多媒体API
1.引入多媒体
音频
<audio src="audio.mp3" controls preload></audio>
视频
视频的格式:MIME-type MP4 video/mp4 WebM video/webm Ogg video/ogg
<video src="video.mp4" width="320" height="200" controls preload></video>
2.属性
| 属性 | 描述 |
|---|
| muted | 设置当前媒体是否开静音,如果设置为 true 代表开启静音,false 为不开启。 |
| autobuffer | 设置为 true 后将实现自动缓冲。 |
| controls | 出现该属性则是显示控件,比如播放按钮 |
| autoplay | 设置为自动播放。即使设置了该属性,现在的浏览器也只允许在静默模式下才能自动播放。 |
| preload | 该视频在页面加载时进行加载,并预备播放(预加载)。如果使用 “autoplay”,则忽略该属性 |
| loop | 设置后将会重复播放。 |
| poster | “URL“:设置视频的封面,没有播放时可以显示一张图片。 |
| width | “pixels”:设置视频播放器的宽度 |
| height | “pixels”:设置视频播放器的高度 |
| volume | 用于设置音量 |
| currentTime | 用于获取多媒体当前所播放的具体时间 |
| playbackRate | 该属性用于设置快进或者快退速度的数字值。值为1时表示以正常速度播放。 |
| duration | 用于查看该多媒体的持续时间,也就是时长为多久。 |
3.方法
| 方法 | 描述 |
|---|
| play() | 播放时触发的事件 |
| pause() | 暂停时触发的事件 |
| load() | 重新加载音频/视频元素。 |
| addTextTrack() | 向音频/视频添加新的文本轨道。 |
| canPlayType() | 检测浏览器是否能播放指定的音频/视频类型。 |
4.事件
| 事件 | 描述 |
|---|
| timeupdate | 当目前的播放位置已更改时触发。 |
| volumechange | 音量改变时触发 |
| loademetadata | 在多媒体的所有元数据被加载时会触发该事件 |
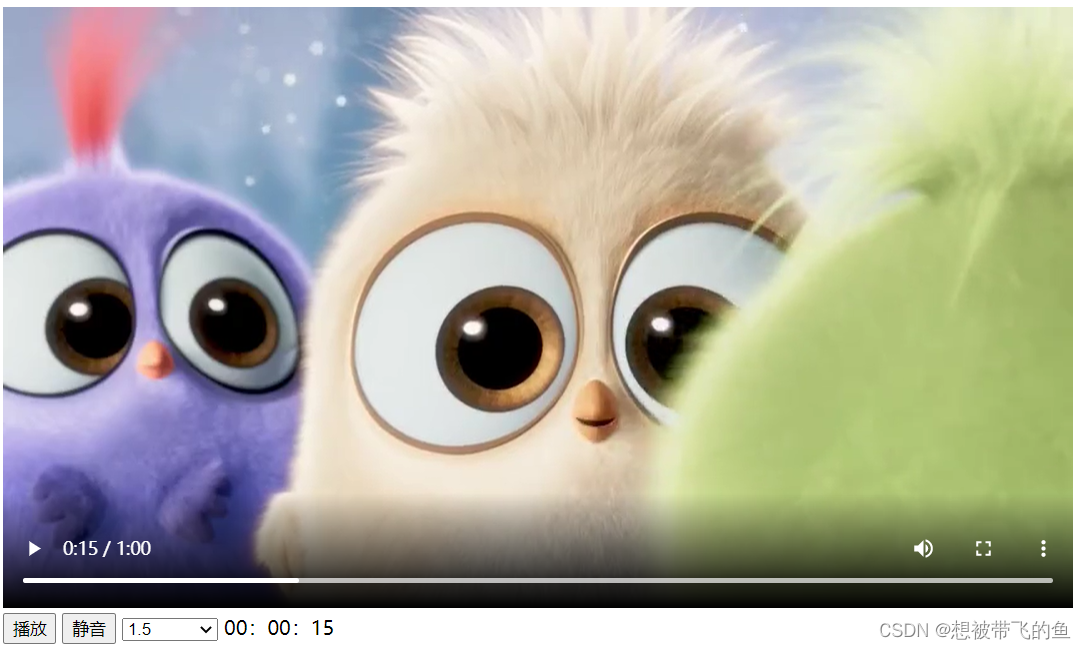
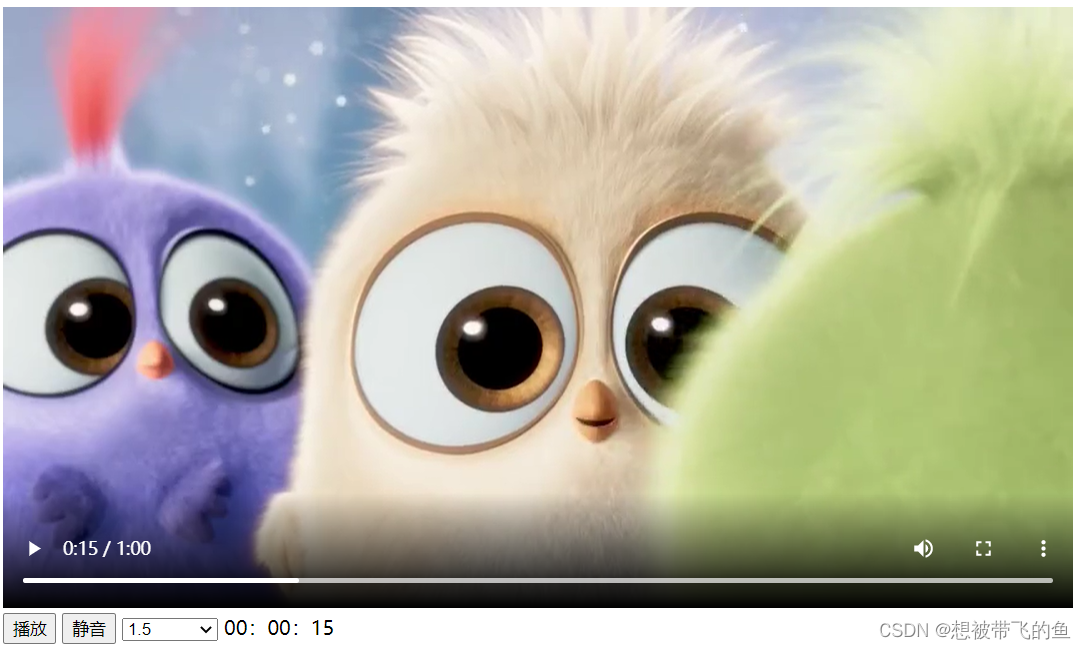
5.实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>音频视频</title>
</head>
<body>
<video src="./MP3/birds.mp4" id="video" controls autoplay></video>
<br>
<input type="button" value="播放" id="playBtn">
<input type="button" value="静音" id="pauseBtn">
<select name="" id="sheet">
<option value="">播放速度</option>
<option value="0.5">0.5</option>
<option value="1">1</option>
<option value="1.5">1.5</option>
<option value="2">2</option>
</select>
<span id="text"></span>
<script>
let video = document.getElementById("video");
let playBtn = document.getElementById("playBtn");
let sheetmain = document.getElementById("sheet");
let sheet = document.querySelectorAll("#sheet>option");
let time = document.getElementById("text");
let pauseBtn = document.getElementById("pauseBtn");
let state = false;
playBtn.onclick = function () {
if (!state) {
playBtn.value = "暂停";
video.play();
console.log(video.playbackRate);
} else {
playBtn.value = "播放";
video.pause();
}
state = !state;
}
video.ontimeupdate = function () {
console.log(video.currentTime);
let hour = parseInt(video.currentTime / 3600).toString().padStart(2, "0");
let minute = parseInt(video.currentTime % 3600 / 60).toString().padStart(2, "0");
let Seconds = parseInt(video.currentTime % 3600 % 60).toString().padStart(2, "0");
console.log(`${hour}:${minute}:${Seconds}`);
time.innerHTML = `${hour}:${minute}:${Seconds}`;
}
pauseBtn.onclick = function () {
if (!state) {
video.muted = false;
} else {
video.muted = true;
}
state = !state;
}
sheetmain.onchange = function () {
for (let i = 0; i < sheet.length; i++) {
if (sheet[i].selected) {
video.playbackRate = sheet[i].value;
console.log(sheet[i], video.playbackRate);
}
}
}
</script>
</body>
</html>























 394
394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








