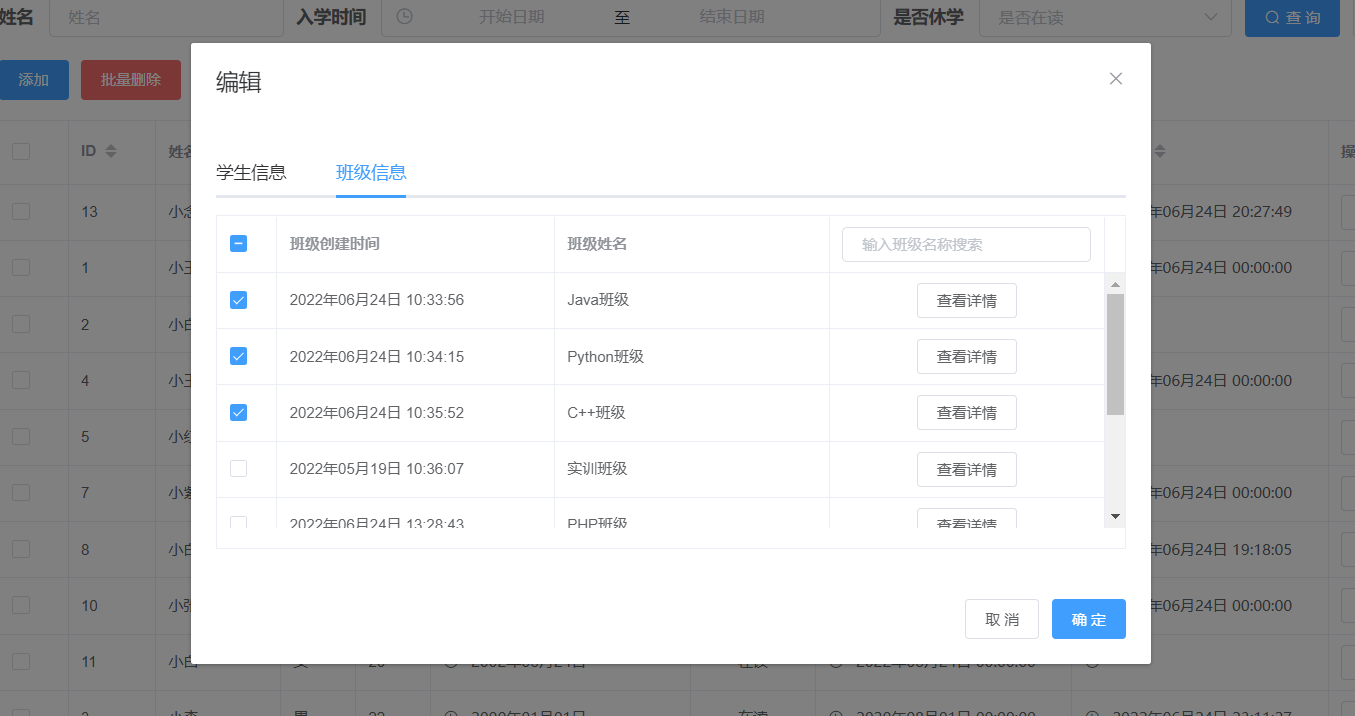
先上实现后的效果图

先看界面的代码
<!-- 编辑和添加页面定义 -->
<el-dialog :title="isEditor ? '编辑' : '添加'" :visible.sync="dialogAddFormVisible">
<template>
<el-tabs v-model="activeName" @tab-click="selecthandleClick">
<el-tab-pane label="学生信息" name="first" :key="'first'">
<el-form :model="dialogForm" :rules="rules" ref="dialogForm">
<el-input type="hidden" v-model="dialogForm.id" autocomplete="off"></el-input>
<el-form-item prop="name" label="姓名" :label-width="dialogFormLabelWidth">
<el-input v-model="dialogForm.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item prop="sex" label="性别" :label-width="dialogFormLabelWidth">
<el-input v-model="dialogForm.sex" autocomplete="off"></el-input>
</el-form-item>
<el-form-item prop="age" label="年龄" :label-width="dialogFormLabelWidth">
<el-input v-model="dialogForm.age" autocomplete="off"></el-input>
</el-form-item>
<el-form-item prop="birthday" label="出生日期" :label-width="dialogFormLabelWidth">
<el-date-picker
v-model="dialogForm.birthday"
type="date"
placeholder="选择日期">
</el-date-picker>
</el-form-item>
<el-form-item prop="available" label="是否在读" :label-width="dialogFormLabelWidth">
<el-switch v-model="dialogForm.available" active-text="在读" inactive-text="休学" :active-value="0" :inactive-value="1">
</el-switch>
</el-form-item>
</el-form>
</el-tab-pane>
<el-tab-pane label="班级信息" name="second" :key="'second'">
<el-table ref="multipleTable" :data="formData.filter(formData => !search || formData.className.toLowerCase().includes(search.toLowerCase()))" tooltip-effect="dark" border height="267"
style="width: 100%" @selection-change="handleSelectionChange1">
<el-table-column type="selection" ></el-table-column>
<el-table-column label="班级创建时间">
<template slot-scope="scope">{
{ scope.row.createTime | formatDate3}}</template>
</el-table-column>
<el-table-column prop="className" label="班级姓名"> </el-table-column>
<el-table-column align="center">
<template slot="header">
<el-input v-model="search" size="mini" placeholder="输入班级名称搜索"/>
</template>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 5223
5223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








