代码
网页1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>"“老腔”何以令人震撼"</title>
<style>
.container {
margin: 0 auto;
text-align: center;
}
</style>
</head>
<body>
<h1 align="center ">“老腔”何以令人震撼</h1>
<p align="center ">2021-05-15 来源:
<font color="blue">网络禁删</font>
<input type="text">
<input type="submit" value="搜索"><a href=" 注册用户.html " target="_blank ">注册用户</a>
</p>
<hr>
<h4 align="center">“老腔”何以令人震撼</h4>
<div class="container ">
<img src="huoxing.jpg ">
</div>
<h4>高考某考生作:</h4>
<p>华阴老腔,在几年前还是个名不见经传的小曲目。</p>
然而,这样一个小众甚至是默默无闻的老腔,却让陈忠实先生情难自禁,沉醉其中,不可自拔。不禁很好奇,“老腔”究竟何以令人震撼?
<p>也许是那一声声铿锵有力、直击人心的嘶吼,也许是那一段段百转千回、悠扬婉转的曲调,也许是台上台下演员的倾力演唱、人们的激情感染……或者, 是藕断丝连的缕缕乡愁,是深结于心的归属与认同。前三者自不消说,确实打动了很多人,却难以让人有更深层次的、发自心灵的震颤和共鸣——这种共鸣,是需要共同的记忆和情感的。 陈忠实生于关中,长于关中,他了解并几十年如一日地热爱着它;而在老腔中,在极富感染力和冲击力的表演中,他不能更加清晰地看到了故乡的面目,听到了自己引以为豪的土地的神灵之歌。 这才是老腔之所以让人震撼的原因。这种深刻而广阔的民族归属感和文化认同感,让我们在与西方文明接轨、渐渐西洋化、渐渐遗忘了民间小调的时候,
可以被一曲乡音震得泪流满面。这实在是一件可喜又可悲的事情。
</p>
<p>喜的是,像老腔一样的民间文化依旧可以轻而易举地引起我们的感动和震撼; 悲的是,像老腔一样的的民间文化居然可以轻而易举地引起我们的感动和震撼。难能方为可贵, 都是越不容易得到,才越发觉得珍贵,觉得眼前一亮。本应深植于日常生活的风土 现在的人们,是不是已经走得太远,以至于都要看不见回家的路了呢?
</p>
<p>两年前,坐在课桌前的考生们面对着“北京老规矩”的茫然无措依旧历历在目。 家家户户四合院、七折八拐胡同湾的景象已经不复存在,似乎连带着那些陈旧又充满温情的习惯也跟着一同去了。 听得别人提起,才会恍然大悟,惊喜非常:就应该是这样的啊!老腔是如此,老规矩是如此,甚至连大名鼎鼎的国粹京剧, 也不知道有多少个孩子有过完完整整听一出戏的经历。这片土地记忆的格调,就在我们这一代中逐渐被更改; 这片土地文化的精粹,就在我们这一代中逐渐被掩埋。
</p>
<p>偶然听到、看到、感受到,所带来的震撼终究是短暂的,短暂之后又是长久的遗忘;而我们需要的,从来都不是遗忘。</p>
<p>在追逐更加多样的未来的时候,有时也需要停下来,多看看来时的路。</p>
<p>即使登上顶峰,一个没有自己独有回忆的人也不是一个完整的人;即使快速发展,一个没有自己独特文化的国家也不是一个值得尊敬的国家。 希望在不久的将来,我们领略到和老腔类似的民间艺术时,不会再如此“肤浅”地被震撼。
</p>
</body>
</html>页面2(注册页面):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>注 册 用 户</h4>
<table width="500">
<tr>
<td>账号:
</td>
<td>
<input type=" text " name="text1 ">
</td>
</tr>
<tr>
<td>密码: </td>
<td>
<input type="passage " name="name1 ">
</td>
</tr>
<tr>
<td>性别: </td>
<td>
<input type="radio" name="sex">男
<input type="radio" name="sex">女
</td>
</tr>
<tr>
<td>生日: </td>
<td>
<select>
<option select="select ">--请选择年份--</option>
<option>2019</option>
<option>2020</option>
<option>2021</option>
<option>2022</option>
</select>
<select>
<option selece="selected ">--请选择月份--</option>
<option>1月</option>
<option>2月</option>
<option>3月</option>
<option>4月</option>
<option>5月</option>
<option>6月</option>
<option>7月</option>
<option>8月</option>
<option>9月</option>
<option>10月</option>
<option>11月</option>
<option>12月</option>
</select>
<select>
<option selece="selected ">--请选择日--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
</select>
</td>
</tr>
<tr>
<td>所在地区 </td>
<td>
<input type="text" name="address"></td>
</tr>
<tr>
<td>婚姻状况: </td>
<td>
<input type="radio" name="marriage">未婚
<input type="radio" name="marriage">已婚
<input type="radio" name="marriage">离婚
</td>
</tr>
<tr>
<td>
学历:
</td>
<td>
<input type="text" name="xueli" value="博士后"></td>
</tr>
<tr>
<td>
喜欢类型:
</td>
<td>
<input type="checkbox" name="kind">好的
<input type="checkbox" name="kind">不好的
<input type="checkbox" name="kind">挺好的
<input type="checkbox" name="kind">很不好的
<input type="checkbox" name="kind">都喜欢
</td>
</tr>
<tr>
<td>
个人介绍
</td>
<td>
<textarea>个人简介</textarea></td>
</tr>
<tr>
<td>
</td>
<td>
<input type="submit" name="end" value="免费注册"></td>
</tr>
<tr>
<td>
</td>
<td>
<input type="checkbox" name="agree" checked="checked"> 我同意注册条款和加入标准
</td>
</tr>
<tr>
<td>
</td>
<td>
<h5>我承诺
</h5>
<ul>
<li>1.年满18岁</li>
<li>2.对爱情渴望</li>
<li>3.不知道不知道</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
</html>效果图:


最近学到的东西:
1、如何使用 visual studio code
2、一些标签的应用:
(1)、<br>换行标签
(2)、<img>图像标签 src=" " alt替换文本 title 提示文本 width 图像宽度 height 高度border 边框
(3)、超链接标签<a href=" 跳转目标"target="-self"//-blank>文字</a>
空连接<a herf="#">文字</a>
下载链接
锚点链接<a herf="#名字> </a>
目标文件在标签中加id="名字"
(3)、表格标签(显示数据)
<table>
<tr> /一行 <td>一格 </td>........</tr>
</table>
表头标签<th></th>加粗,居中
表格属性 :align=" "center/left/right(居中、左、右)border(边框)cellpadding(文字与边框距离)cellspacing(格与格之间的距离)
<thead></thead>
<tbody></tbod>
(4)、合并单元格
1、跨行还是跨列2、在目标单元格标签中写rowspan="合并几个格“colspan="合并几个格"3、删除多余单元格
(5)、列表(布局)
1、无序列表<ul> <li> 文字 </li>.......<li></li> </ul>
2、有序列表<ol><li> </li> <li></li></ol>(<ol>和<ul>中只能有<li>标签<li>标签里边可以有其他)
3、自定义列表<dl> <dt> </dt> <dd> (6)</dd>
<dl>(dt只能有一个dd可以有多个)
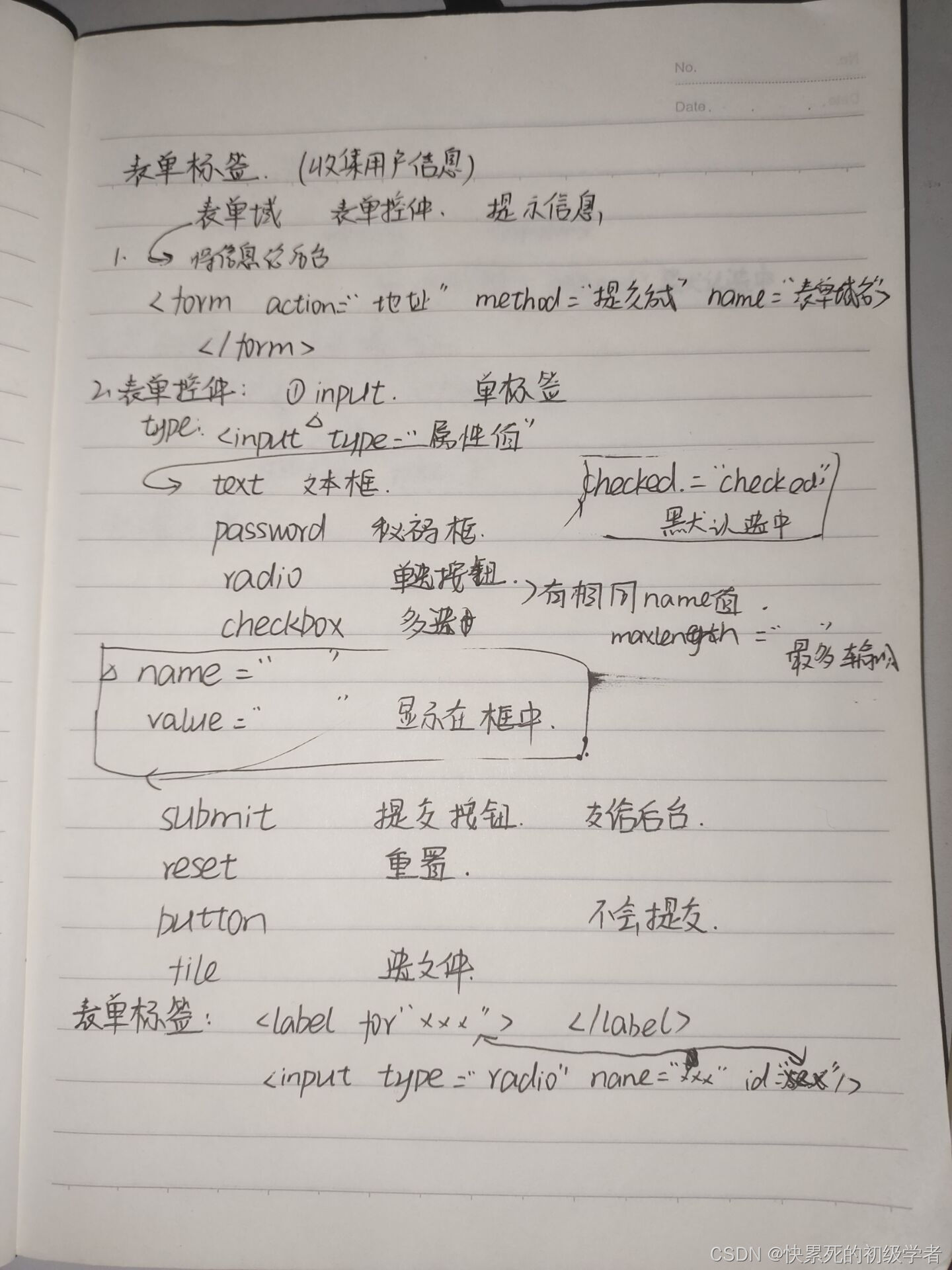
(6)、表单标签
1、表单域:将信息传给后台<form action="地址”........></form>
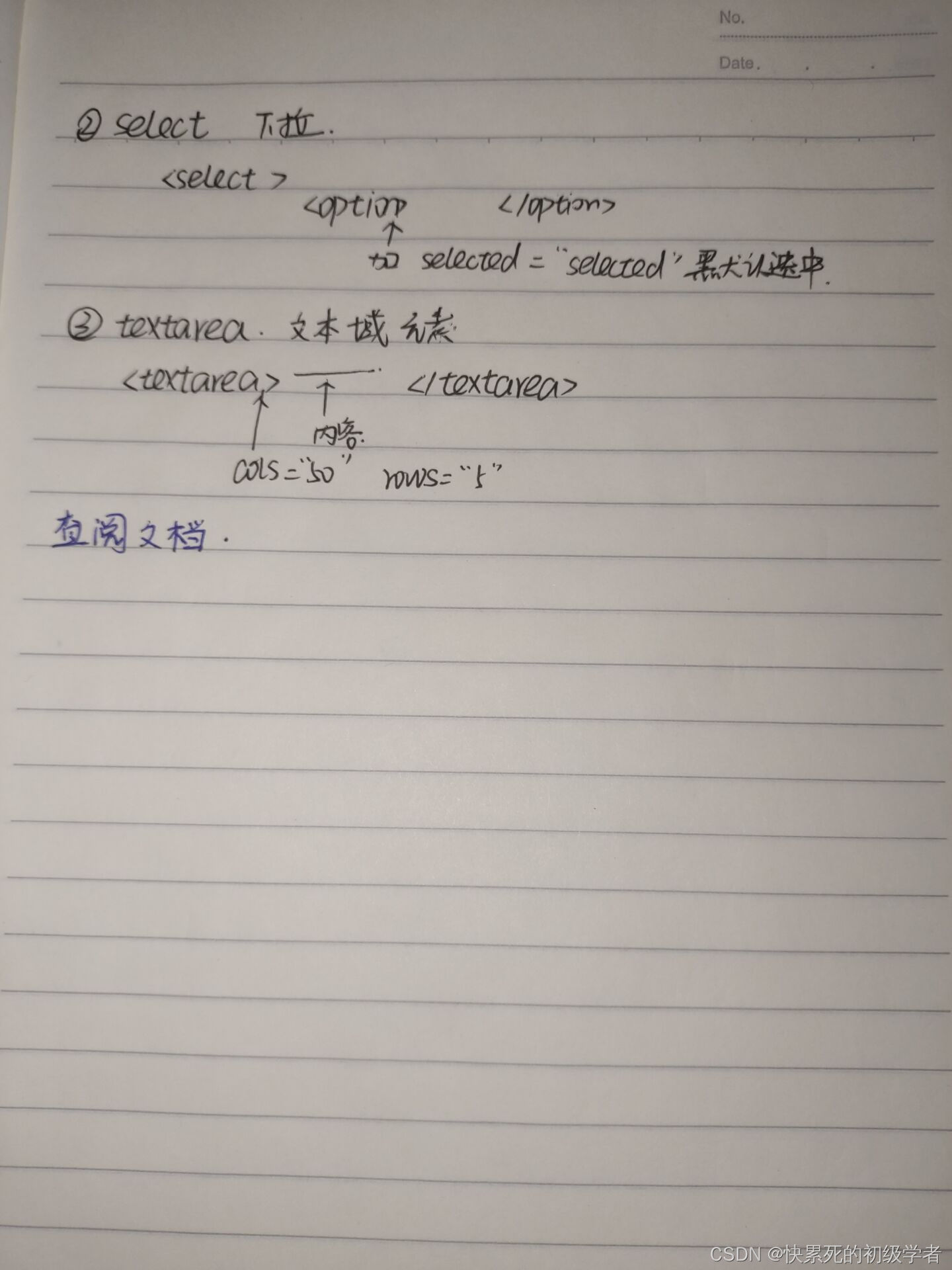
2、表单控件不知如何表达看图吧希望以后自己可以看懂
 嗯,就这些希望自己可以加油!!!!!!!!!!!!
嗯,就这些希望自己可以加油!!!!!!!!!!!!





















 6348
6348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








