文章目录
- 前言
- 一 Ajax技术与原理
-
* 1.1 Ajax简介- 1.2 Ajax所包含的技术
- 1.3 Ajax的工作原理
- 1.4 XMLHttpRequest 对象的三个常用的属性
-
* 1\. onreadystatechange 属性- 2. readyState 属性
- 3. responseText 属性
- 1.5 xmlhttprequst的方法
-
* 1\. open() 方法- 2. send() 方法
- 二 Ajax编程步骤
-
* 2.1 创建XMLHttpRequest对象- 2.2 设置请求方式
- 2.3 调用回调函数
- 2.4 发送请求
- 三、应用实例
-
* 3.1 ajax 封装- 3.2 ajax 进度控制
- 3.3 ajax 跨域控制
-
* 1\. 什么是跨域**- 2. 什么是同源策略**
- 3. 常见的跨域场景**
- 4. 跨域解决方案**
前言
提示:本文主要解决的问题:
- 怎样创建xmlHttpRequest对象?
- 怎样通过get、post传递传递数据?
- 怎样控制http头信息?
- 通过ajax能传递什么格式的数据?
- 怎样接收服务器传递的数据?
- 怎样控制数据接收的进度?
- 如果控制数据传递过程中的错误?
- 关于跨越传输的问题?
一 Ajax技术与原理
1.1 Ajax简介
a. AJAX是什么?
- AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)
- AJAX 不是新的编程语言,而是一种使用现有标准的新方法
- AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下
虽然 Ajax 中的 x 代表 XML,但是现在 JSON 的诸多优势 JSON 的使用比 XML 更加普遍。
JSON 和 XML 都用于在 Ajax 模型中封装数据
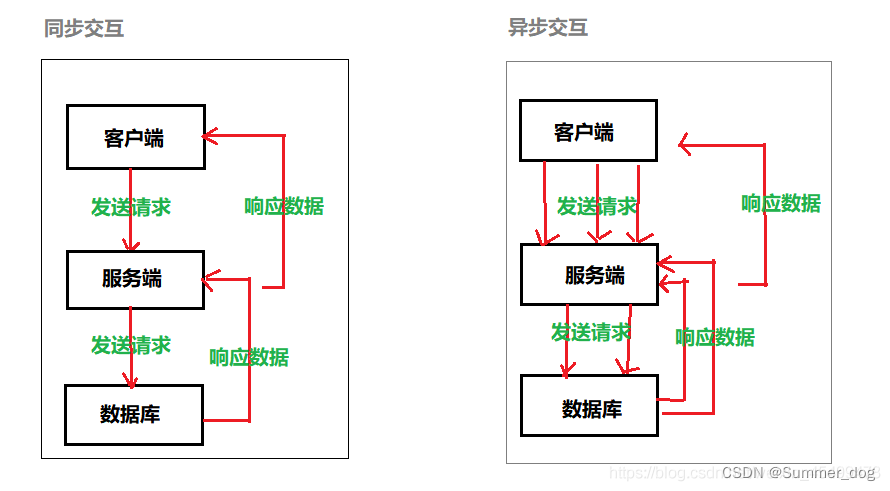
b.异步交互和同步交互
-
同步 :
(1)发一个请求,就要等待服务器的响应结束,然后才能发第二个请求
(2)刷新的是这个页面 -
异步 :
(1)发一个请求后,无需等待服务器的响应,然后就可以发第二个请求
(2)可以使用js接口服务器的响应,然后使用js来局部刷新

c. 异步交互与同步交互的劣势 :
- 破坏了浏览器的前进和后退机制
- 后面逻辑依靠前面逻辑时,可能会出现问题
- Ajax 对搜索引擎支持较弱
- 容易引起 web 安全问题
1.2 Ajax所包含的技术
Ajax 并不是一个新技术,而是多个技术的整合:
- HTML
- CSS
- JavaScript
- DOM
- XML
- XMLHttpRequest 对象
XMLHttpRequest 是 Ajax 的核心。
XMLHttpRequest 对象提供了在客户端和服务端传输数据的功能,XMLHttpRequest 对象提供了通过 URL
方式来获取数据,只更新网页的一部分数据。
1.3 Ajax的工作原理
Ajax的工作原理相当于在用户和服务器之间加了—个中间层(AJAX引擎-
JavaScript对象),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器。像—些数据验证和数据处理等都交给Ajax引擎自己来做,只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。
Ajax的原理简单来说
通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。
1.4 XMLHttpRequest 对象的三个常用的属性
1. onreadystatechange 属性
onreadystatechange 属性存有处理服务器响应的函数。
xmlHttp.onreadystatechange = function() {
//我们需要在这写一些代码
2. readyState 属性
readyState 属性存有服务器响应的状态信息。每当 readyState 改变时,onreadystatechange 函数就会被执行。
readyState 属性可能的值:
| 值 | 状态 | 描述 |
|---|---|---|
| 0 | 请求未初始化,UNSENT(未打开) | open()方法未被调用 |
| 1 | 请求已提出,OPEN(未发送) | send()方法未被调用 |
| 2 | 请求已发送,HEADERS_PECEIVED(已获取响应头) | send()方法已被调用 |
| 3 | 请求处理中,LOADING(正在下载响应体) | 响应体下载中;respnseText中已获取部分数据 |
| 4 | 请求已完成,DOWN(请求完成) | 整个请求过程完毕 |
我们要向这个 onreadystatechange 函数添加一条 If 语句,来测试我们的响应是否已完成(意味着可获得数据):
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
//从服务器的response获得数据
}
}
3. responseText 属性
可以通过 responseText 属性来取回由服务器返回的数据(字符串)。
在我们的代码中,我们将把时间文本框的值设置为等于 responseText:
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
document.myForm.time.value = xmlHttp.responseText;
}
}
其他属性:
| 属性 | 描述 |
|---|---|
| status | 服务器的HTTP状态 |
| statusText | HTTP状态的对应文本 |
| responseXML | 服务器的响应,表示为XML,这个对象可以解析为一个DOM对象 |
服务器的HTTP状态 :
1**:请求收到,继续处理 (信息类)
2**:操作成功收到,分析、接受 (成功类)
3**:完成此请求必须进一步处理 (重定向)
4**:请求包含一个错误语法或不能完成 (客户端错误)
5**:服务器执行一个完全有效请求失败 (服务器错误)
常见状态:
200——服务器已成功处理了请求
400——(错误请求)服务器不理解请求的语法
401——表示发送的请求需要有通过HTTP认证的认证信息
403——(禁止)服务器拒绝请求
404——(未找到)服务器找不到请求网页
500——(服务器内部错误)服务器遇到错误,无法完成请求
503——表示服务器处于停机维护或超负载,无法处理请求
1.5 xmlhttprequst的方法
| 方法 | 描述 |
|---|---|
| abort() | 停止当前请求 |
| getAllResponseHeaders() | 把HTTP请求的所有相应首部作为键/值对返回。 |
| getResponseHeader(“header”) | 返回指定首部的串值。 |
| open(“method”,“url”) | |
| 建立对服务器的调用。method参数可以是GET、POST或PUT等;url参数可以是相对URL或绝对URL。这个方法还包括3个可选参数。 | |
| send(content) | 向服务器发送请求。 |
| setRequestHeader(“header”,“value”) | 把指定首部设置为所提供的值,在设置任何首部之前必须先调用open()方法。 |
1. open() 方法
建立对服务器的调用。
open() 方法语法结构:
open(method, url[, async, user, password])
参数说明:
- method:请求方法,get、post、put、delete 等
- url:发送请求的 url
- async:是否异步交互
- user:用户名用于认证用途
- password:用户密码
2. send() 方法
send() 方法将请求送往服务器。
send([body])
body: 在 XHR 请求中要发送的数据体,如果不传递数据则为 null
如果使用GET请求发送数据的时候,需要注意如下:
- 将请求数据添加到open()方法中的url地址中
- 发送请求数据中的send()方法中参数设置为null
在调用 send() 方法时,用于发送数据,默认为异步发送,发送后立即返回;
若为同步发送等待响应后返回。send 方法不传入参数代表不发送数据,当请求方式为 get、head 时需要将主体设置为 null。
二 Ajax编程步骤
2.1 创建XMLHttpRequest对象
通过XMLHttpRequest() 构造函数用于初始化一个 XMLHttpRequest 实例对象
const xhr = new XMLHttpRequest();
如果是IE5或者IE6浏览器,则使用ActiveX对象,创建方法是:
var xhr=new ActiveXObject("Microsoft.XMLHTTP");
一般我们手写AJAX的时候,首先要判断该浏览器是否支持XMLHttpRequest对象,如果支持则创建该对象,如果不支持则创建ActiveX对象。JS代码如下:
//第一步:创建XMLHttpRequest对象
var xmlHttp;
if (window.XMLHttpRequest) { //非IE
xmlHttp = new XMLHttpRequest();
} else if (window.ActiveXObject) { //IE
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP")
}
2.2 设置请求方式
通过 XMLHttpRequest 对象的 open() 方法与服务器建立连接
//第二步:设置和服务器端交互的相应参数
xhr.open(method, url, [async][, user][, password])
2.3 调用回调函数
如果在上一步中open方法的第三个参数选择的是true,那么当前就是异步请求,这个时候需要写一个回调函数,XMLHttpRequest对象有一个onreadystatechange属性,这个属性返回的是一个匿名的方法,所以回调函数就在这里写xmlHttp.onreadystatechange=function{},function{}内部就是回调函数的内容。
//第三步:注册回调函数
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
var obj = document.getElementById(id);
obj.innerHTML = xhr.responseText;
} else {
alert("AJAX服务器返回错误!");
}
}
}
2.4 发送请求
通过 XMLHttpRequest 对象的 send() 方法,将客户端页面的数据发送给服务端
xhr.send([body])
三、应用实例
3.1 ajax 封装
通过对XMLHttpRequest对象的了解,下面来封装一个简单的ajax请求
//封装一个ajax请求
function ajax(options) {
//创建XMLHttpRequest对象
const xhr = new XMLHttpRequest()
//初始化参数的内容
options = options || {}
options.type = (options.type || 'GET').toUpperCase()
options.dataType = options.dataType || 'json'
const params = options.data
//发送请求
if (options.type === 'GET') {
xhr.open('GET', options.url + '?' + params, true)
xhr.send(null)
} else if (options.type === 'POST') {
xhr.open('POST', options.url, true)
xhr.send(params)
//接收请求
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
let status = xhr.status
if (status >= 200 && status < 300) {
options.success && options.success(xhr.responseText, xhr.responseXML)
} else {
options.fail && options.fail(status)
}
}
}
}
使用方式如下
ajax({
type: 'post',
dataType: 'json',
data: {},
url: 'https://xxxx',
success: function(text,xml){//请求成功后的回调函数
console.log(text)
},
fail: function(status){请求失败后的回调函数
console.log(status)
}
})
3.2 ajax 进度控制
进度条事件简述
- loadstart:在接收到相应的数据的第一个字节时候触发。
- progress:在接受相应期间持续不断触发,这个事件大概每50毫秒执行一次。
- error:在请求发送错误时触发
- abort:在因为调用abort()方法而终止连接时候触发
- load:在接收到完整的相应数据时触发
- loadend:在通信完成或者是触发error、abort或load事情后出发
- timeout:如果指定了timeout值,在指定时间段内未完成请求时触发。
进度条实例 :
<meta charset="utf-8">
<script type="text/javascript">
Object.prototype.addListener=function(ev,fn){
if (this.attachEvent) {
this.attachEvent('on' + ev, fn);
}else{
this.addEventListener(ev,fn,false);
}
}
function CreateXmlHttp() {
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}else{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
}
var xmlhttp=null;
window.onload=function(){
var loadbutton=document.getElementById('loadbutton');
loadbutton.addListener('click',function(){
CreateXmlHttp();//创建xmlHttpRequest对象
//绑定事件,是我addListener自定义兼容各浏览器的绑定事件方法
xmlhttp.addListener('loadstart',loadstart);
xmlhttp.addListener('progress',progress);
xmlhttp.addListener('load',load);
xmlhttp.addListener('loadend',function(){console.log('执行结束了');});
xmlhttp.open("get", "http://127.0.0.1/ceshi.pdf", true);//调用open的方法初始化(为了便于查看效果,我让其加载一个比较大的文件,因为最开始,我尝试使用一个php文件但是看不到效果,因为它立刻出现结果)
xmlhttp.send();//调用send方法发送数据
});
}
//处理开始接受数据的画面
function loadstart(){
//当开始加载的时候,将defaultCont隐藏,将progressBox显示出来
document.getElementById('defaultCont').style.display="none";
document.getElementById('progressBox').style.display="block";
}
//处理进度
function progress(event){
//修改progressTest里面的文本提示信息以及progress的长度
var progressTest=document.getElementById('progressTest');
var progress=document.getElementById('progress');
if (event.lengthComputable) {//判断响应文本是否可以计算长度
var recivedSize= event.position;//已经接收的字节数
var totalSize=event.totalSize;//根据Content-Length相应头部确定的预期字节数
progressTest.innerText=(recivedSize/totalSize*100 )+"%";
progress.style.width=600*(recivedSize/totalSize)+"px";// 为什么是600,因为包含它的容器长度为600
}
}
//处理加载完成
function load(event){
//当开始加载的时候,将defaultCont显示出来,并将服务器返回的结果放在其里面,并将progressBox隐藏掉
document.getElementById('progressBox').style.display="none";
var defaultCont=document.getElementById('defaultCont')
defaultCont.style.display="block";
//因为加载的是一个pdf文件,所以不需要将其显示在页面上,我直接输出了xmlhttp对象
console.log(event.target);
//defaultCont.innerText=event.target.responseText;//备注,其中event.target为xmlhttp对象
//使用innerText代替innerHTML更加安全,因为如果使用innerHTML,responseText中包含html代码或JavaScript代码时候,浏览器不会解析,如果你需要其解析,当然得用innerHTML。
}
</script>
<div style="width:600px; height:auto;margin:0 auto">
<input type="button" id="loadbutton" value="加载">
<div id="defaultCont">
<img src="1.jpg" width="600px">
</div>
<div id="progressBox" style="display:none;position:relative">
<div>已经加载了:<span id="progressTest">0</span></div>
<div id="progress" style="position:absolute; width:0px; top:35px; left:0;z-index:10; height:35px; background-color:#F00"></div>
<div style="position:absolute; width:600px; top:35px; left:0; z-index:1;height:35px; background-color:#040"></div>
</div>
</div>
3.3 ajax 跨域控制
1. 什么是跨域**
CORS全称Cross-Origin Resource
Sharing,意为跨域资源共享。当一个资源去访问另一个不同域名或者同域名不同端口的资源时,就会发出跨域请求。如果此时另一个资源不允许其进行跨域资源访问,那么访问就会遇到跨域问题。
跨域指的是浏览器不能执行其它网站的脚本。是由浏览器的同源策略造成的,是浏览器对JavaScript 施加的安全限制。
2. 什么是同源策略**
同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。
所谓同源(即指在同一个域)就是两个页面具有相同的 协议 (protocol), 主机 (host)和 端口号 (port)
同源策略限制以下几种行为:
- Cookie、LocalStorage 和 IndexDB 无法读取
- DOM和JS对象无法获得
- AJAX 请求不能发送
规定:浏览器要求,在解析Ajax请求时,要求浏览器的路径与Ajax的请求的路径必须满足三个要求,则满足同源策略,可以访问服务器。
要求:两个页面具有相同的 协议 (protocol), 主机 (host)和 端口号 (port)
网址(URL) :
构成:
协议://服务 域名( IP:端口)/URI?key1=value1&key2=value2#xxxx
或
协议://服务 域名( IP:端口)/文件名or目录(restful风格)
- 协议:http、https、ftp…
- 服务:万维网(World Wide Web )
- 域名 = 标识串(baidu 、google、sina…)+网站类型(com、gov、edu…)
- IP地址:
- 端口号:以数字形式表示,若协议为HTTP,默认端口号为80,可省略不写
- URI:统一资源标识符(Web上可用资源的具体地址)
- 查询:以“?”为起点,每个参数以“&”隔开,以“=”分开参数名称与数据
- 片段:以“#”字符开头
3. 常见的跨域场景**
| URL | 说明 | 是否允许通信 |
|---|---|---|
| 浏览器地址 | ||
| http://www.domain.com/a.js | ||
| Ajax请求地址1 | ||
| http://www.domain.com/b.js | ||
| Ajax请求地址2 | ||
| http://www.domain.com/lab/c.js | 同一域名,不同文件或路径 | 允许 |
| 浏览器地址 | ||
| http://www.domain.com:8000/a.js | ||
| Ajax请求地址 | ||
| http://www.domain.com/b.js | 同一域名,不同端口 | 不允许 |
| 浏览器地址 | ||
| http://www.domain.com/a.js | ||
| Ajax请求地址 | ||
| https://www.domain.com/b.js | 同一域名,不同协议 | 不允许 |
| 浏览器地址 | ||
| http://www.domain.com/a.js | ||
| Ajax请求地址 | ||
| http://192.168.4.12/b.js | 域名和域名对应相同ip | 不允许 |
4. 跨域解决方案**
1. ajax的jsonp
JSONP 是服务器与客户端跨源通信的常用方法。最大特点就是简单适用,兼容性好(兼容低版本IE),缺点是只支持get请求,不支持post请求。
核心思想:网页通过添加一个
①原生实现:
<script src="http://test.com/data.php?callback=dosomething"></script>
// 向服务器test.com发出请求,该请求的查询字符串有一个callback参数,用来指定回调函数的名字
// 处理服务器返回回调函数的数据
<script type="text/javascript">
function dosomething(res){
// 处理获得的数据
console.log(res.data)
}
</script>
② jQuery ajax:
$.ajax({
url: 'http://www.test.com:8080/login',
type: 'get',
dataType: 'jsonp', // 请求方式为jsonp
jsonpCallback: "handleCallback", // 自定义回调函数名
data: {}
});
③ Vue.js
this.$http.jsonp('http://www.domain2.com:8080/login', {
params: {},
jsonp: 'handleCallback'
}).then((res) => {
console.log(res);
})
2. CORS方式
CORS(Cross-origin resource sharing)
“跨域资源共享”,现在的主流的浏览器都支持cors的方式.。如果需要跨域,则需要配置响应头信息,标识是否允许。
分类:
- 普通跨域请求:只需服务器端设置Access-Control-Allow-Origin
- 带cookie跨域请求:前后端都需要进行设置
只要同时满足一下两个条件,就属于简单请求
(1)使用下列方法之一:
- head
- get
- post
(2)请求的Heder是
- Accept
- Accept-Language
- Content-Language
- Content-Type: 只限于三个值:application/x-www-form-urlencoded、multipart/form-data、text/plain
不同时满足上面的两个条件,就属于非简单请求。浏览器对这两种的处理,是不一样的。
a. 简单请求
对于简单请求,浏览器直接发出CORS请求。具体来说,就是在头信息之中,增加一个Origin字段。
GET /cors HTTP/1.1
Origin: http://api.bob.com
Host: api.alice.com
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...
上面的头信息中,Origin字段用来说明,本次请求来自哪个源(协议 + 域名 + 端口)。服务器根据这个值,决定是否同意这次请求。
CORS请求设置的响应头字段,都以 Access-Control-开头:
1) Access-Control-Allow-Origin :必选
它的值要么是请求时Origin字段的值,要么是一个*,表示接受任意域名的请求。
2) Access-Control-Allow-Credentials :可选
它的值是一个布尔值,表示是否允许发送Cookie。默认情况下,Cookie不包括在CORS请求之中。设为true,即表示服务器明确许可,Cookie可以包含在请求中,一起发给服务器。这个值也只能设为true,如果服务器不要浏览器发送Cookie,删除该字段即可。
3) Access-Control-Expose-Headers :可选
CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-
Control、Content-Language、Content-Type、Expires、Last-
Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-
Headers里面指定。上面的例子指定,getResponseHeader(‘FooBar’)可以返回FooBar字段的值。
b. 非简单请求
非简单请求是那种对服务器有特殊要求的请求,比如请求方法是PUT或DELETE,或者Content-
Type字段的类型是application/json。非简单请求的CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
预检请求
预检"请求用的请求方法是OPTIONS,表示这个请求是用来询问的。请求头信息里面,关键字段是Origin,表示请求来自哪个源。除了Origin字段,"预检"请求的头信息包括两个特殊字段。
GET /cors HTTP/1.1
Origin: http://api.bob.com
Access-Control-Request-Method: PUT
Access-Control-Request-Headers: X-Custom-Header
Host: api.alice.com
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0..
1) Access-Control-Request-Method :必选
用来列出浏览器的CORS请求会用到哪些HTTP方法,上例是PUT。
2) Access-Control-Request-Headers :可选
该字段是一个逗号分隔的字符串,指定浏览器CORS请求会额外发送的头信息字段,上例是X-Custom-Header。
预检请求的回应
服务器收到"预检"请求以后,检查了Origin、Access-Control-Request-Method和Access-Control-Request-
Headers字段以后,确认允许跨源请求,就可以做出回应。
HTTP回应中,除了关键的是Access-Control-Allow-Origin字段,其他CORS相关字段如下:
1) Access-Control-Allow-Methods :必选
它的值是逗号分隔的一个字符串,表明服务器支持的所有跨域请求的方法。注意,返回的是所有支持的方法,而不单是浏览器请求的那个方法。这是为了避免多次"预检"请求。
2) Access-Control-Allow-Headers
如果浏览器请求包括Access-Control-Request-Headers字段,则Access-Control-Allow-
Headers字段是必需的。它也是一个逗号分隔的字符串,表明服务器支持的所有头信息字段,不限于浏览器在"预检"中请求的字段。
3) Access-Control-Allow-Credentials :可选
该字段与简单请求时的含义相同。
4) Access-Control-Max-Age :可选
用来指定本次预检请求的有效期,单位为秒。
CORS跨域示例
【前端设置】根据xhr.withCredentials字段判断是否带有cookie
① 原生ajax:
var xhr = new XMLHttpRequest(); // IE8/9需用window.XDomainRequest兼容
// 前端设置是否带cookie
xhr.withCredentials = true;
xhr.open('post', 'http://www.domain2.com:8080/login', true);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send('user=admin');
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
alert(xhr.responseText);
}
};
② jquery ajax:
$.ajax({
...
xhrFields: {
withCredentials: true // 前端设置是否带cookie
},
crossDomain: true, // 会让请求头中包含跨域的额外信息,但不会含cookie
...
});
③ vue-resource
Vue.http.options.credentials = true
④ axios
axios.defaults.withCredentials = true
【服务端设置】
服务器端对于CORS的支持,主要是通过设置Access-Control-Allow-
Origin来进行的。如果浏览器检测到相应的设置,就可以允许Ajax进行跨域的访问。
① Java后台
/*
* 导入包:import javax.servlet.http.HttpServletResponse;
* 接口参数中定义:HttpServletResponse response
*/
// 允许跨域访问的域名:若有端口需写全(协议+域名+端口),若没有端口末尾不用加'/'
response.setHeader("Access-Control-Allow-Origin", "http://www.domain1.com");
// 允许前端带认证cookie:启用此项后,上面的域名不能为'*',必须指定具体的域名,否则浏览器会提示
response.setHeader("Access-Control-Allow-Credentials", "true");
// 提示OPTIONS预检时,后端需要设置的两个常用自定义头
response.setHeader("Access-Control-Allow-Headers", "Content-Type,X-Requested-With");
② nodejs代码
var http = require('http');
var server = http.createServer();
var qs = require('querystring');
server.on('request', function(req, res) {
var postData = '';
// 数据块接收中
req.addListener('data', function(chunk) {
postData += chunk;
});
// 数据接收完毕
req.addListener('end', function() {
postData = qs.parse(postData);
// 跨域后台设置
res.writeHead(200, {
'Access-Control-Allow-Credentials': 'true', // 后端允许发送Cookie
'Access-Control-Allow-Origin': 'http://www.domain1.com', // 允许访问的域(协议+域名+端口)
/*
* 此处设置的cookie还是domain2的而非domain1,因为后端也不能跨域写cookie(nginx反向代理可以实现),
* 但只要domain2中写入一次cookie认证,后面的跨域接口都能从domain2中获取cookie,从而实现所有的接口都能跨域访问
*/
'Set-Cookie': 'l=a123456;Path=/;Domain=www.domain2.com;HttpOnly' // HttpOnly的作用是让js无法读取cookie
});
res.write(JSON.stringify(postData));
res.end();
});
});
server.listen('8080');
console.log('Server is running at port 8080...');
③ PHP后台
<?php
header("Access-Control-Allow-Origin:*");
④ Apache需要使用mod_headers模块来激活HTTP头的设置,它默认是激活的。你只需要在Apache配置文件的, , 或的配置里加入以下内容即可
Header set Access-Control-Allow-Origin *
3. 设置document.domain解决无法读取非同源网页的 Cookie问题
因为浏览器是通过document.domain属性来检查两个页面是否同源,因此只要通过设置相同的document.domain,两个页面就可以共享Cookie(此方案仅限主域相同,子域不同的跨域应用场景。)
// 两个页面都设置
document.domain = 'test.com';
4. 跨文档通信 API:window.postMessage()
postMessage是HTML5 XMLHttpRequest Level
2中的API,且是为数不多可以跨域操作的window属性之一,它可用于解决以下方面的问题:
它可用于解决以下方面的问题:
- 页面和其打开的新窗口的数据传递
- 多窗口之间消息传递
- 页面与嵌套的iframe消息传递
- 上面三个场景的跨域数据传递
用法:postMessage(data,origin)方法接受两个参数:
-
data: html5规范支持任意基本类型或可复制的对象,但部分浏览器只支持字符串,所以传参时最好用JSON.stringify()序列化。
-
origin: 协议+主机+端口号,也可以设置为"*“,表示可以传递给任意窗口,如果要指定和当前窗口同源的话设置为”/"。
// 父窗口打开一个子窗口
var openWindow = window.open(‘http://test2.com’, ‘title’);// 父窗口向子窗口发消息(第一个参数代表发送的内容,第二个参数代表接收消息窗口的url)
openWindow.postMessage(‘Nice to meet you!’, ‘http://test2.com’);
调用message事件,监听对方发送的消息
// 监听 message 消息
window.addEventListener('message', function (e) {
console.log(e.source); // e.source 发送消息的窗口
console.log(e.origin); // e.origin 消息发向的网址
console.log(e.data); // e.data 发送的消息
},false);
5. webpack本地代理

在webpack.config.js中利用 WebpackDevServer 配置本地代理,详情配置查看devServer
如下简单配置案例,这样 http://localhost:8080/api/getUser.php 的请求就是后端的接口
http://192.168.25.20:8088/getUser.php
devServer: {
port: 8080,
proxy: {
"/api": {
target: "http://192.168.25.20:8088" // 后端接口
}
}
}
6. websocket
Websocket 是 HTML5 的一个持久化的协议,它实现了浏览器与服务器的全双工通信,同时也是跨域的一种解决方案。WebSocket 和 HTTP
都是应用层协议,都基于 TCP 协议。但是 WebSocket 是一种双向通信协议,在建立连接之后,WebSocket 的 服务器与
客户端都能主动向对方发送或接收数据。同时,WebSocket 在建立连接时需要借助 HTTP 协议,连接建立好了之后 client 与 server
之间的双向通信就与 HTTP 无关了。
</script>
<script>
var socket = io('http://www.domain2.com:8080');
// 连接成功处理
socket.on('connect', function() {
// 监听服务端消息
socket.on('message', function(msg) {
console.log('data from server: ---> ' + msg);
});
// 监听服务端关闭
socket.on('disconnect', function() {
console.log('Server socket has closed.');
});
});
document.getElementsByTagName('input')[0].onblur = function() {
socket.send(this.value);
};
</script>
Nodejs socket后台:
var http = require('http');
var socket = require('socket.io');
// 启http服务
var server = http.createServer(function(req, res) {
res.writeHead(200, {
'Content-type': 'text/html'
});
res.end();
});
server.listen('8080');
console.log('Server is running at port 8080...');
// 监听socket连接
socket.listen(server).on('connection', function(client) {
// 接收信息
client.on('message', function(msg) {
client.send('hello:' + msg);
console.log('data from client: ---> ' + msg);
});
// 断开处理
client.on('disconnect', function() {
console.log('Client socket has closed.');
});
});
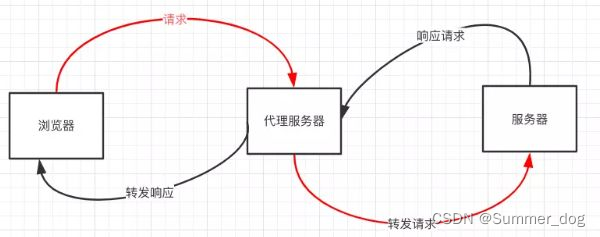
7. Nginx反向代理
Nginx 实现原理类似于 Node 中间件代理,需要你搭建一个中转 nginx 服务器,用于转发请求。
使用 nginx 反向代理实现跨域,是最简单的跨域方式。只需要修改 nginx 的配置即可解决跨域问题,支持所有浏览器,支持
session,不需要修改任何代码,并且不会影响服务器性能。
我们只需要配置nginx,在一个服务器上配置多个前缀来转发http/https请求到多个真实的服务器即可。这样,这个服务器上所有url都是相同的域
名、协议和端口。因此,对于浏览器来说,这些url都是同源的,没有跨域限制。而实际上,这些url实际上由物理服务器提供服务。这些服务器内的
javascript可以跨域调用所有这些服务器上的url。
先下载nginx,然后将 nginx 目录下的 nginx.conf 修改如下:
server {
#nginx监听所有localhost:8080端口收到的请求
listen 8080;
server_name localhost;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
#localhost:8080 会被转发到这里
#同时, 后端程序会接收到 "192.168.25.20:8088"这样的请求url
location / {
proxy_pass http://192.168.25.20:8088;
}
#localhost:8080/api/ 会被转发到这里
#同时, 后端程序会接收到 "192.168.25.20:9000/api/"这样的请求url
location /api/ {
proxy_pass http://192.168.25.20:9000;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
参考1:[9种常见的前端跨域解决方案](https://blog.csdn.net/paladinzh/article/details/119704655?spm=1001.2101.3001.6661.1&utm_medium=distribute.pc_relevant_t0.none-
task-
blog-2defaultCTRLIST~default-1-119704655-blog-122441195.pc_relevant_downloadblacklistv1&depth_1-utm_source=distribute.pc_relevant_t0.none-
task-
blog-2defaultCTRLIST~default-1-119704655-blog-122441195.pc_relevant_downloadblacklistv1&utm_relevant_index=1)
参考2:[什么是跨域?跨域解决方法](https://blog.csdn.net/qq_38128179/article/details/84956552?spm=1001.2101.3001.6661.1&utm_medium=distribute.pc_relevant_t0.none-
task-
blog-2defaultCTRLIST~Rate-1-84956552-blog-121574374.pc_relevant_antiscanv2&depth_1-utm_source=distribute.pc_relevant_t0.none-
task-
blog-2defaultCTRLIST~Rate-1-84956552-blog-121574374.pc_relevant_antiscanv2&utm_relevant_index=1)
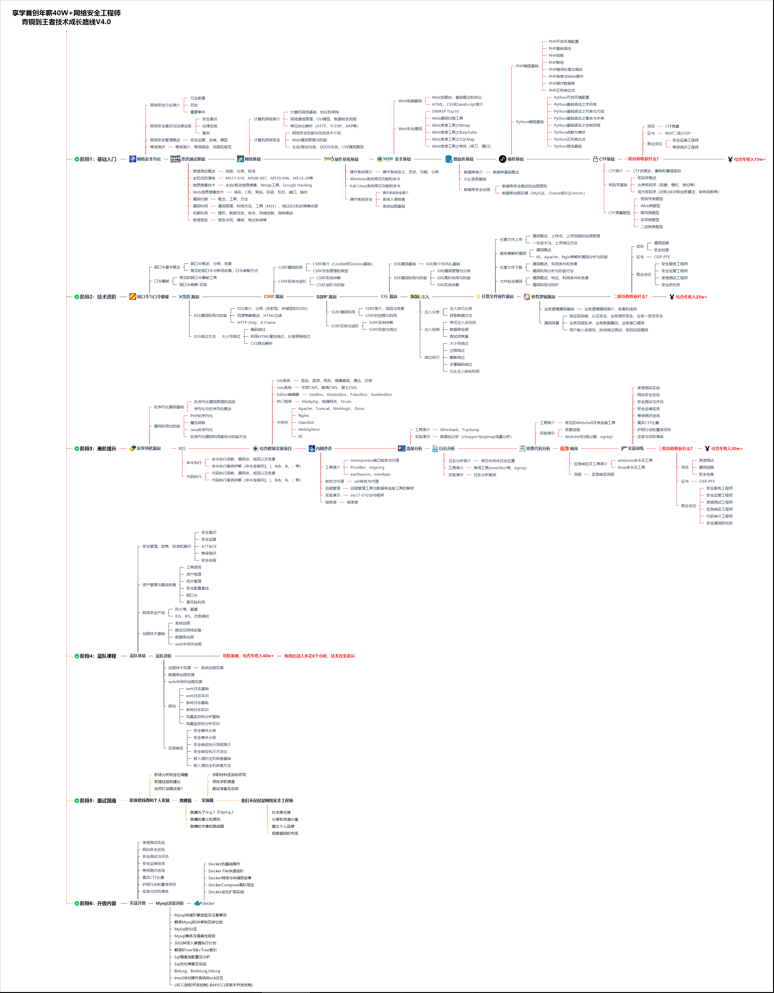
学习计划安排

我一共划分了六个阶段,但并不是说你得学完全部才能上手工作,对于一些初级岗位,学到第三四个阶段就足矣~
这里我整合并且整理成了一份【282G】的网络安全从零基础入门到进阶资料包,需要的小伙伴可以扫描下方CSDN官方合作二维码免费领取哦,无偿分享!!!
如果你对网络安全入门感兴趣,那么你需要的话可以
点击这里👉网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!
①网络安全学习路线
②上百份渗透测试电子书
③安全攻防357页笔记
④50份安全攻防面试指南
⑤安全红队渗透工具包
⑥HW护网行动经验总结
⑦100个漏洞实战案例
⑧安全大厂内部视频资源
⑨历年CTF夺旗赛题解析





















 2592
2592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








