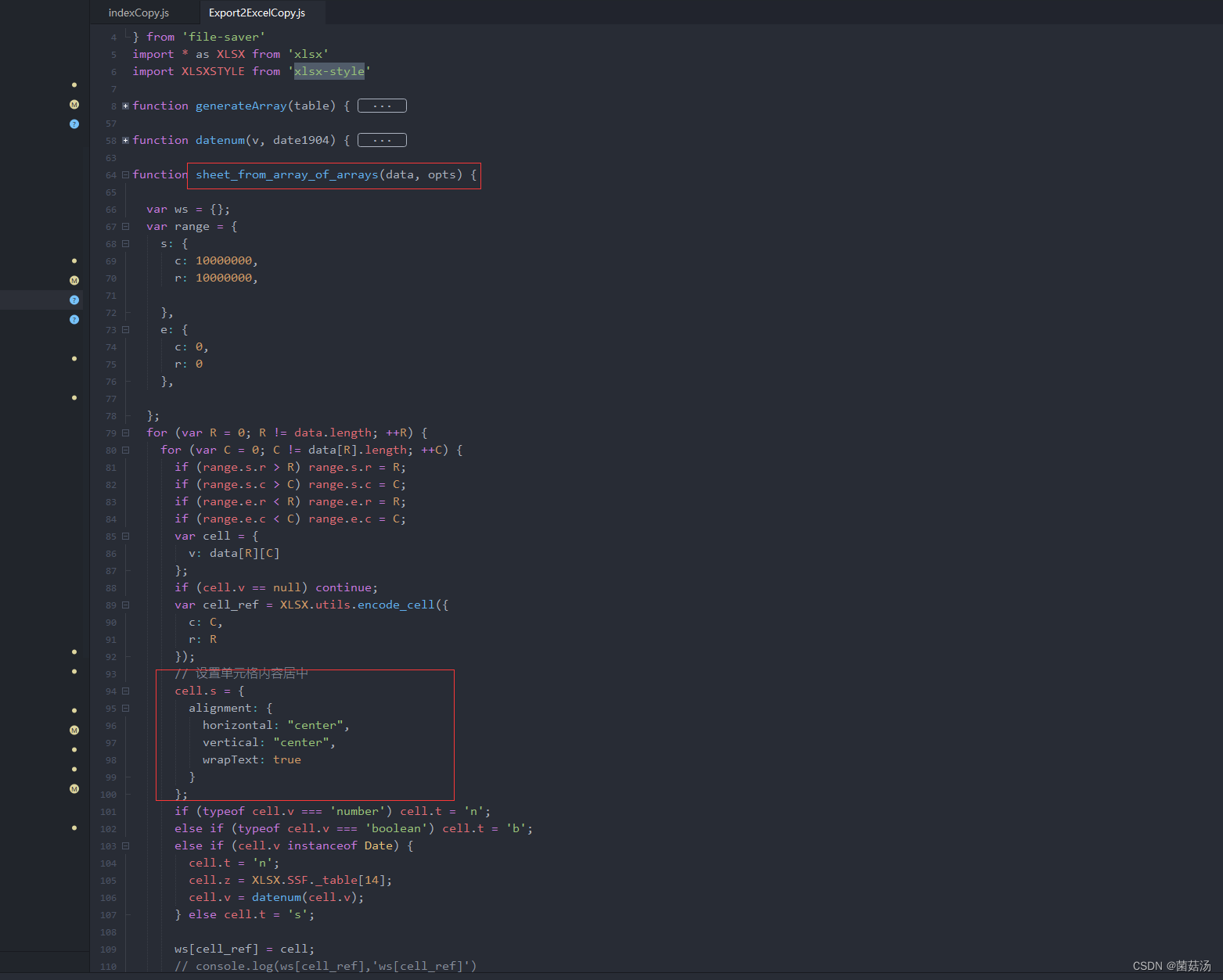
第一步在sheet_from_array_of_arrays
// 设置单元格内容居中
cell.s = {
alignment: {
horizontal: "center",
vertical: "center",
wrapText: true
}
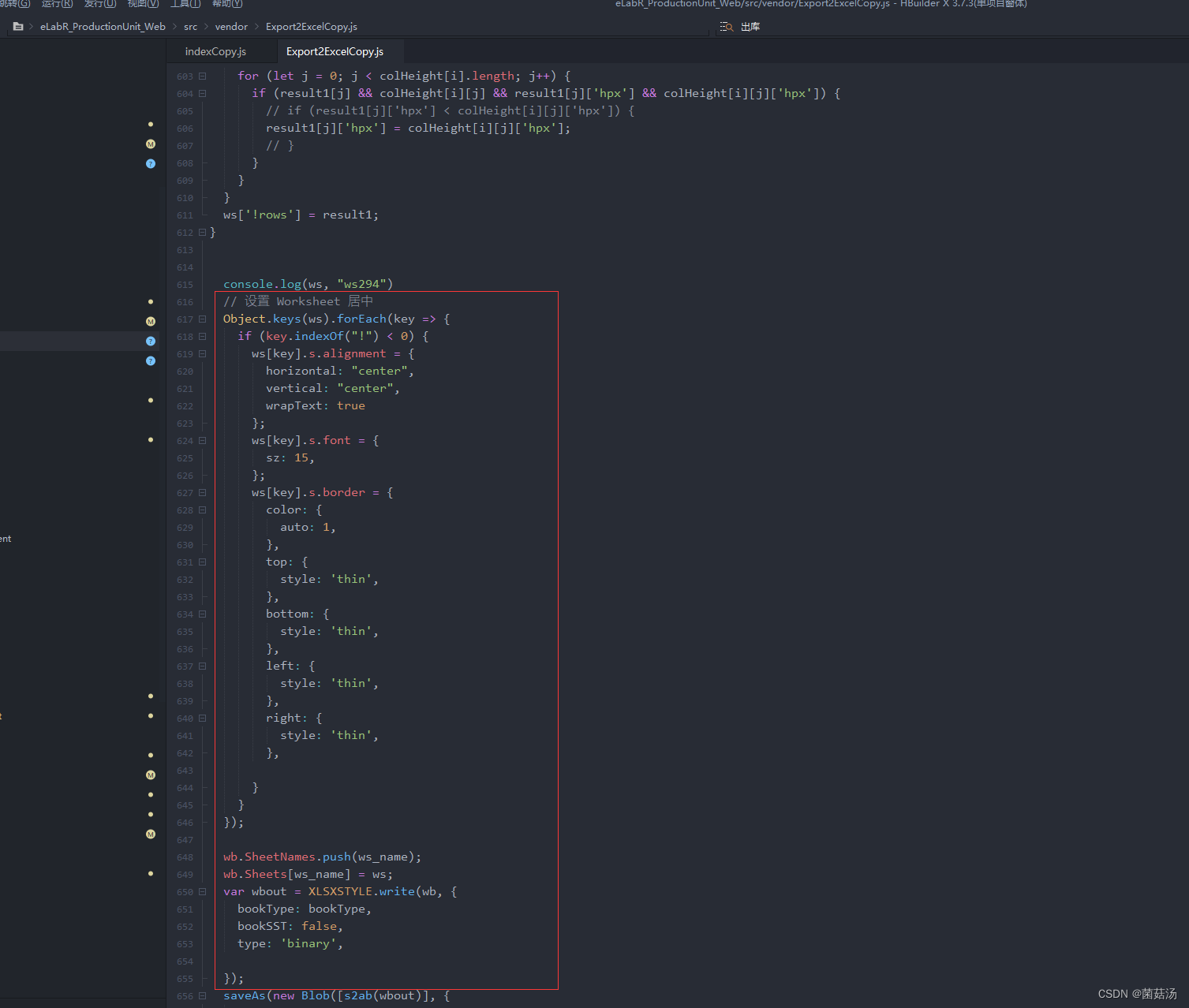
}; 第二步在最外层
Object.keys(ws).forEach(key => {
if (key.indexOf("!") < 0) {
ws[key].s.alignment = {
horizontal: "center",
vertical: "center",
wrapText: true
};
ws[key].s.font = {
sz: 10,
};
ws[key].s.border = {
top: {
style: 'thin',
},
bottom: {
style: 'thin',
},
left: {
style: 'thin',
},
right: {
style: 'thin',
},
}
}
});
wb.SheetNames.push(ws_name);
wb.Sheets[ws_name] = ws;
console.log(wb, 'wb')
var wbout = XLSXSTYLE.write(wb, {
bookType: bookType,
bookSST: false,
type: 'binary',
});
第三步设置了样式后 行高不显示是需要修改xlsx-style的源码,在xlsx.js下找到write_ws_xml_data(太长了,复制不过来,看链接吧)https://juejin.cn/post/6903820868859002888





















 3708
3708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








