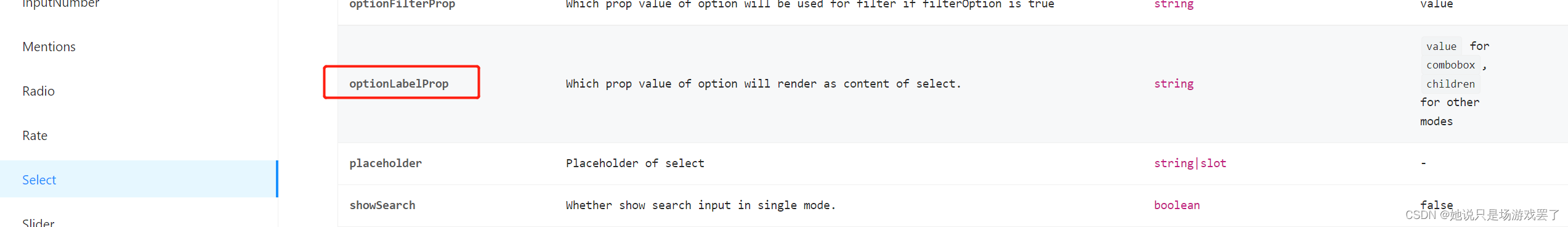
在 antdesign vue中找到 select组件 下拉找到 optionLabelProp 属性
optionLabelProp 的介绍即为 select框所呈现的内容为选中的选项的label值
即只需要将 label 设置成想要展示的值即可。

代码如下
<a-select show-search allowClear placeholder="请选择字段" v-model="searchColumn" option-label-prop="label">
<a-select-option v-for="(item,index) in details.columnAuditLogList" :key="index" :value="item.columnName" :label="item.columnName">
{{ item.showName }}
</a-select-option>
</a-select>





















 4915
4915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








