如果在main.ts中注入
import * as ELIconModules from '@element-plus/icons-vue'
const app = createApp(App)
Object.keys(ELIconModules).forEach(icon => {
app.component(icon, ELIconModules[icon as keyof typeof ELIconModules])
})
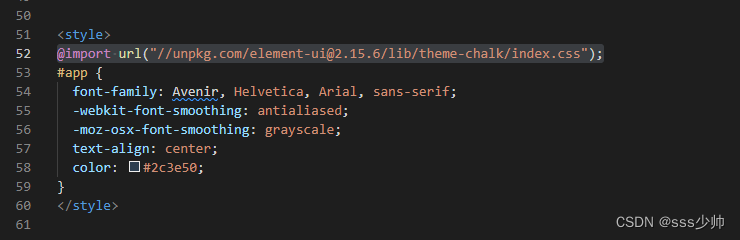
没有效果,图标无法正常展示,可以在App.vue中继续注入样式
@import url("//unpkg.com/element-ui@2.15.6/lib/theme-chalk/index.css");

我测试,可以成功。猜测:可能我的版本比较老,要引用老版的element的一个css样式库





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








