其实也很简单 找到项目中得main.js

应该是先下载插件 安装插件 npm i @ escook/request-miniprogram


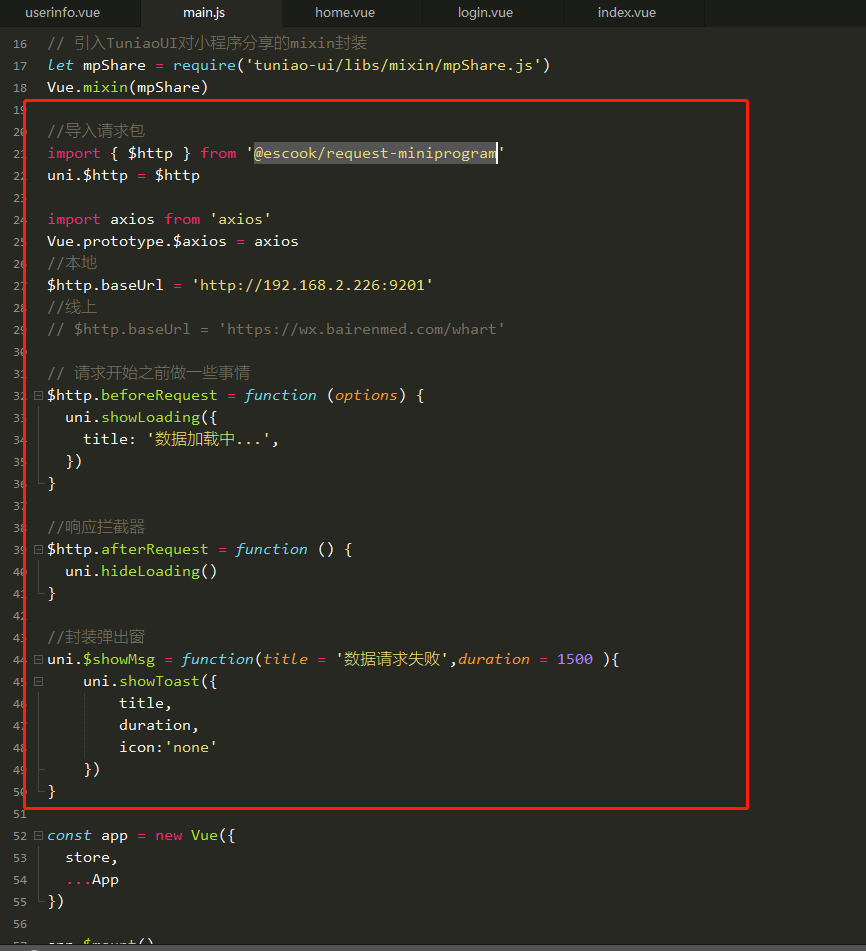
将下列代码复制粘贴到main.js中
//导入请求包
import { $http } from '@escook/request-miniprogram'
uni.$http = $http
import axios from 'axios'
Vue.prototype.$axios = axios
//本地
$http.baseUrl = 'http://192.168.2.226:9201'
//线上
// $http.baseUrl = 'https://wx.com/whart'
// 请求开始之前做一些事情
$http.beforeRequest = function (options) {
uni.showLoading({
title: '数据加载中...',
})
}
//响应拦截器
$http.afterRequest = function () {
uni.hideLoading()
}
//封装弹出窗
uni.$showMsg = function(title = '数据请求失败',duration = 1500 ){
uni.showToast({
title,
duration,
icon:'none'
})
}
在页面中使用下列代码
// 获取轮播图数据的方法
async getSwiperList() {
// 发起请求
const {
data: res
} = await uni.$http.get('/homePage/rotation')
// 请求失败
if (res.code !== 200) return uni.$showMsg()
// 请求成功,
this.swiperList = res.rows
this.swiperLength = this.swiperList.length;
},
async getfootprint(id) {
// 最后判断用户是否登录了
if (!this.token) return
// 准备参数对象
const query = {
wechartUserId: this.openid,
commodityId: id.id,
}
// 发起请求
const res = await uni.$http.get('/whartUser/addFootprint', query)
},
![]()























 212
212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








