Tomcat
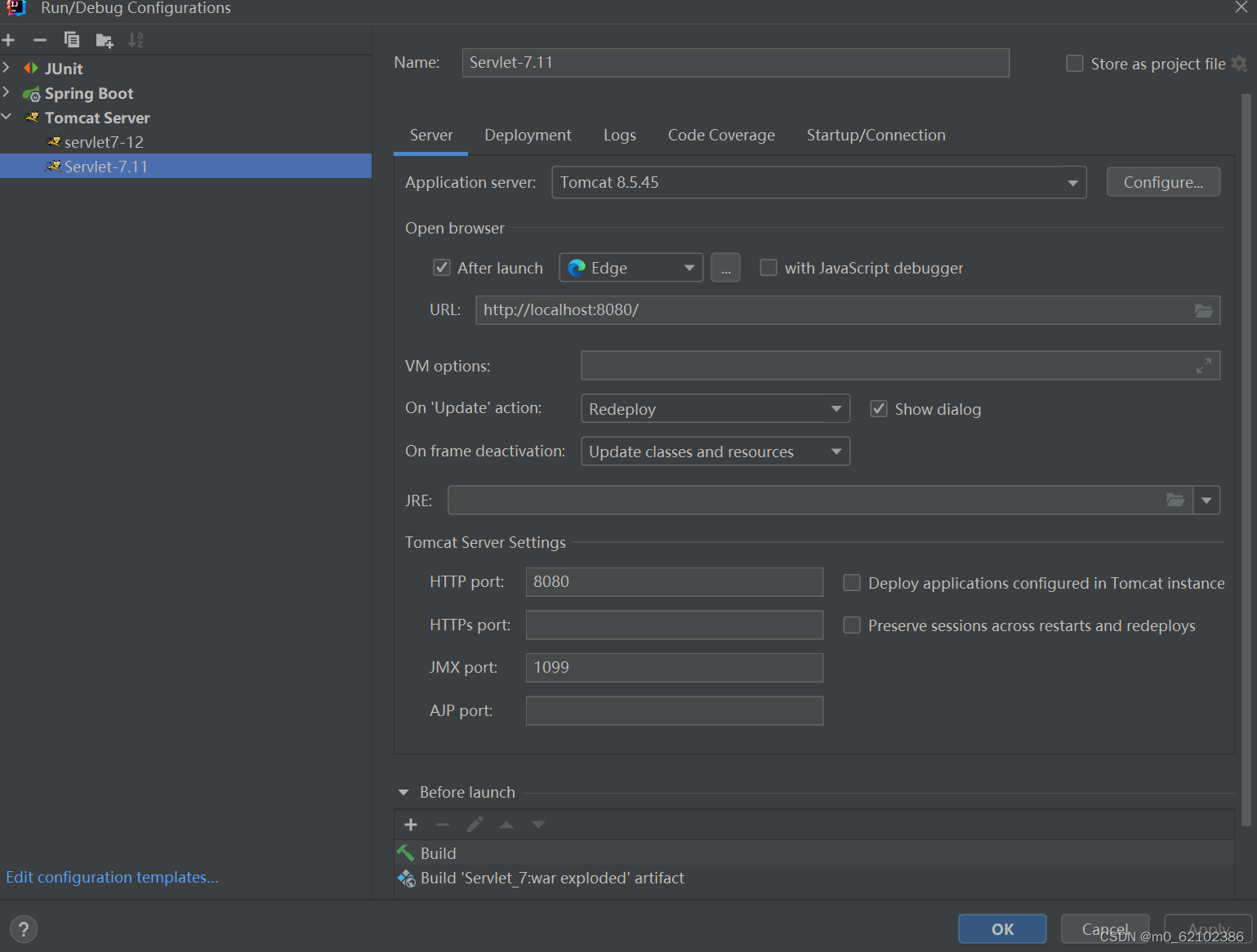
- 先将Name改为自己想写的名字
- Application server 改为Tomcat8.5.45
- 选择浏览器
- 在on ‘Update’ action 改为redeploy
- 在 onframe deativation:改为Update classer and resources
结果如下
-
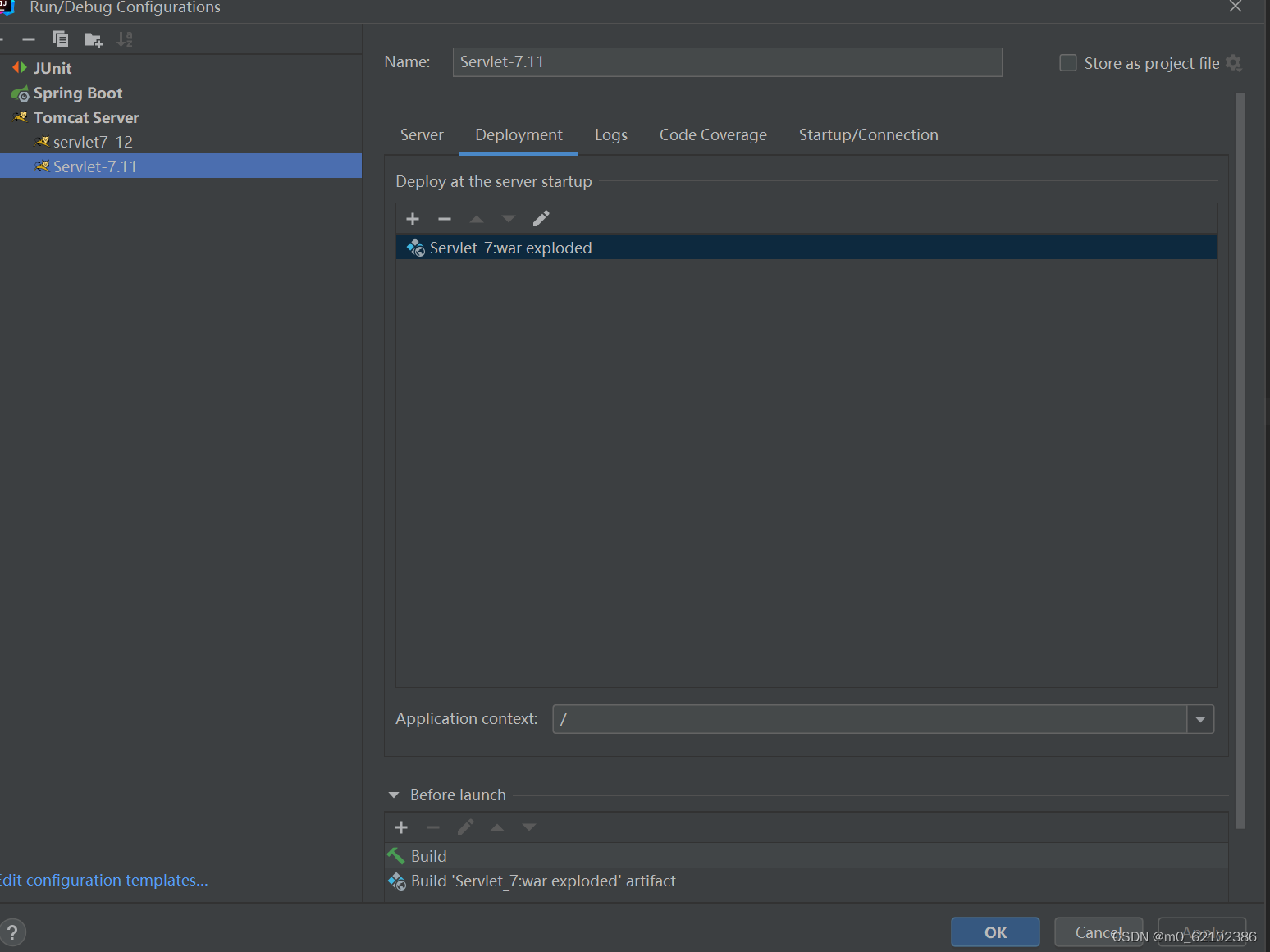
在点击Deployment
-
在点击加号,选择自己写的名字:war exploded
-
在Application context:改为/
如下图
最后Tomcat 就完成了
就完成了
主程序
//每一个个类,继承HttpServlet,该类就是一个Servlet,每个Servlet都有一个访问路径
@WebServlet("/deptC")
public class DeptC extends HttpServlet {
//引入Service层
private IDeptService deptService=new DeptServiceImpl();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)throws ServletException, IOException {
System.out.println("测试访问doget...");
List<Dept>list=deptService.list();
System.out.println(list);
//数据转化成json格式,在响应给浏览器
JsonUtil.transJson(list,resp);
}
}
工具类
public class JsonUtil {
public static void transJson(Object obj, HttpServletResponse resp){
try {
//数据转化成json格式,在响应给浏览器
String jsonString = JSON.toJSONString(obj);
resp.setContentType("application/json;charset=utf-8");
resp.getWriter().write(jsonString);
}catch (Exception e){
e.printStackTrace();
}
}
}
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/vue/vue.js"></script>
<script src="/vue/axios.min.js"></script>
</head>
<body>
<div id="app">
<button @click="showDept">点击显示数据</button>
<table border="1" cellpadding="20" cellspacing="0">
<tr>
<th>序号</th>
<th>部门名字</th>
<th>部门位置</th>
<th>部门领导</th>
</tr>
<tr v-for="dept in deptList">
<td>{{dept.did}}</td>
<td>{{dept.dname}}</td>
<td>{{dept.dlocation}}</td>
<td>{{dept.leader}}</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el:'#app',
data:{
deptList:[]
},
methods:{
showDept(){
axios.get('<http://localhost:8080/deptC>').then((resp)=>{
console.log(resp,resp.data)
this.deptList=resp.data
})
}
}
})
</script>
</html>
得出结果






















 96
96











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








