文章目录
el-tabs组件的基本用法在ElementPlus官网有详细介绍( Tabs标签页),本文主要介绍如何修改el-tabs的样式
1. 自定义标签头
在 el-tab-pane label 标签中添加一个名为 label 的插槽
1.1 默认的标签头

1.2 自定义的标签头

参考代码(在 el-tab-pane label 标签中添加一个名为label的插槽)
<el-tabs v-model="activeName">
<el-tab-pane label="User" name="first">
<template #label>
<div class="user-container">
<div class="text">User</div>
<div class="avatar">
<img src="https://avatars.githubusercontent.com/u/72015883?v=4" alt="">
</div>
</div>
</template>
<!--在此处编写User页面的代码-->
User
</el-tab-pane>
<!--剩下的内容省略-->
</el-tabs>
2. 去掉长分割线
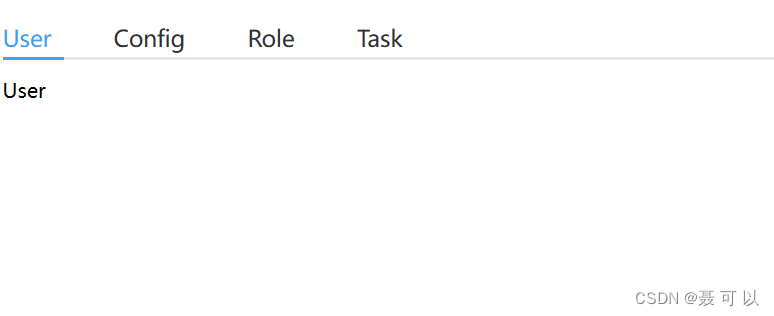
2.1 去掉长分割线前

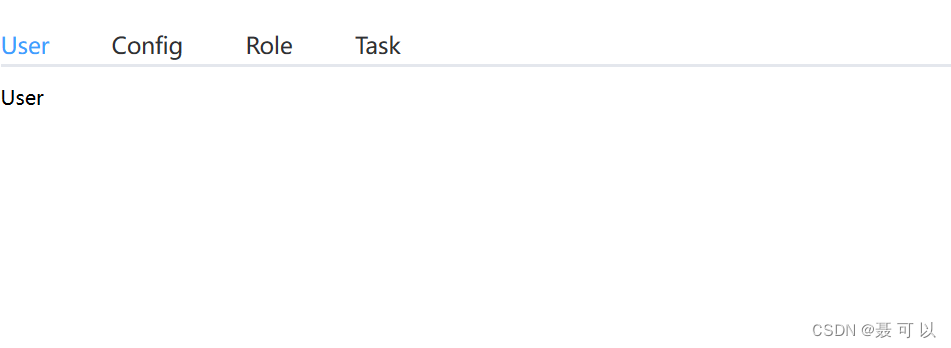
2.2 去掉长分割线后

css代码
:deep(.el-tabs__nav-wrap::after) {
position: static !important;
}
3. 去掉下划线
3.1 去掉下划线前

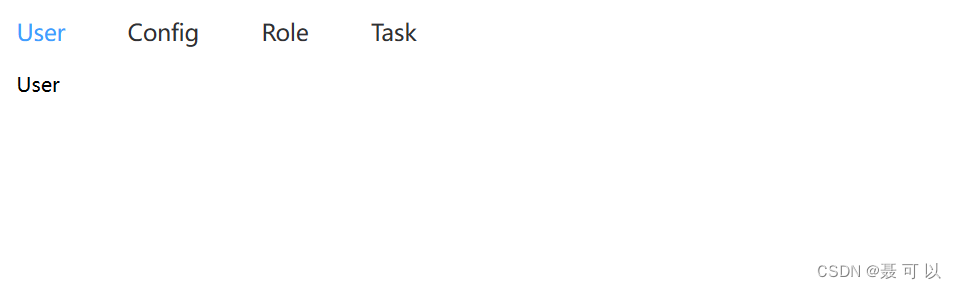
3.2 去掉下划线后

css代码
:deep(.el-tabs__active-bar) {
background-color: transparent !important;
}
3.3 同时去掉长分割线和下划线

css代码
/* 去掉长分割线 */
:deep(.el-tabs__nav-wrap::after) {
position: static !important;
}
/* 去掉下划线 */
:deep(.el-tabs__active-bar) {
background-color: transparent !important;
}
4. 修改下划线的样式
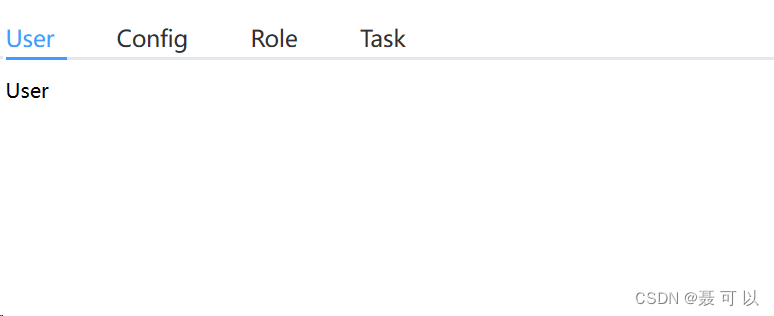
4.1 修改下划线的样式前

4.2 修改下划线的样式后

css代码
:deep(.el-tabs__active-bar) {
background-color: orange;
}
5. 修改标签头的字体颜色(选中状态和未选中状态)
5.1 修改前

5.2 修改后

css代码
/* 未选中状态的样式 */
:deep(.el-tabs__item) {
color: green;
}
/* 选中状态的样式 */
:deep(.el-tabs__item.is-active) {
color: purple;
}
6. 修改鼠标悬浮时标签头的样式
6.1 修改前

6.2 修改后

css代码
/* 鼠标悬浮时的样式 */
:deep(.el-tabs__item:hover) {
color: orange;
cursor: zoom-in; /* 鼠标指针的样式 */
}


























 3263
3263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










