目录
一、html与css中让标签<li>在同一行显示
li标签一行显示
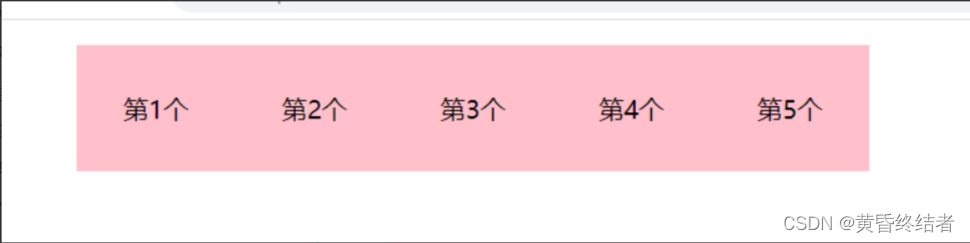
效果展示:

代码块:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
li {
float: left;
padding: 30px;
list-style: none;
background: pink;
}
</style>
</head>
<body>
<ul>
<li>第1个</li>
<li>第2个</li>
<li>第3个</li>
<li>第4个</li>
<li>第5个</li>
</ul>
</body>
</html>
二、css鼠标滑入显示div
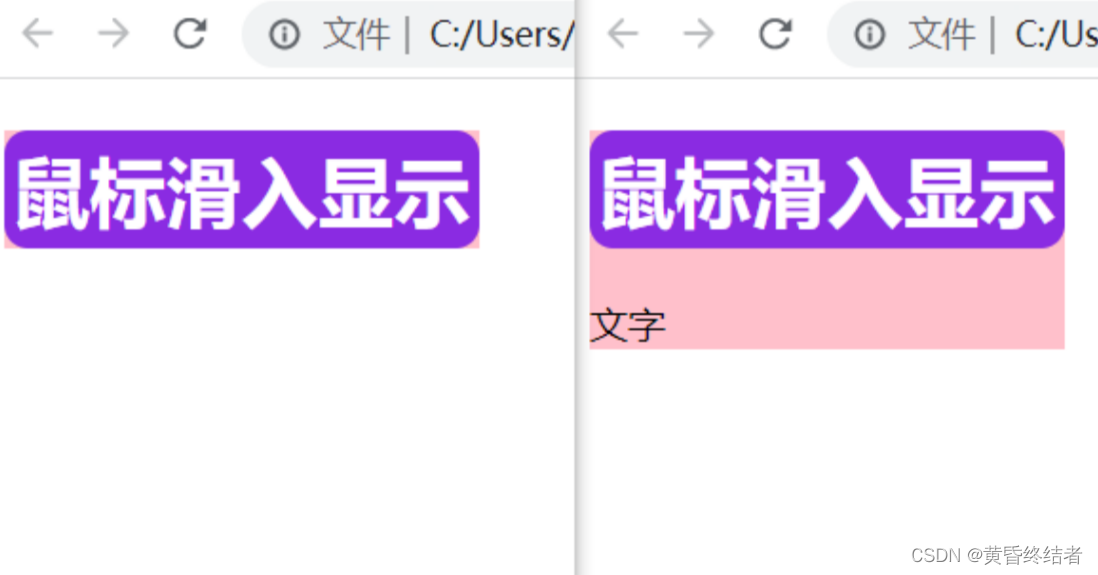
效果展示:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.hov {
width: 200px;
background-color: pink;
background-repeat: 10px;
}
.hov > h1 {
background-color: blueviolet;
width: 200px;
height: 50px;
line-height: 50px;
color: white;
text-align: center;
border-radius: 10px;
}
#no {
display: none;
}
.hov:hover #no {
display: block;
}
</style>
</head>
<body>
<div class="hov">
<h1>鼠标滑入显示</h1>
<div id="no">
<p>文字</p>
</div>
</div>
</body>
</html>
三、git报错解决方案
Git报错:git@gitee.com: Permission denied (publickey).
解决方案:
输入命令
不用管输入后出来的问题,一直按回车,最终生成SSH公钥。
ssh-keygen -t rsa -C "xxx@qq.com"继续输入下面命令
ssh -v git@github.com出现问题的时候输入yes,最后两行的代码是
debug1:No more authentication methods to try
git@github.com:Permission denied (publickey)
继续输入命令
ssh-agent -s ssh-add ~/.ssh/id_rsa此时ssh-add ~/.ssh/id_rsa命令回车后出现公钥路径信息,找到文件id_rsa.pub,文本打开,内容全复制。
码云-SSH公钥:标题key 内容把刚刚复制的粘贴。
邮箱会收到信息,添加成功。
如果ssh-add ~/.ssh/id_rsa出现报错,解决方案:
报错Could not open a connection to your authentication agent.
输入以下命令:
eval `ssh-agent -s`
ssh-add ~/.ssh/id_rsa四、ul>li中给h1标签设置行高
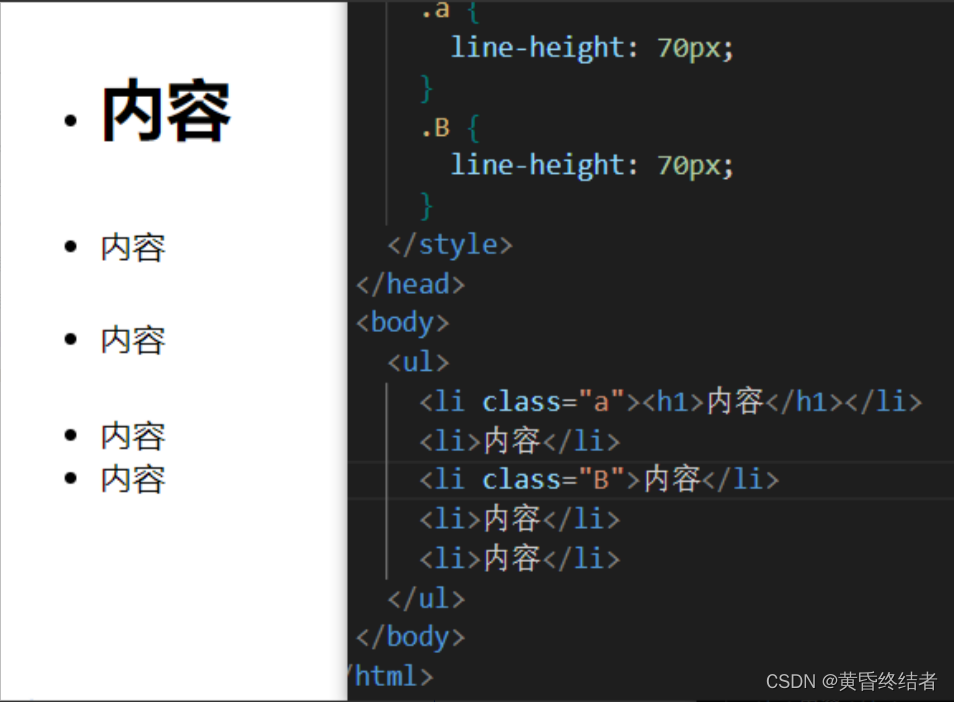
效果展示:

代码:
<style>
.a {
line-height: 70px;
}
.B {
line-height: 70px;
}
</style>
</head>
<body>
<ul>
<li class="a"><h1>内容</h1></li>
<li>内容</li>
<li class="B">内容</li>
<li>内容</li>
<li>内容</li>
</ul>
</body>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










