ES6 模块化
1.三种暴露方法
分别暴露、统一暴露、默认暴露
//m1.js 分别暴露
export let school='学习';
export function teach(){
console.log("加油");
}
//m2.js 统一暴露
let school ='自律';
function findJob(){
console.log("加油学习");
}
export{school,findJob}
//m3.js 默认暴露
export default{
school:'学习',
change:function(){
console.log("自律");
}
}
<body>
<script type="module">
//1 通用的导入方式
// 引入 m1.js 模块内容
//import * as m1 from "./src/js/m1.js";
//console.log(m1);
// 引入 m2.js 模块内容
//import * as m2 from "./src/js/m2.js";
//console.log(m2);
// 引入 m3.js 模块内容
//import * as m3 from "./src/js/m3.js";
//2 解构赋值形式
// import {school,teach} from "./src/js/m1.js";
// import {school as newsc,findJob} from "./src/js/m2.js";
// import {default as m3} from "./src/js/m3.js";
//简便形式 针对默认暴露
//import m3 from "./src/js/m3.js";
//console.log(m3);
</script>
<script src="./src/js/app.js" type="module"></script>
//app.js 是m1、m2、m3 模块的引入js文件
</body>
看绿色框的部分

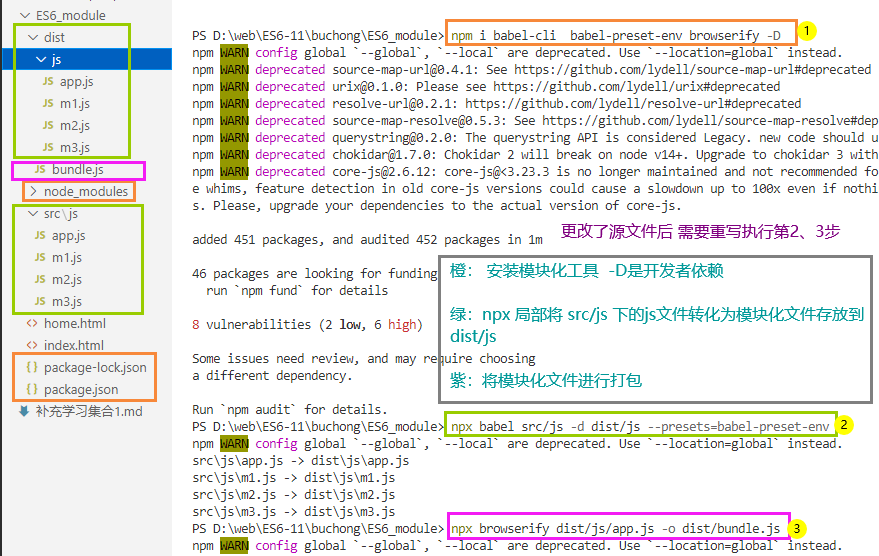
2.ES6 代码模块化
1.在shell下安装工具 babel-preset-env browserify(webpack)
(1)先格式化 npm init --yes
(2) npm i babel-cli babel-preset-env browserify -D 选择-D开发依赖 (开发者模式)
2.npx babel src/js -d dist/js --presets=babel-preset-env
局部安装npx 源文件目录存到dist/js目录下
3.打包 npx browserify dist/js/app.js -o dist/bundle.js
注: 原来src下的文件发生问题时 需要重写从第二步开始转化然后打包
例子: 通过jquery对home的背景颜色进行修改
npm i jquery 再执行上面第2、3步
























 205
205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










