第一步:
将vue实例挂载到总vue的phototype的bus属性上这个可以将他放在main.js文件中。
//把bus属性,挂载在vue原型对象上
Vue.prototype.bus=new Vue();第二步:对外进行广播。
change是一个自定义的广播名称,this.gift是你需要传递的参数。注意:this.$emit传入的事件名(change)只能是小写不能驼峰命名法
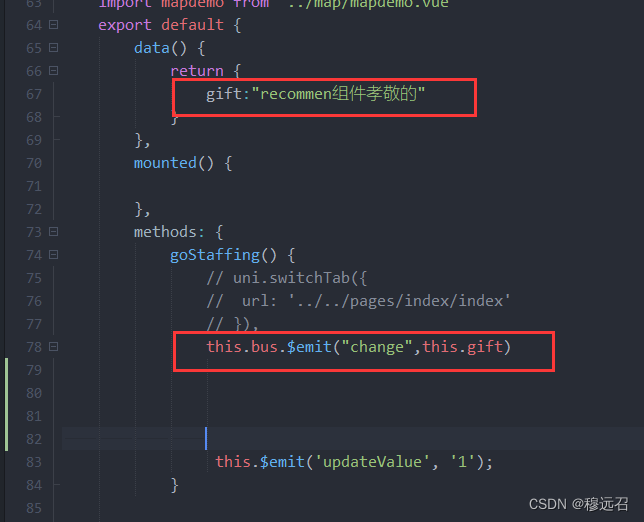
this.bus.$emit("change",this.gift)eg:

第三步:在需要的组件中接收广播。
这里的change必须跟你自定义的广播名称一样,这个change就相当于 key ,可以把第三步写到mounted钩子函数中。
this.bus.$on("change", (e) => {
console.log("recommen孝敬的",e)
})




















 2684
2684

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








