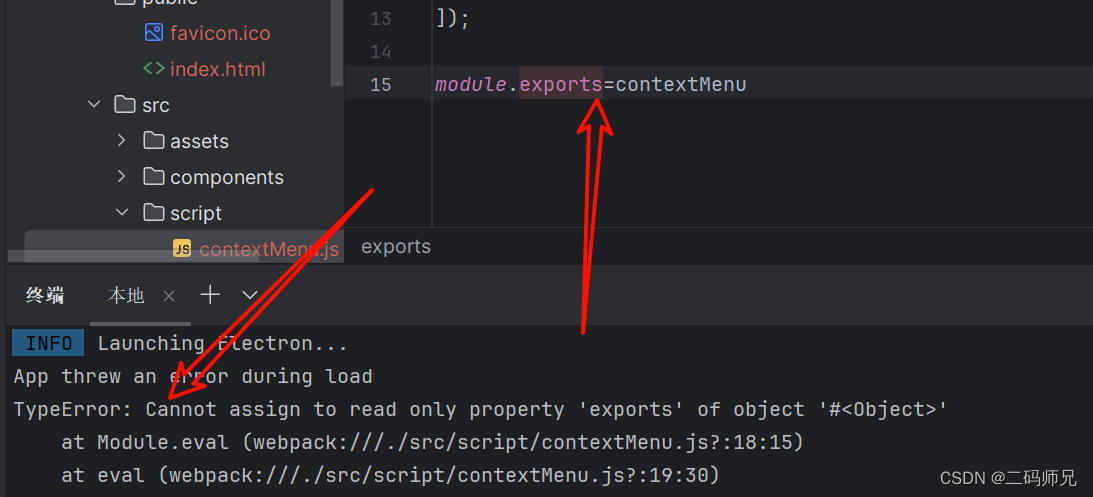
 这个错误通常出现在使用 `exports` 对象时,它是 Node.js 中用于导出模块的对象。然而,在 webpack 中,它会将模块转换为 ES6 模块,并使用 `export` 关键字来导出模块,而不是使用 `exports` 对象。
这个错误通常出现在使用 `exports` 对象时,它是 Node.js 中用于导出模块的对象。然而,在 webpack 中,它会将模块转换为 ES6 模块,并使用 `export` 关键字来导出模块,而不是使用 `exports` 对象。
错误信息中提到的 `exports` 属性是一个只读属性,因此无法直接对其进行赋值操作。通常,这种错误会出现在尝试修改已导出的对象时,比如在 CommonJS 模块中直接对 `exports` 进行赋值操作。
为了解决这个问题,你可以检查你的代码,确保没有直接修改 `exports` 对象的操作。如果你正在使用 webpack 打包你的应用程序,你应该使用 ES6 模块语法,而不是 CommonJS 模块语法。这意味着你应该使用 `export` 关键字来导出模块中的变量、函数或类,而不是直接操作 `exports` 对象。

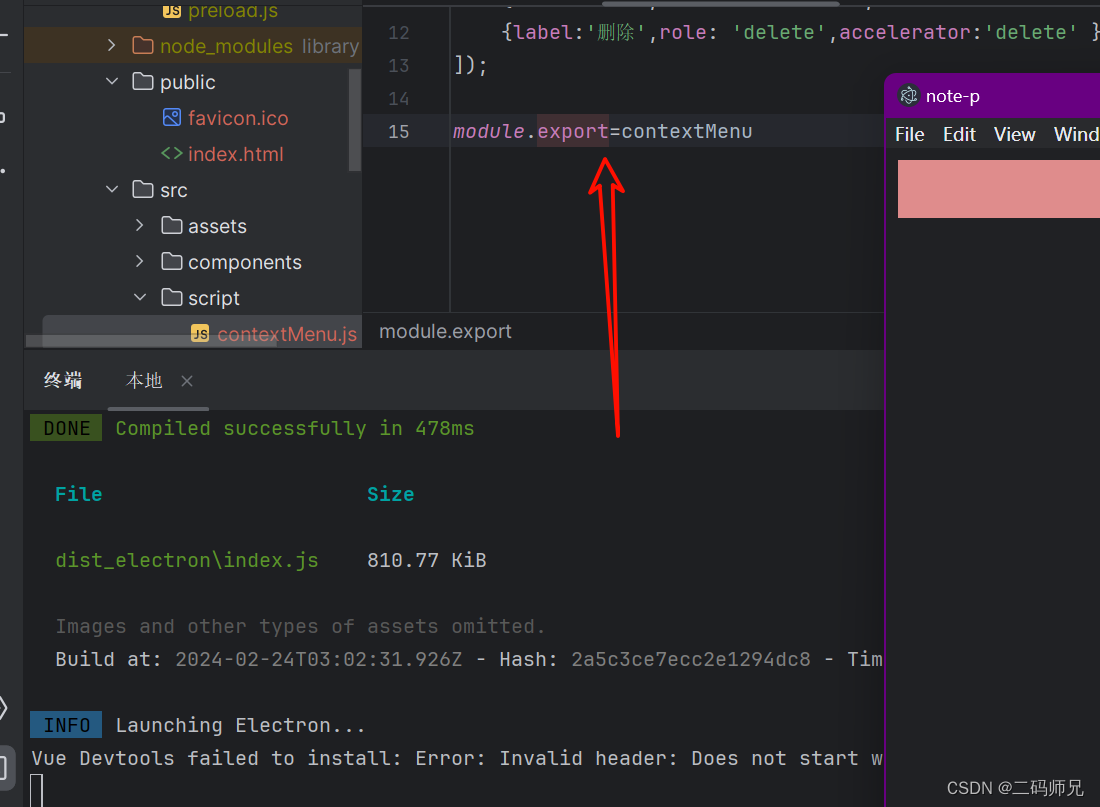
粗暴解决:exports改为export,少一个s





















 2347
2347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








