读完本节内容,你可以学到:
1.同源策略产生的原因和作用;
2.跨域的多种解决方案;
前言
我们可以设想这样一个场景:
学校开放了一个窗口给家长,让家长可以通过窗口询问孩子的成绩。班级里面的每个学生都是互不相关、互不影响的个体,每个学生和家长都来自同一个家庭。当同一个家庭里面的家长询问孩子的成绩,窗口就会给出相应的数据。如果不同家庭的家长来询问其他学生的成绩,窗口都给出应答,这样孩子成绩的安全性就没法得到保证。这样不就乱套了吗?
如果没有同源策略
首先让我们来看看上面例子中的窗口、家庭、家长、学生在web世界中的对应关系:
这个窗口就是浏览器的窗口,里面的家长和学生就是一个个独立的网站,而来自同个家庭的成员(家长、学生)就是同域。
如果Web世界没有安全策略,那么我们的网站可以加载并执行别人任意的文件,这样的情况将会出现很多不可控的问题。
比如打开一个银行站点,然后又不小心打开了一个恶意站点,如果没有安全措施,恶意站点就可以做很多事情:
- 修改银行站点的DOM、CSSOM等信息;
- 在银行站点内插入恶意JavaScript脚本;
- 劫持用户登录的用户名和密码;
- 读取用户的Cookie、IndexDB等数据;
- …
同源策略
那么如何保证只有同一个家庭里的家长才能查询学生的成绩呢?对应Web世界里,如何保证网页只能被同一个域中的代码查询、修改呢?
这就有了我们今天的主角:同源策略(Same-origin policy)。
同源策略是一种约定,它是浏览器最核心也最基本的安全功能 … 可以说Web是构建在同源策略的基础之上的,浏览器只是针对同源策略的一种实现。
来自《白帽子讲Web安全》
什么是同源
如果两个URL是协议(protocol)、端口(port)、域名(host)都相同的话,那么这两个URL就是同源的。
下表给出了与URLhttp://store.company.com/dir/page.html的源进行对比的示例:
| URL | 结果 | 原因 |
|---|---|---|
http://store.company.com/dir2/other.html | 同源 | 只是路径不同 |
http://store.company.com/dir/inner/another.html | 同源 | 只是路径不同 |
https://store.company.com/secure.html | 不同源 | 协议不同 |
http://store.company.com:81/dir/etc.html | 不同源 | 端口不同 ( http:// 默认端口是80) |
http://news.company.com/dir/other.html | 不同源 | 主机不同 |
同源策略的作用
从上面的例子我们知道,同源策略的作用就是限制来自另一个域的资源交互,从而保障我们网站的隐私和数据的安全。
同源策略的表现
具体来讲,同源策略主要表现在DOM、Web数据、网络数据三个层面:
DOM层面。同源策略限制了来自不同源的JavaScript脚本对当前页面的DOM对象进行读写操作,从而防止跨域脚本篡改DOM结构。
Web数据层面。同源策略限制不同源的站点读取当前站点的Cookie、LocalStorage和IndexDB等数据,从而保障数据的安全性。
网络层面。同源策略限制了通过 XMLHttpRequest 等方式将站点的数据发送给不同源的站点。
安全性和可用性的权衡
浏览器在安全性和可用性之间做了取舍。众所周知,对于小项目而言,我们可以把所有资源都放在自有服务器上面。但是对于中等乃至大型项目而言,由于服务器的价格昂贵,我们项目的静态资源文件如:图片、视频等,需要托管在第三方来削减运营成本,所以浏览器在遵循安全性的基础上,放宽了限制,允许img、script、style标签进行跨域引用资源。
跨域的解决方案
jsonp
通过向网页添加一个<script>标签,向服务器请求 JSON 数据,请求到数据后,将数据放在一个指定名字的回调函数的参数位置传回来。
原生实现:
let scriptElement = document.createElement('script')
scriptElement.type = 'text/javascript'
// 传参一个回调函数名给后端,方便后端返回时执行这个回调函数
scriptElement.src = 'http://www.domain2.com:8080/login?user=admin&callback=handleCallback'
document.head.appendChild(scriptElement)
// 执行回调函数
function handleCallback(res) {console.warn(JSON.stringify(res));
}
服务端返回如下(返回时执行全局函数):
handleCallback({status: true, user: 'admin'})
Jquery ajax:
$.ajax({url: 'http://www.domain2.com:8080/login',type: 'get',dataType: 'jsonp', // 请求方式为jsonpjsonpCallback: 'handleCallback', // 自定义回调函数data: {},
})
后端Node.js代码示例:
var querystring = require('querystring')
var http = require('http')
var server = http.createServer()
server.on('request', function(req, res) {var params = qs.parse(req.url.splite('?')[1])var fn = params.callback;// jsonp返回设置res.writeHead(200, { 'Content-type': 'text/javascript' })res.write(fn + '(' + JSON.stringify(params) + ')')res.end()
})
server.listen('8080')
console.log('Server is running at port 8080...')
jsonp 的缺点:只能实现 get 请求。
location.hash + iframe
location.hash 方式跨域,是子框架具有修改父框架 src 的 hash 值,通过这个属性进行传递数据,且更改 hash 值,页面不会刷新,但是传递的数据的字节数是有限的。
页面 a.hmtl 的代码:
<iframe src="b.html" id="myIframe" onload="test()"></iframe>
<script> // iframe载入b.html页面后会执行该函数function test() {// 获取用过b.html页面设置的hash值var data = window.location.hash;console.log(data);} </script>
页面 b.html 的代码:
<script type="text/javascript"> // 设置父页面的 hash 值parent.location.hash = "Hello World!" </script>
location.hash 的缺点:无法应对复杂的功能场景。
window.name + iframe
window 对象有一个 name 属性,该属性有个特征:即在一个窗口的生命周期内都是共享一个 window.name 的,每个页面对 window.name 都有读写的权限,window.anme 是持久存在一个窗口过的所有页面中的,并不会因为新页面的载人而进行重置。
页面 a.html 的代码:
<iframe src="http://laixiangran.cn/b.html" id="myIframe" onload="test()" style="display: none;">
<script> // 2. iframe载入 "http://laixiangran.cn/b.html 页面后会执行该函数function test() {var iframe = document.getElementById('myIframe');// 重置 iframe 的 onload 事件程序,// 此时经过后面代码重置 src 之后,// http://www.laixiangran.cn/a.html 页面与该 iframe 在同一个源了,可以相互访问了iframe.onload = function() {var data = iframe.contentWindow.name; // 4. 获取 iframe 里的 window.nameconsole.log(data); // hello world<img src="http://www.laixiangran.cn/a.html 页面同源的页面iframe.src = 'http://www.laixiangran.cn/c.html';} </script>" style="margin: auto" />
页面 b.html 的代码:
<script type="text/javascript"> // 给当前的 window.name 设置内容window.name = "Hello World!"; </script>
window.name + iframe 的缺点是:无法应对复杂的功能场景。
postMessage
window.postMessage(message, targetOrigin) 方法是 HTML5 新引进的特性,可以使用它来向其他的 window 对象发送消息,无论这个 window 对象是属于同源或者不同源。
调用 postMessage 方法的 window 对象是指要接收消息的那个 window 对象,该方法的第一个参数 message 为要发送的消息,类型只能为字符串;第二个参数 targetOrigin 用来限定接收消息的那个 window 对象所在的域,如果不想限定域,可以使用通配符 *。
需要接收消息的 window 对象,可是通过监听自身的 message 事件来获取传递的消息,消息内容存储在该事件对象的 data 属性中。
页面 a.html 的代码:
<iframe src="http://laixiangran.cn/b.html" id="myIframe" onload="test()" style="display: none;">
<script> // 1. iframe载入 "http://laixiangran.cn/b.html 页面后会执行该函数function test() {// 2. 获取 http://laixiangran.cn/b.html 页面的 window 对象,// 然后通过 postMessage 向 http://laixiangran.cn/b.html 页面发送消息var iframe = document.getElementById('myIframe');var win = iframe.contentWindow;win.postMessage('我是来自 http://www.laixiangran.cn/a.html 页面的消息', '*');} </script>
页面 b.html 的代码:
<script type="text/javascript"> // 注册 message 事件用来接收消息window.onmessage = function(e) {e = e || event; // 获取事件对象console.log(e.data); // 通过 data 属性得到发送来的消息} </script>
跨域资源共享(CORS)
CORS(Cross-origin resource sharing,跨域资源共享)是W3C标准,定义了在必须访问跨域资源时,浏览器与服务器应该怎样通信。CORS背后的基本思想,就是使用自定义的HTTP头部让浏览器跟服务器沟通,从而决定请求或响应是应该成功,还是应该失败。
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信和同源的ajax通信没有区别,代码完全一样。浏览器一旦发现ajax请求跨源,就会自动添加一些附加的头部信息,有时还会多出现一次附加的请求,但是用户不会察觉。
因此,实现CORS通信的关键是服务器,只要服务器实现了CORS接口,就可以跨源通信。
浏览器将CORS请求分成两类:简单请求和非简单请求;
只要同时满足以下两大条件,就属于简单请求: - 请求方法是以下三种方法之一: HEAD、GET、POST - HTTP的头信息不超出以下几种字段: Accept、Accept-Language、Content-Language、Last-Event-ID、Content-Type
凡是不同时满足上面两个条件,就属于非简单请求。
浏览器对这两种请求的处理,是不一样的:
简单请求
在请求中需要额外添加一个 Origin 的头部,其中包含请求页面的源信息(协议、域名和端口),以便服务器根据这个头部信息来决定是否给予响应。例如:Origin: http://www.laixiangran.cn。
如果服务器认为这个请求可以接受,就在Access-Control-Allow-Origin头部中回发相同的源信息(如果是公共资源,可以回发*)。例如:Access-Control-Allow-Origin: http://www.laixiangran.cn。
没有这个头部或者有这个头部但是源信息不匹配,浏览器就会驳回请求。正常请求下,浏览器会处理请求。注意,请求和响应都不包含cookie信息。
如果需要包含cookie信息,ajax请求需要设置xhr的属性withCredentials为true,服务器需要设置响应头部Access-Control-Allow-Credentials: true。
非简单请求
浏览器在发送真正的请求之前,会先发送一个 Preflight 请求给服务器,这种请求使用 OPTIONS 方法,发送下列头部:
Origin: 与简单的请求相同;Access-Control-Request-Method: 请求自身使用的方法;Access-Control-Request-Headers: (可选)自定义的头部信息,多个头部信息以逗号分隔;
Origin: http://www.laixiangran.com
Access-Control-Request-Method: POST
Access-Control-Request-Headers: NCZ
发送这个请求后,服务器可以决定是否允许这种类型的请求。服务器通过在响应中发送如下头部与浏览器进行沟通:
Access-Control-Allow-Origin:与简单的请求相同。Access-Control-Allow-Methods: 允许的方法,多个方法以逗号分隔。Access-Control-Allow-Headers: 允许的头部,多个方法以逗号分隔。Access-Control-Max-Age: 应该将这个 Preflight 请求缓存多长时间(以秒表示)。
Access-Control-Allow-Origin: http://www.laixiangran.cn
Access-Control-Allow-Methods: GET, POST
Access-Control-Allow-Headers: NCZ
Access-Control-Max-Age: 1728000
一旦服务器通过 Preflight 请求允许该请求之后,以后每次浏览器正常的 CORS 请求,就都跟简单请求一样了。
优点
- CORS 通信与同源的 AJAX 通信没有差别,代码完全一样,容易维护;
- 支持所有类型的 HTTP 请求;
缺点
- 存在兼容性问题,特别是 IE10 以下的浏览器;
- 第一次发送非简单请求时会多一次请求。
WebSocket 协议
WebSocket protocol 是 HTML5 一种新的协议,它实现了浏览器跟服务器全双工通信,同时允许跨域通讯,是 server push 技术的一种实现。
前端代码:
<div>user input:<input type="text"></div>
<script src="https://cdn.bootcss.com/socket.io/2.2.0/socket.io.js"></script>
<script> var socket = io('http://www.domain2.com:8080');
// 连接成功处理
socket.on('connect', function() {// 监听服务端消息socket.on('message', function(msg) {console.log('data from server: ---> ' + msg); });// 监听服务端关闭socket.on('disconnect', function() { console.log('Server socket has closed.'); });
});
document.getElementsByTagName('input')[0].onblur = function() {socket.send(this.value);
}; </script>
Node.js socket 后台:
var http = require('http')
var socket = require('socket.io')
// 启动HTTP服务
var server = http.createServer(function(req, res) {res.writeHead(200, { 'Content-type': 'text/html' })res.end()
})
server.listen(8080)
// 监听 socket 连接
socket.listen(server).on('connection', function(client) {// 接收信息client.on('message', function(msg) {client.send('Hello:' + msg)console.log('data from client: ---> ' + msg)})// 断开处理client.on('disconnect', function() {console.log('Client socket has closed.')})
})
参考资料
1. 安全攻防技能30讲
2. Web协议详解与抓包实战
3. 多种跨域方案详解
4. 浏览器的同源策略
ng.org%2Fcourse%2Fintro%2F100026801 “https://time.geekbang.org/course/intro/100026801”)
3. 多种跨域方案详解
4. 浏览器的同源策略
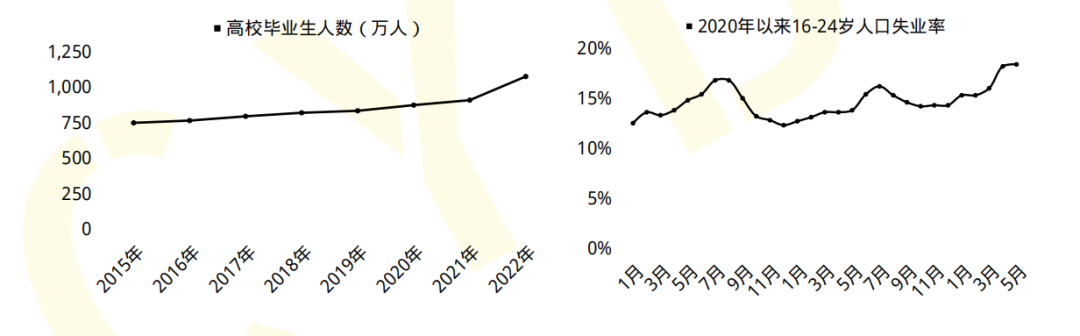
初入计算机行业的人或者大学计算机相关专业毕业生,很多因缺少实战经验,就业处处碰壁。下面我们来看两组数据:
2023届全国高校毕业生预计达到1158万人,就业形势严峻;
国家网络安全宣传周公布的数据显示,到2027年我国网络安全人员缺口将达327万。
一方面是每年应届毕业生就业形势严峻,一方面是网络安全人才百万缺口。
6月9日,麦可思研究2023年版就业蓝皮书(包括《2023年中国本科生就业报告》《2023年中国高职生就业报告》)正式发布。
2022届大学毕业生月收入较高的前10个专业
本科计算机类、高职自动化类专业月收入较高。2022届本科计算机类、高职自动化类专业月收入分别为6863元、5339元。其中,本科计算机类专业起薪与2021届基本持平,高职自动化类月收入增长明显,2022届反超铁道运输类专业(5295元)排在第一位。
具体看专业,2022届本科月收入较高的专业是信息安全(7579元)。对比2018届,电子科学与技术、自动化等与人工智能相关的本科专业表现不俗,较五年前起薪涨幅均达到了19%。数据科学与大数据技术虽是近年新增专业但表现亮眼,已跻身2022届本科毕业生毕业半年后月收入较高专业前三。五年前唯一进入本科高薪榜前10的人文社科类专业——法语已退出前10之列。

“没有网络安全就没有国家安全”。当前,网络安全已被提升到国家战略的高度,成为影响国家安全、社会稳定至关重要的因素之一。
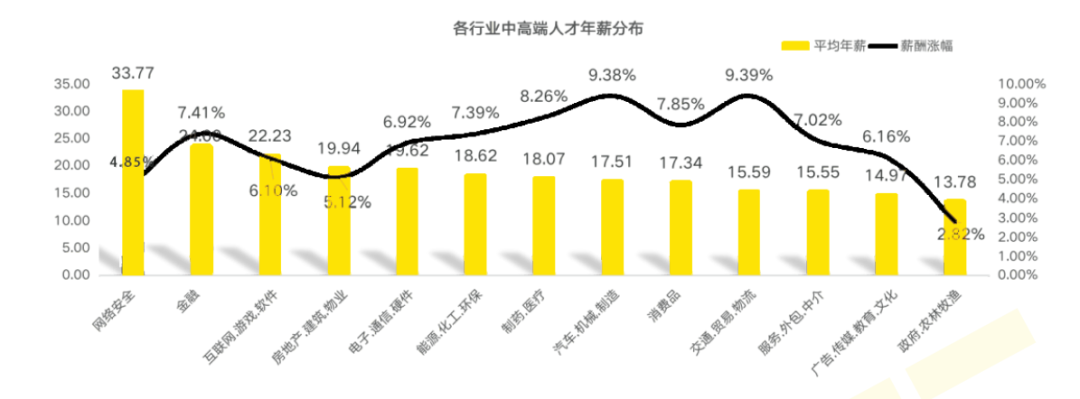
网络安全行业特点
1、就业薪资非常高,涨薪快 2022年猎聘网发布网络安全行业就业薪资行业最高人均33.77万!

2、人才缺口大,就业机会多
2019年9月18日《中华人民共和国中央人民政府》官方网站发表:我国网络空间安全人才 需求140万人,而全国各大学校每年培养的人员不到1.5W人。猎聘网《2021年上半年网络安全报告》预测2027年网安人才需求300W,现在从事网络安全行业的从业人员只有10W人。

行业发展空间大,岗位非常多
网络安全行业产业以来,随即新增加了几十个网络安全行业岗位︰网络安全专家、网络安全分析师、安全咨询师、网络安全工程师、安全架构师、安全运维工程师、渗透工程师、信息安全管理员、数据安全工程师、网络安全运营工程师、网络安全应急响应工程师、数据鉴定师、网络安全产品经理、网络安全服务工程师、网络安全培训师、网络安全审计员、威胁情报分析工程师、灾难恢复专业人员、实战攻防专业人员…
职业增值潜力大
网络安全专业具有很强的技术特性,尤其是掌握工作中的核心网络架构、安全技术,在职业发展上具有不可替代的竞争优势。
随着个人能力的不断提升,所从事工作的职业价值也会随着自身经验的丰富以及项目运作的成熟,升值空间一路看涨,这也是为什么受大家欢迎的主要原因。
从某种程度来讲,在网络安全领域,跟医生职业一样,越老越吃香,因为技术愈加成熟,自然工作会受到重视,升职加薪则是水到渠成之事。
黑客&网络安全如何学习
今天只要你给我的文章点赞,我私藏的网安学习资料一样免费共享给你们,来看看有哪些东西。
1.学习路线图
行业发展空间大,岗位非常多
网络安全行业产业以来,随即新增加了几十个网络安全行业岗位︰网络安全专家、网络安全分析师、安全咨询师、网络安全工程师、安全架构师、安全运维工程师、渗透工程师、信息安全管理员、数据安全工程师、网络安全运营工程师、网络安全应急响应工程师、数据鉴定师、网络安全产品经理、网络安全服务工程师、网络安全培训师、网络安全审计员、威胁情报分析工程师、灾难恢复专业人员、实战攻防专业人员…
职业增值潜力大
网络安全专业具有很强的技术特性,尤其是掌握工作中的核心网络架构、安全技术,在职业发展上具有不可替代的竞争优势。
随着个人能力的不断提升,所从事工作的职业价值也会随着自身经验的丰富以及项目运作的成熟,升值空间一路看涨,这也是为什么受大家欢迎的主要原因。
从某种程度来讲,在网络安全领域,跟医生职业一样,越老越吃香,因为技术愈加成熟,自然工作会受到重视,升职加薪则是水到渠成之事。
黑客&网络安全如何学习
今天只要你给我的文章点赞,我私藏的网安学习资料一样免费共享给你们,来看看有哪些东西。
1.学习路线图

攻击和防守要学的东西也不少,具体要学的东西我都写在了上面的路线图,如果你能学完它们,你去就业和接私活完全没有问题。
2.视频教程
网上虽然也有很多的学习资源,但基本上都残缺不全的,这是我自己录的网安视频教程,上面路线图的每一个知识点,我都有配套的视频讲解。
内容涵盖了网络安全法学习、网络安全运营等保测评、渗透测试基础、漏洞详解、计算机基础知识等,都是网络安全入门必知必会的学习内容。

(都打包成一块的了,不能一一展开,总共300多集)
因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
如果你对网络安全入门感兴趣,那么你需要的话可以点击这里👉网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!
3.技术文档和电子书
技术文档也是我自己整理的,包括我参加大型网安行动、CTF和挖SRC漏洞的经验和技术要点,电子书也有200多本,由于内容的敏感性,我就不一一展示了。

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
如果你对网络安全入门感兴趣,那么你需要的话可以点击这里👉网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!
4.工具包、面试题和源码
“工欲善其事必先利其器”我为大家总结出了最受欢迎的几十款款黑客工具。涉及范围主要集中在 信息收集、Android黑客工具、自动化工具、网络钓鱼等,感兴趣的同学不容错过。
还有我视频里讲的案例源码和对应的工具包,需要的话也可以拿走。
因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
如果你对网络安全入门感兴趣,那么你需要的话可以点击这里👉网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!
最后就是我这几年整理的网安方面的面试题,如果你是要找网安方面的工作,它们绝对能帮你大忙。
这些题目都是大家在面试深信服、奇安信、腾讯或者其它大厂面试时经常遇到的,如果大家有好的题目或者好的见解欢迎分享。
参考解析:深信服官网、奇安信官网、Freebuf、csdn等
内容特点:条理清晰,含图像化表示更加易懂。
内容概要:包括 内网、操作系统、协议、渗透测试、安服、漏洞、注入、XSS、CSRF、SSRF、文件上传、文件下载、文件包含、XXE、逻辑漏洞、工具、SQLmap、NMAP、BP、MSF…

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
如果你对网络安全入门感兴趣,那么你需要的话可以点击这里👉网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!





















 367
367











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








