问题描述
用echarts图表时,弄得好好地,最后打开页面看一下图表显示结果发现报Cannot read properties of undefined (reading ‘get’)。
问题解决过程
一开始我以为是axios的异步传值问题,可能是值还没传完就已经把值填充到图标中。后来我使用同步传值。
async load(){
await request({
url:"http://localhost:9090/predictionvalue/findall",
method:"get",
headers: {
"Content-Type": "multipart/x-www-form-unlencoded",
},
}).then(res => {
//后面代码省略
结果还是报同样的问题。

后来我参考了别人写的折线图,终于发现了问题(其实中间经历了很多问题,一直都没发现问题:( )
问题解决
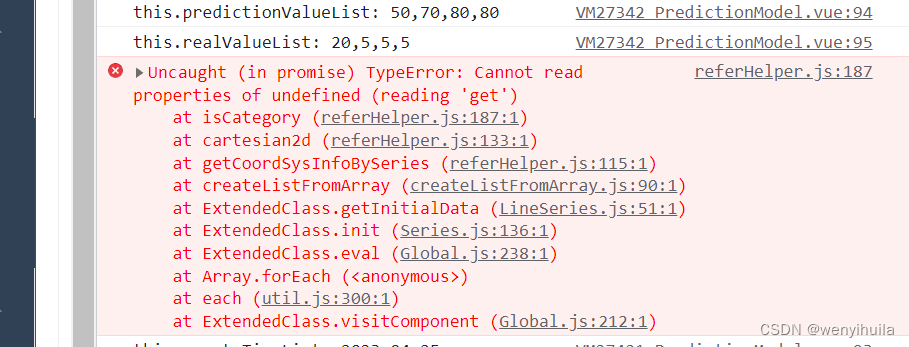
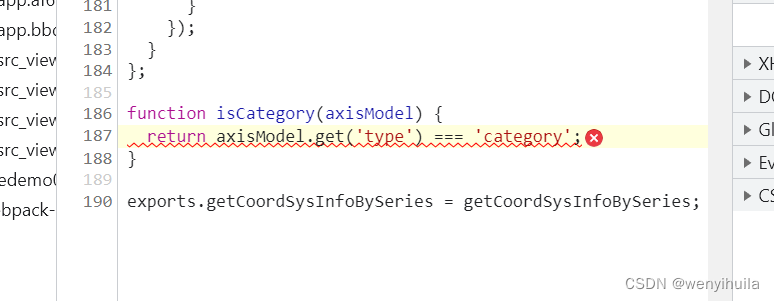
仔细看这里的报错

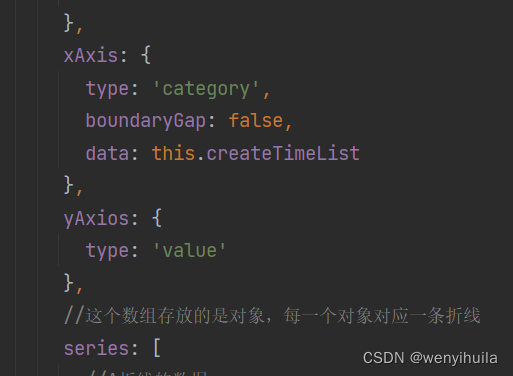
大致应该是axis的类型存在问题,于是我去看自己的表中设置的type

原来是我y轴的单词多写了一个o,恍然大悟!

总结
下次一定要好好地检查单词拼写错误!





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








