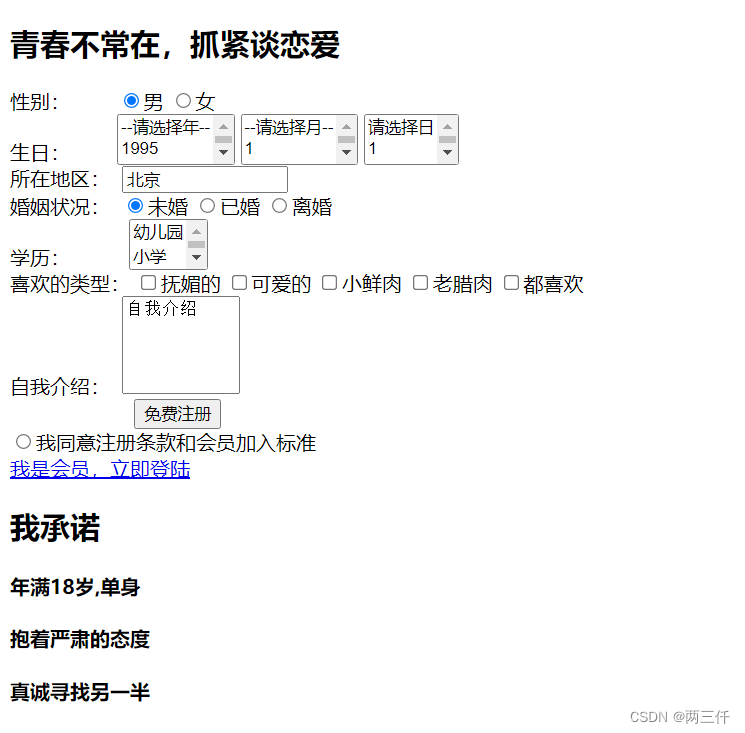
效果


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>青春不常在,抓紧谈恋爱</h2>
<form action="#">
性别:
<input type="radio" name="gender" checked>男
<input type="radio" name="gender">女<br/>
<!-- 生日:<input type="text" name="shenri" size="10" maxlength="5" value="--请选择年--"> -->
生日:
<select name="nian" multiple size="2">
<option value="">--请选择年--</option>
<option value="1995">1995</option>
<option value="1996">1996</option>
<option value="1997">1997</option>
<option value="1998">1998</option>
<option value="1999">1999</option>
<option value="2000">2000</option>
<option value="2001">2001</option>
<option value="2002">2002</option>
<option value="2003">2003</option>
<option value="2004">2004</option>
<option value="2005">2005</option>
<option value="2006">2006</option>
<option value="2007">2007</option>
<option value="2008">2008</option>
<option value="2009">2009</option>
<option value="2010">2010</option>
<option value="2011">2011</option>
<option value="2012">2012</option>
<option value="2013">2013</option>
</select>
<select name="yue" multiple size="2">
<option value="">--请选择月--</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
<select name="ri" multiple size="2">
<option value="">请选择日</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="21">20</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28">28</option>
<option value="29">29</option>
<option value="30">30</option>
<option value="31">31</option>
</select><br/>
所在地区:
<input type="text" value="北京" size="15"><br/>
婚姻状况:
<input type="radio" name="hunyin" checked>未婚
<input type="radio" name="hunyin">已婚
<input type="radio" name="hunyin">离婚<br/>
学历:
<select name="xueli" multiple size="2">
<option value="">幼儿园</option>
<option value="">小学</option>
<option value="">初中</option>
<option value="">高中</option>
<option value="">大学</option>
<option value="">研究生</option>
<option value="">博士</option>
</select><br/>
喜欢的类型:
<input type="checkbox" name="leixing">抚媚的
<input type="checkbox" name="leixing">可爱的
<input type="checkbox" name="leixing">小鲜肉
<input type="checkbox" name="leixing">老腊肉
<input type="checkbox" name="leixing">都喜欢<br/>
自我介绍:
<textarea style="resize: none;" cols="10" rows="5">自我介绍</textarea><br/>
<input type="submit" value="免费注册"><br/>
<input type="radio" >我同意注册条款和会员加入标准<br/>
<a href="#">我是会员,立即登陆</a>
<h2>我承诺</h2>
<h4>年满18岁,单身</h4>
<h4>抱着严肃的态度</h4>
<h4>真诚寻找另一半</h4>
</form>
</body>
</html>




















 2306
2306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








