前言:本章要讲的内容主要是—— 实现搜索自动提示、实现无刷新的用户登录
Question One:为什么要使用Ajks呢?
无刷新:不刷新整个页面,只刷新局部
无刷新的好处:1、 只更新部分页面,有效利用带宽
2、提供连续的用户体验
3、提供类似C/S的交互效果,操作更方面
Question Two:什么是Ajax?
Ajax:只刷新局部页面的技术
JavaScript:更新局部的网页
XML:一般用于请求数据和响应数据的封装
XMLHttpRequest对象:发送请求到服务器并获得返回结果【Ajax技术的核心】
CSS:美化页面样式
异步:发送请求后不等返回结果,由回调函数处理结果
一、JavaScript对象XMLHttpRequest是整个Ajax技术的核心,它提供了异步发送请求的能力。
常用方法有:
| 方法名 | 说 明 |
| open(method,URL,async) | 建立与服务器的连接 method参数指定请求的HTTP方法,典型的值是GET或POST URL参数指定请求的地址 async参数指定是否使用异步请求,其值为true或false |
| send(content) | 发送请求 content参数指定请求的参数 |
| setRequestHeader(header,value) | 设置请求的头信息 |
常用属性有:
onreadystatechange:指定回调函数
readystate: XMLHttpRequest的状态信息

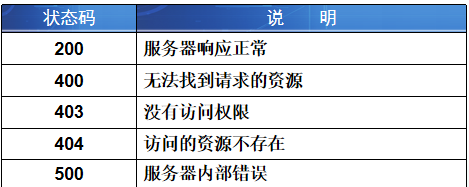
status:HTTP的状态码
responseText:获得响应的文本内容
responseXML:获得响应的XML文档对象

代码展示:login.jsp实现无刷新的用户登录 (代码仅展示了登录界面)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录页面</title>
<script type="text/javascript">
function login() {
//alert("为你千千万万遍");
//接收用户名
var uname = document.getElementById("uname").value;
//接收密码
var upwd = document.getElementById("upwd").value;
//声明一个xmlhttpRequest对象
var xmlhttp;
try{
xmlhttp=new ActiveObject("Microsoft.XMLHTTP");
}
catch(e){
xmlhttp=new XMLHttpRequest();
}
//连接服务器
xmlhttp.open("post","LoginServlet?uname="+uname+"&upwd="+upwd,true);
//设置请求头信息
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//设置回调函数
xmlhttp.onreadystatechange=function(){
//判断请求响应结束
if(xmlhttp.readyState==4){
//服务器正常
if(xmlhttp.status==200){
//接收响应的数据
var str = xmlhttp.responseText;
//alert("接收到数据:"+str);
if(str=="ok"){
document.getElementById("sp").innerHTML="√";
}else{
document.getElementById("sp").innerHTML="X";
}
}
}
}
//发送
xmlhttp.send(null);
function register() {
//alert("为你千千万万遍");
//接收用户名
var uname = document.getElementById("uname").value;
//接收密码
var upwd = document.getElementById("upwd").value;
//声明一个xmlhttpRequest对象
var xmlhttp;
try{
xmlhttp=new ActiveObject("Microsoft.XMLHTTP");
}
catch(e){
xmlhttp=new XMLHttpRequest();
}
//连接服务器
xmlhttp.open("post","RegisterServlet?uname="+uname+"&upwd="+upwd,true);
//设置请求头信息
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//设置回调函数
xmlhttp.onreadystatechange=function(){
//判断请求响应结束
if(xmlhttp.readyState==4){
//服务器正常
if(xmlhttp.status==200){
//接收响应的数据
var str = xmlhttp.responseText;
//alert("接收到数据:"+str);
if(str=="ok"){
document.getElementById("sp").innerHTML="√";
}else{
document.getElementById("sp").innerHTML="X";
}
}
}
}
//发送
xmlhttp.send(null);
}
</script>
</head>
<body>
<h1>登录页面·</h1>
<form action="">
用户名:<input type="text" id="uname"><br>
密码 :<input type="password" id="upwd"><br>
<span id="sp"></span>
<input type="submit" value="登录" onclick="login()">
<input type="submit" value="注册" onclick="register()">
<input type="reset" value="重置">
</form>
</body>
</html>效果图弹框展示: 此图为遍历的用户集合

index.jsp
<script type="text/javascript">
function check_str(obj) {
var s = obj.value;
//声明一个xmlhttpRequest对象
var xmlhttp;
//alert("楼兰");
try{
xmlhttp=new ActiveObject("Microsoft.XMLHTTP");
}
catch(e){
xmlhttp=new XMLHttpRequest();
}
//连接服务器
xmlhttp.open("post","IndexServlet?str="+s,true);
//设置请求头信息
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//设置回调函数
xmlhttp.onreadystatechange=function(){
//判断请求响应结束
if(xmlhttp.readyState==4){
//服务器正常
if(xmlhttp.status==200){
//接收响应的数据
var str = xmlhttp.responseText;
var nlist = eval(str);
var nstr = "<ul>";
//遍历集合
for(var i=0;i<nlist.length;i++){
nstr += "<li>";
nstr += nlist[i].ntitle;
nstr += "</li>";
}
nstr += "</ul>";
//赋值到div
document.getElementById("d").innerHTML=nstr;
}
}
}
//发送
xmlhttp.send(null);
}
</script>
</head>
<body>
<form align="center" action="">
<input onkeyup="check_str(this)" type="text" id="str" >
</form>
<div id="d" style="margin-left: 200px">
</div>
</body>
IndexServlet.java
package com.china.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.alibaba.fastjson.JSON;
import com.china.dao.NewsDao;
import com.china.entity.News;
public class IndexServlet extends HttpServlet{
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("她来了");
String s = req.getParameter("str");
//判断s是不是为null
if(s==null) {
s = "";
}
System.out.println("接收关键字:"+s);
ArrayList<News> nlist = new NewsDao().getByLike(s);
//把集合转换为字符串
String str = JSON.toJSONString(nlist);
//设置响应编码
resp.setCharacterEncoding("utf-8");
//获取响应的 输出流
PrintWriter out = resp.getWriter();
out.print(str);
out.flush();
out.close();
}
}
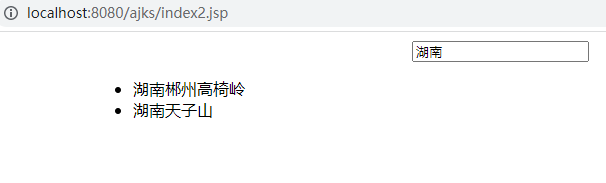
效果图:


综上图代码和效果图所示:
每输入完一个关键字时,向服务器发送一个请求 服务器根据用户输入的关键字,从数据库中搜索相关关键字信息,并返回到客户端 在客户端显示提示信息 。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








