一、如何只用三步就能快速写一个网页
第一步:下载一个编辑器
下载链接:
1、vscode 前端人员必备软件:http://vscode.bianjiqi.net
2、新手小白玩玩可下载sublime:https://www.sublimetext.com/3
这两款软件 都有代码补全等功能,安装简单。
第二步:
直接上手操作:新建一个文本文档后缀名改为.html ,导入编辑器 输入英文的 ! 按Tab补全,就会出现的效果啦
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--这里写代码 -->
hello
</body>
</html>
第三步 保存运行

后面我们可以添加CSS进行色彩、图片等等
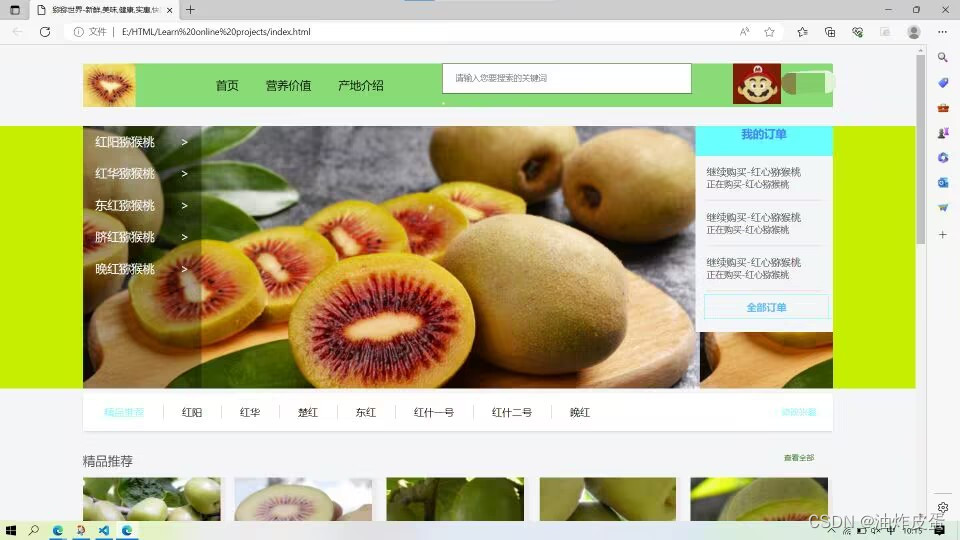
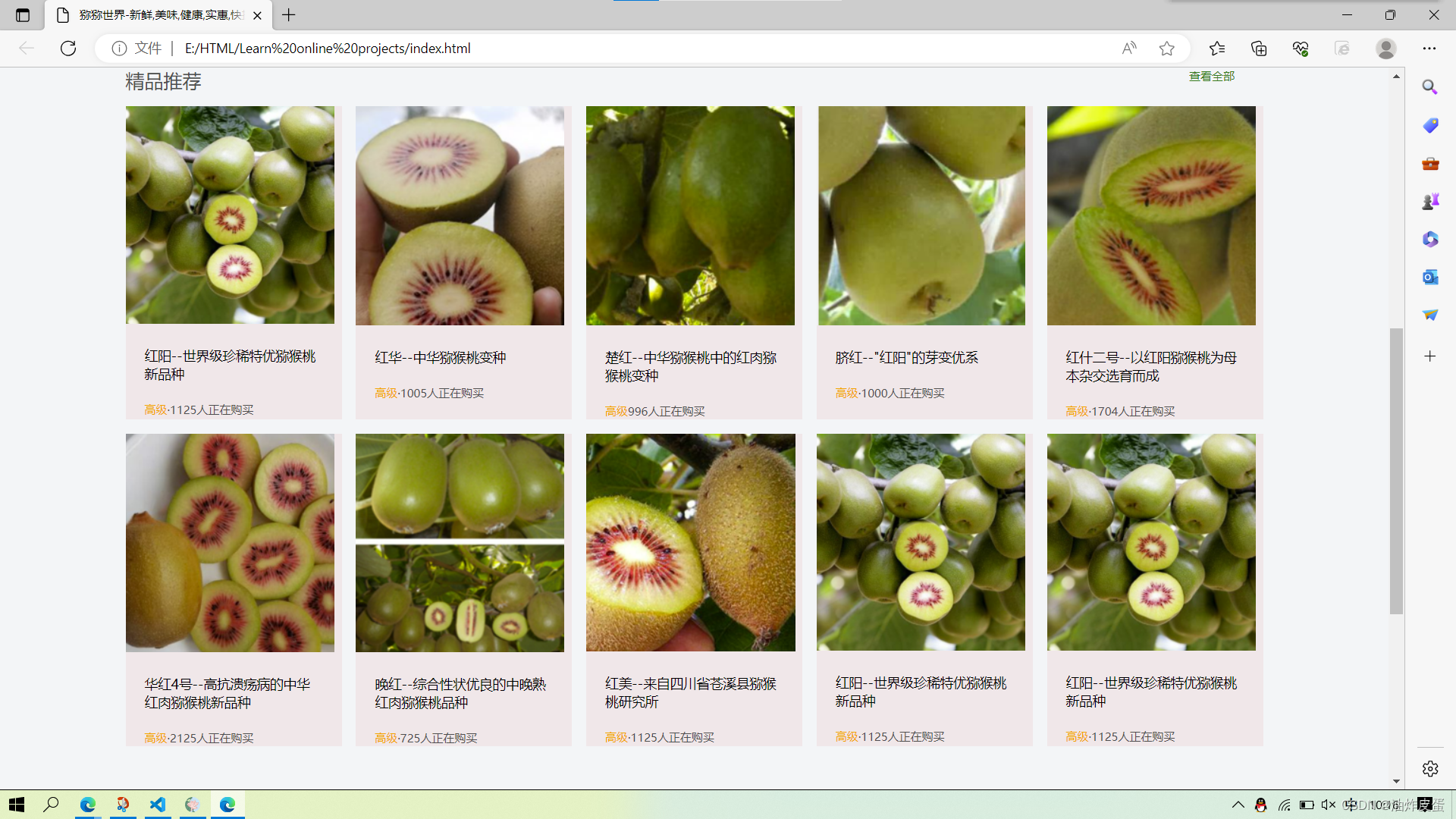
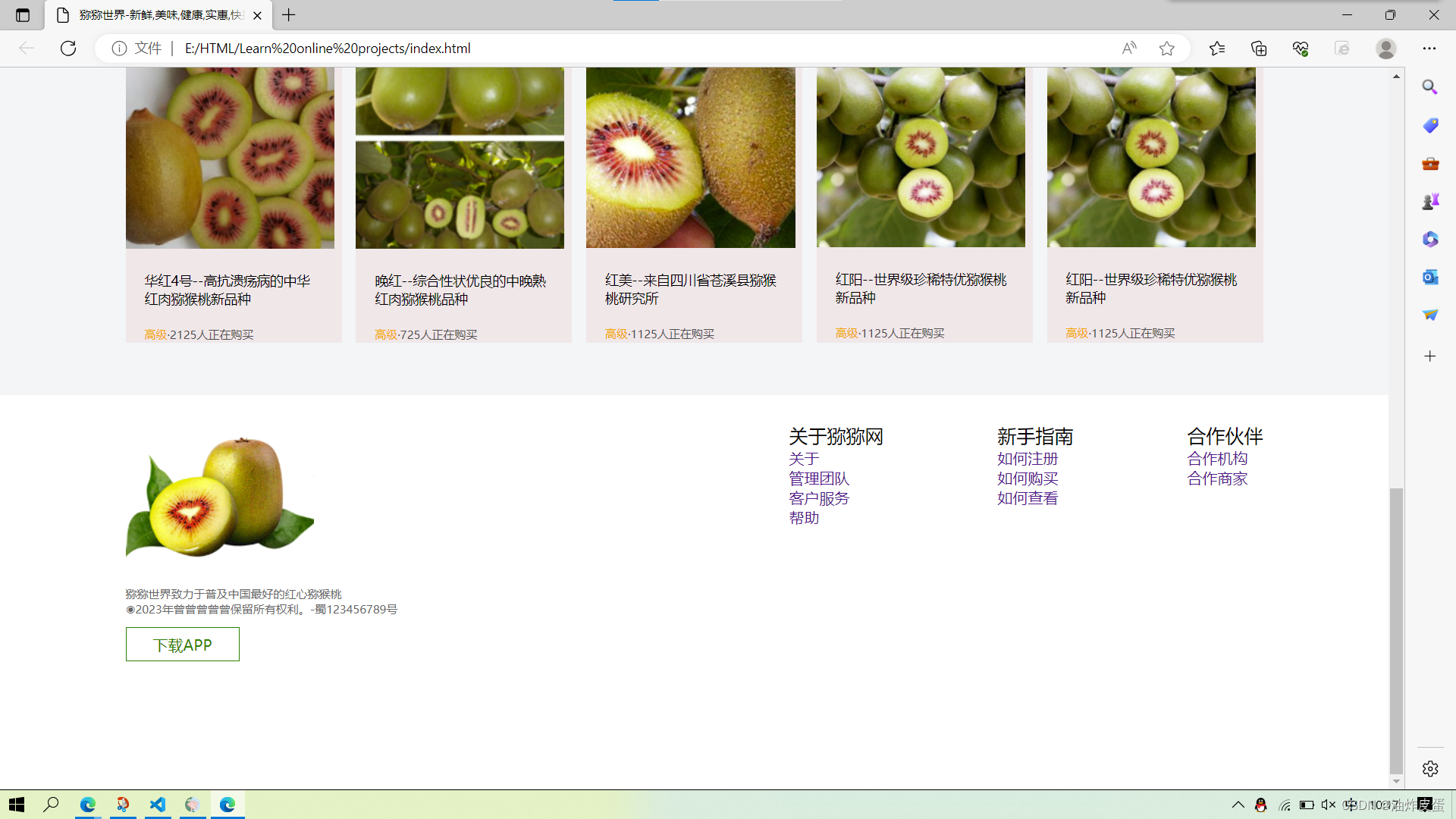
先看一下成果展示吧



接下来我们展示代码部分
HTML部分代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="猕猕世界-专业的红心猕猴桃水果购物中心,为您提供正品低价的购物选择、品质便捷的服务体验!">
<meta name="keywords" content="网上购物、新鲜水果、红心猕猴桃、猕猴桃、猕猕世界">
<title>猕猕世界-新鲜,美味,健康,实惠,快捷</title>
<link rel="stylesheet" href="./study/CSS/index.css">
</head>
<body>
<!-- <audio src="./CMJ - 撒野(纯音乐).mp3" controls></audio> -->
<!-- 网站的首页,所有网站的首页都要叫index.html,因为服务器找首页都是找index.html -->
<!-- header头部:负责头部区域的样式,wrapper版心只负责版心样式 -->
<div class="header wrapper">
<h1>
<a href="#">
<img src="./study/images/]L1NV55D44DY_]WL3_]1GKA.png" alt="">
</a>
</h1>
<!-- 导航 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="./nutrition.html" target="_blank">营养价值</a></li>
<li><a href="./origin.html" target="_blank">产地介绍</a></li>
</ul>
</div>
<!--搜索区域 -->
<div class="search">
<input type="text" placeholder="请输入您要搜索的关键词">
<button></button>
</div>
<!-- 用户 -->
<div class="user">
<img src="./study/images/user.png" alt="">
<span>曾亦蓉</span>
</div>
</div>
<!-- 轮播图banner -->
<div class="banner">
<div class="wrapper">
<div class="left">
<ul>
<li><a href="#">红阳猕猴桃<span>></span></a></li>
<li><a href="#">红华猕猴桃<span>></span></a></li>
<li><a href="#">东红猕猴桃<span>></span></a></li>
<li><a href="#">脐红猕猴桃<span>></span></a></li>
<li><a href="#">晚红猕猴桃<span>></span></a></li>
</ul>
</div>
<div class="right">
<h2>我的订单</h2>
<div class="content">
<dl>
<dt>继续购买-红心猕猴桃</dt>
<dd>正在购买-红心猕猴桃</dd>
</dl>
<dl>
<dt>继续购买-红心猕猴桃</dt>
<dd>正在购买-红心猕猴桃</dd>
</dl>
<dl>
<dt>继续购买-红心猕猴桃</dt>
<dd>正在购买-红心猕猴桃</dd>
</dl>
</div>
<div>
<a href="#" class="more">全部订单</a>
</div>
</div>
</div>
</div>
<!-- 精品推荐 -->
<div class="goods wrapper">
<h2>精品推荐</h2>
<ul>
<li><a href="#">红阳</a></li>
<li><a href="#">红华</a></li>
<li><a href="#">楚红</a></li>
<li><a href="#">东红</a></li>
<li><a href="#">红什一号</a></li>
<li><a href="#">红什二号</a></li>
<li><a href="#">晚红</a></li>
</ul>
<a href="#" class="interest">修改兴趣</a>
</div>
<!-- 精品推荐图片 -->
<div class="box wrapper">
<div class="title">
<h2>精品推荐</h2>
<a href="#">查看全部</a>
</div>
<div class="content clearfix">
<ul>
<li>
<a href="#">
<img src="./study/images/hongyang.png" alt="">
<h3>红阳--世界级珍稀特优猕猴桃新品种</h3>
<p><span>高级</span>·1125人正在购买</p>
</a>
</li>
<li>
<a href="#">
<img src="./study/images/honghua.png" alt="">
<h3>红华--中华猕猴桃变种</h3>
<p><span>高级</span>·1005人正在购买</p>
</a>
</li>
<li>
<a href="#">
<img src="./study/images/chuhong.png" alt="">
<h3>楚红--中华猕猴桃中的红肉猕猴桃变种</h3>
<p><span>高级</span>996人正在购买</p>
</a>
</li>
<li>
<a href="#">
<img src="./study/images/jihong.png" alt="">
<h3>脐红--"红阳"的芽变优系</h3>
<p><span>高级</span>·1000人正在购买</p>
</a>
</li>
<li>
<a href="#">
<img src="./study/images/hongshenerhao.png" alt="">
<h3>红什二号--以红阳猕猴桃为母本杂交选育而成</h3>
<p><span>高级</span>·1704人正在购买</p>
</a>
</li>
<li>
<a href="#">
<img src="./study/images/huahongsihao.png" alt="">
<h3>华红4号--高抗溃疡病的中华红肉猕猴桃新品种</h3>
<p><span>高级</span>·2125人正在购买</p>
</a>
</li>
<li>
<a href="#">
<img src="./study/images/wanhong.png" alt="">
<h3>晚红--综合性状优良的中晚熟红肉猕猴桃品种</h3>
<p><span>高级</span>·725人正在购买</p>
</a>
</li>
<li>
<a href="#">
<img src="./study/images/hongmei.png" alt="">
<h3>红美--来自四川省苍溪县猕猴桃研究所</h3>
<p><span>高级</span>·1125人正在购买</p>
</a>
</li>
<li>
<a href="#">
<img src="./study/images/hongyang.png" alt="">
<h3>红阳--世界级珍稀特优猕猴桃新品种</h3>
<p><span>高级</span>·1125人正在购买</p>
</a>
</li>
<li>
<a href="#">
<img src="./study/images/hongyang.png" alt="">
<h3>红阳--世界级珍稀特优猕猴桃新品种</h3>
<p><span>高级</span>·1125人正在购买</p>
</a>
</li>
</ul>
</div>
</div>
<!-- 版权 :注意要清除浮动的影响,在课程的li的父级-->
<!-- 因为li都浮动了,脱标,撑不开父级的高度 -->
<div class="footer">
<div class="wrapper">
<div class="left">
<img src="./study/images/logo.png" alt="">
<p>猕猕世界致力于普及中国最好的红心猕猴桃<br>
◉2023年曾曾曾曾曾保留所有权利。-蜀123456789号</p>
<a href="#">下载APP</a>
</div>
<div class="right">
<dl>
<dt>关于猕猕网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>新手指南</dt>
<dd><a href="#">如何注册</a></dd>
<dd><a href="#">如何购买</a></dd>
<dd><a href="#">如何查看</a></dd>
</dl>
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">合作机构</a></dd>
<dd><a href="#">合作商家</a></dd>
</dl>
</div>
</div>
</div>
</body>
</html>CSS部分代码
/* index.css是用来美化首页的 */
*{
margin: 0;
padding: 0;
/* 内减模式 */
box-sizing: border-box;
}
li{
list-style: none;
}
a{
text-decoration: none;
}
.clearfix::before,
.clearfix::after {
content: '';
display: table;
}
.clearfix::after {
clear:both;
}
body{
background-color: #f3f5f7;
}
/* 版心 */
.wrapper{
width: 1200px;
margin: 0 auto;
}
/* 头部 */
.header{
height: 70px;
background-color: rgb(119, 220, 119);
margin: 30px auto;
}
h1{
float: left;
}
.nav{
float: left;
margin-left: 120px;
height: 70px;
/* background-color: rgb(15, 154, 10); */
}
.nav li{
float: left;
margin-right: 26px;
}
.nav li a{
display: inline-block;
padding: 0 9px;
height: 70px;
line-height: 70px;
font-size: 18px;
color: black;
}
.nav li a:hover{
border-bottom: 2px solid rgb(4, 79, 20);
}
.search{
float: left;
margin-left: 59px;
width: 400px;
height: 48px;
border: 1px solid rgb(22, 80, 5);
}
.search input{
/* line-height: 40px; */
padding-left: 20px;
width: 398px;
height: 47px;
border:0;
}
/* .search button{
width: 50px;
height: 40px;
background-image: url(../images/search0.png);
} */
.user{
float: right;
margin-right: 30px;
height: 70px;
line-height: 42px;
}
.user img{
/* 调节图片对齐方式:middle居中 */
vertical-align: middle;
}
/* 轮播图 */
.banner{
height: 420px;
background-color:rgb(194, 240, 11) ;
}
.banner .wrapper{
height: 420px;
background-image: url(../images/photo.png);
}
.banner .left{
float: left;
padding: 0 20px;
width: 190px;
height: 420px;
background-color: rgba(0,0,0,0.3);
/* 行高属于控制文字的属性,能够继承 */
line-height: 50px;
}
.banner .left span{
float: right;
}
.banner .left a{
font-size: 19px;
color: #f3f5f7;
}
.banner .left a:hover{
color: blue;
}
.banner .right{
float: right;
width: 220px;
height: 330px;
background-color: #f3f5f7;
}
.banner .right h2{
height: 48px;
background-color: aqua;
text-align: center;
font-size: 18px;
color: rgb(7, 134, 246);
}
.banner .right .content{
padding: 0 18px;
}
.banner .right .content dl{
padding: 15px 0;
border-bottom: solid rgb(243, 226, 229) ;
}
.banner .right .content dt{
font-size: 16px;
color: #4e4e4e;
}
.banner .right .content dd{
font-size: 14px;
color: #4e4e4e;
}
.banner .right .more{
display: block;
margin: 4px 14px 0;
width: 200px;
height: 40px;
border: 1px solid aqua;
font-size: 16px;
color: deepskyblue;
font-weight: 700;
text-align: center;
line-height: 40px;
}
/* 精品推荐 */
.goods{
margin-top: 8px;
padding-left: 34px;
padding-right: 26px;
height: 60px;
background-color: #fff;
box-shadow: 0px 2px 3px 0px rgba(118, 116, 118, 0.2);
line-height: 60px;
}
.goods h2{
float: left;
font-size: 16px;
font-weight: 400;
color: aqua;
}
.goods ul{
float: left;
margin-left: 30px;
}
.goods ul li{
float: left;
}
.goods ul li a{
border-left: 1px solid #bfbfbf;
padding: 0 30px;
font-size: 16px;
color: black;
}
.goods .interest{
float: right;
font-size: 14px;
color: aqua;
}
.box{
margin-top: 35px;
}
.box .title{
height: 40px;
/* background-color: pink;s */
}
.box .title h2{
float: left;
font-size: 20px;
color: #4e4e4e;
font-weight: 400;
}
.box .title a{
float: right;
margin-right: 30px;
font-size: 12px;
color: rgb(30, 122, 30);
}
.box .content li{
float: left;
margin-right: 15px;
margin-bottom: 15px;
width: 228px;
height: 330px;
background-color:rgb(242, 231, 233);
}
.box .content li:nth-child(5n){
margin-right: 0;
}
.box .content li h3{
padding: 20px;
font-size: 14px;
color: black;
font-weight: 400;
}
.box .content li p{
padding: 0 20px;
font-size: 12px;
color: #4e4e4e;
}
.box .content span{
color: orange;
}
.footer{
margin-top: 40px;
padding: 30px;
height: 417px;
background-color: #fff;
}
.footer .left{
float: left;
}
.footer .left p{
margin: 20px 0 10px;
font-size: 12px;
color: #666;
}
.footer .left a{
display: inline-block;
width: 120px;
height: 36px;
border: 1px solid green;
text-align: center;
line-height: 36px;
font-size: 16px;
color: green;
}
.footer .right{
float: right;
}
.footer .right dl{
float: left;
margin-left: 120px;
}
.footer .right dl dt{
font-size: 20px;
}基础部分就是这样,后续可以写入Javascript添加更多功能





















 2794
2794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








