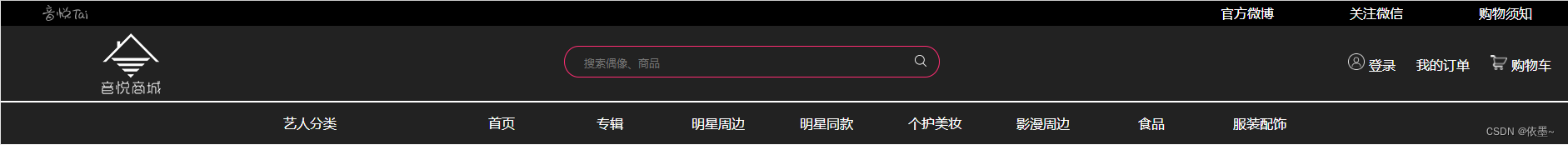
音悦Tai项目页面包括首页、专辑页、购物须知、登录页面、商品详情
1.头部:
 利用html+scss样式、在html页面引入css样式 利用flex弹性布局 input框 无序列表 伪类制作
利用html+scss样式、在html页面引入css样式 利用flex弹性布局 input框 无序列表 伪类制作
清除input框的黑边方法:
outline: none; border: 0;
实现二维码漂浮的样式代码

HTML代码
<div class="head_1">
<!-- 头部标签 -->
<img src="./img/head/log.png" alt="">
<ul>
<li><a href="#">官方微博</a>
<img src="./img/head/weibo.png" alt="">
</li>
<li><a href="#">关注微信</a>
<img src="./img/head/weixin.jpg" alt="">
</li>
<li><a href="./reading.html">购物须知</a></li>
</ul>
</div>Scss样式代码
其中给图片利用到了display: none;从文档流中移除
.head_1{
display: flex;
justify-content: space-between;
padding-left: 50px;
background-color: #000;
ul{
li{
display: inline-block;
width: 150px;
// border: 1px solid gainsboro;
text-align: center;
line-height: 30px;
a{
color: #fff;
&:hover{
color: #222222;
}
}
img{
width: 130px;
height: 130px;
border: 10px solid white;
display: none;
justify-content: center;
position: absolute;
margin: 0 auto;
}
//给li标签添加一个鼠标悬停效果 目的是让对应的二维码显示出来
&:hover img{
display: block;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4897
4897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








