一、媒体查询
CSS3中的媒体查询扩展了CSS2媒体查询类型的概念:它们并不查找设备类型,而是关注设备的能力。
媒体查询可用于检查许多事情,例如:
- viewport(视窗)的宽度和高度
- 设备的宽度和高度
- 朝向(智能手机横屏,竖屏)
- 分辨率
目前很多针对苹果手机,Android手机,平板等设备都会使用到多媒体查询。
CSS3媒体类型
| 值 | 描述 |
|---|---|
| all | 用于所有媒体类型设备 |
| 用于打印机 | |
| screen | 用于计算机屏幕、平板电脑、智能手机等等 |
| speech | 用于大声“读取”页面的屏幕阅读器 |
二、flex布局
1、flex布局是什么?
Flex是Flexible Box的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为flex布局。
注意:设为flex布局以后,子元素的float、clear和vertical-align属性将失效。
2、基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称V容器。它的所有子元素自动成为容器成员,称为Flex项目(fex item),简称项目”。

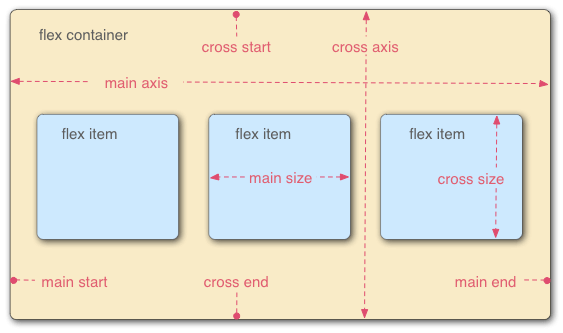
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3389
3389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








