Vue使用Echarts——Echarts图表的相关用法
一、去掉边距(调整边距)
如果在同样大的空间内你想让Echarts的图片占据更大的空间,你就可以使用这个属性
<div>
<Echarts :option="lineOption" style="height: 400px" />
</div>
lineOption: {
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
},
yAxis: {
type: "value",
},
// grid:{
// top:"0px",
// left:"0px",
// right:"0px",
// bottom:"0px",
// },
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: "line",
},
],
},
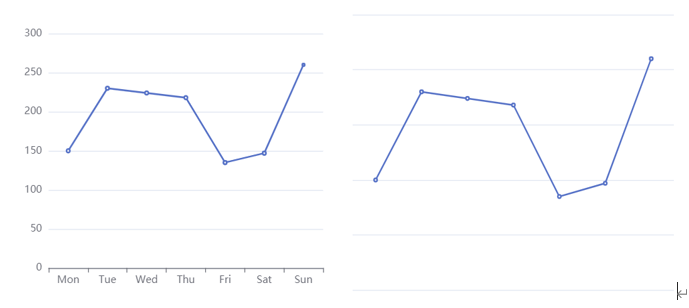
如上是一个折线图,在打开注释前后
grid:{
top:"0px",
left:"0px",
right:"0px",
bottom:"0px",
},

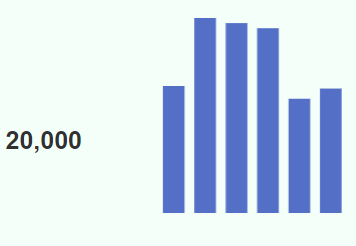
上图,可以看到Echarts的图表占据了更大的空间,甚至看不到了坐标轴(实际存在)
二、去掉坐标轴

如果你想得到如上图一样的效果,你就需要去掉Echarts的坐标轴,
实现这个的前提,要在一的基础上
lineOption: {
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
//去掉x坐标
//axisLine: {
// show: false,
// },
// axisTick: {
// show: false,
// },
// minorTick: {
// show: false,
// },
// splitLine: {
// show: false,
// },
// axisLabel: {
// formatter: function () {
// return '';
// }
// }
},
yAxis: {
type: "value",
//去掉y坐标
// axisLine: {
//







 ElementUI介绍Echarts图表的相关用法和图表的属性
ElementUI介绍Echarts图表的相关用法和图表的属性
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








