Vant 组件库的使用
介绍
Vant 是一个轻量、可靠的移动端组件库。
安装
1.通过 npm 安装
# Vue 3 项目,安装最新版 Vant:
npm i vant -S
# Vue 2 项目,安装 Vant 2:
npm i vant@latest-v2 -S

2.通过 CDN 安装
<!-- 引入样式文件 -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/vant@2.12/lib/index.css"
/>
<!-- 引入 Vue 和 Vant 的 JS 文件 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6/dist/vue.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vant@2.12/lib/vant.min.js"></script>
<script>
// 在 #app 标签下渲染一个按钮组件
new Vue({
el: '#app',
template: `<van-button>按钮</van-button>`,
});
// 调用函数组件,弹出一个 Toast
vant.Toast('提示');
// 通过 CDN 引入时不会自动注册 Lazyload 组件
// 可以通过下面的方式手动注册
Vue.use(vant.Lazyload);
</script>
引入组件
方式一: 自动按需引入组件
# 安装插件
npm i babel-plugin-import -D

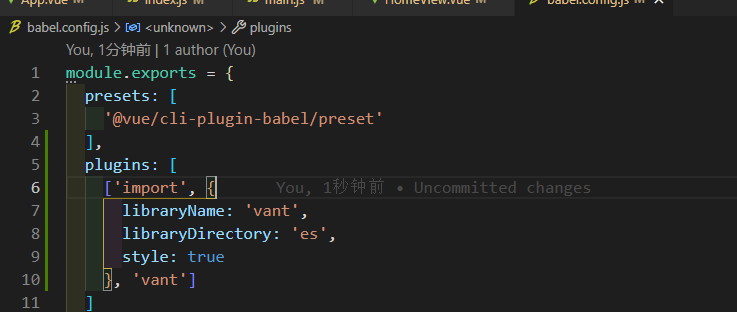
// 对于使用 babel7 的用户,可以在 babel.config.js 中配置
module.exports = {
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
};

import Button from 'vant/lib/button';
import 'vant/lib/button/style';
方式三:导入所有组件
import Vue from 'vue';
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);
下面如何使用以及报错解决
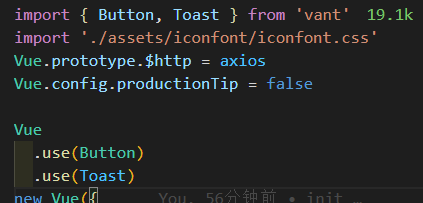
在main.js.js里面按需引入 (在需要别的基础组件直接往里面添加就可以)
import { Button } from 'vant';
不要忘了注册
Vue.use(Button);
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zHhFlVJp-1651213880734)(https://s1.328888.xyz/2022/04/29/AhlB3.png)]
想使用什么样的样式 直接拿过来用就可以

下面使用提示组件样式使用
首先先引用注册

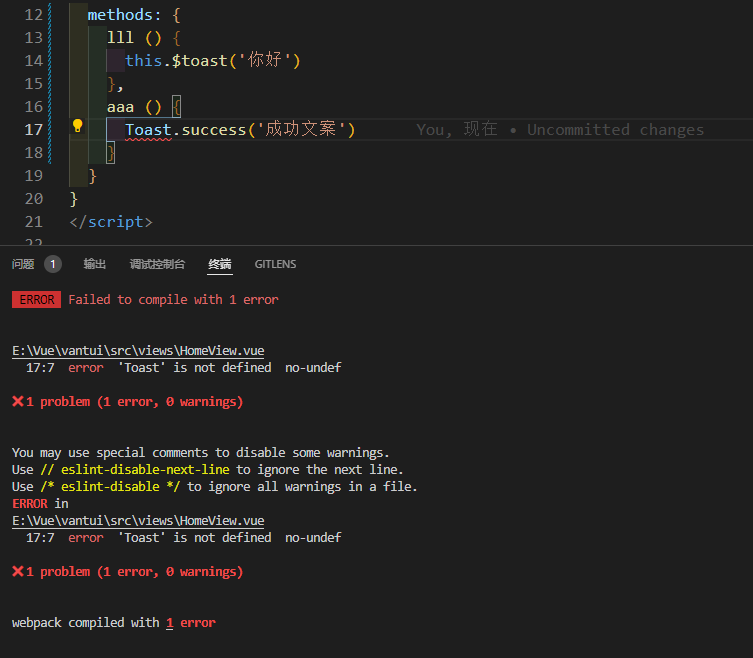
给上面的button加了一个单击事件让它显示出来 直接使用的话它会报错 如下


下方是我的解决办法
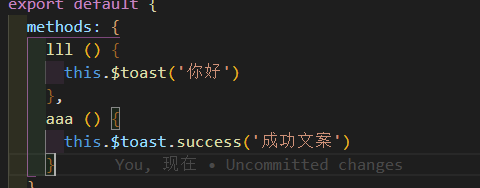
在前面加上this.$就可以解决了
如下
[外链图片转存中…(img-cKBVbCnx-1651213880737)]
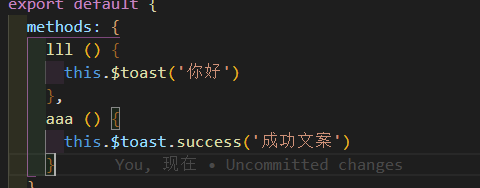
[外链图片转存中…(img-urAJSx1W-1651213880739)]
下方是我的解决办法
在前面加上this.$就可以解决了






















 4222
4222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








