需求:
for循环数组调用同一接口传入不同 id 获取数据,改装数组实现需求。
思考:
由于接口比较特殊,同时多次调用不稳定,for循环调接口会变成异步执行会报错,所以需要等待上一个请求完成再执行下一次请求,可以采用 for循环 + promise + async await 实现。
代码:
使用定时器模拟请求:
let test = async () => {
let arr = [1, 2, 3, 4, 5];
let multi = i => {
return new Promise((resolve, reject) => {
//定时器模拟请求
setTimeout(() => {
//处理逻辑
arr[i] += 10;
resolve("第" + i + "个请求成功");
}, 1000);
});
};
//for循环调接口
for (let i = 0; i < arr.length; i++) {
const result = await multi(i);
//1秒打印一次 实现同步
console.log(result);
console.log(arr);
}
//最终结果
console.log(arr,"最终结果");
};
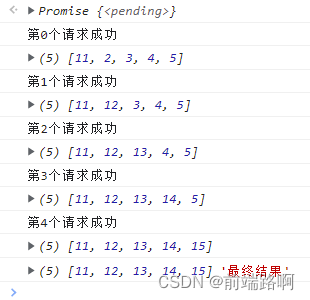
test()打印结果:

























 3409
3409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








