<android.support.design.widget.AppBarLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:orientation=“vertical”>
<android.support.v7.widget.Toolbar
android:id=“@+id/include_appbarlayout_toolbarId”
android:layout_width=“match_parent”
android:layout_height=“200dp”
app:layout_scrollFlags=“scroll” ------------------ 在这里更改 ScrollFlag
app:title=“Toolbar title”
app:titleTextColor=“#ffffff”
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
app:layout_behavior=“@string/appbar_scrolling_view_behavior”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<TextView
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:text=“@string/text_textview_content”
android:textSize=“20sp”
/>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
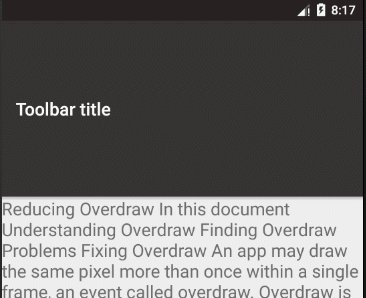
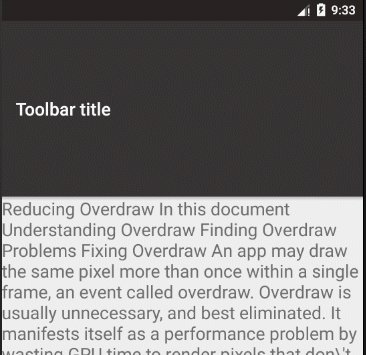
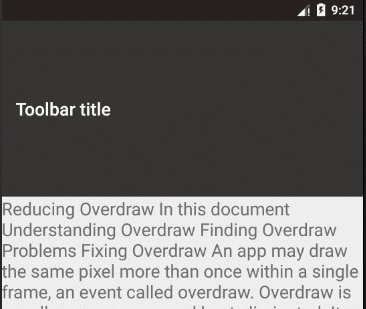
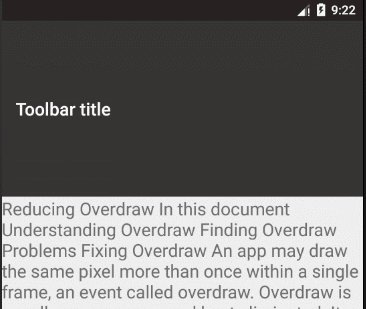
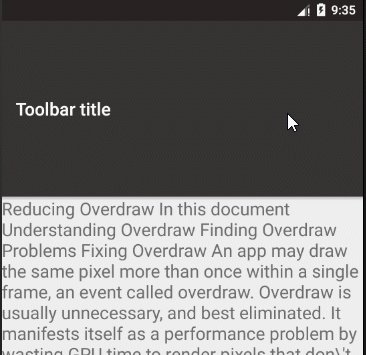
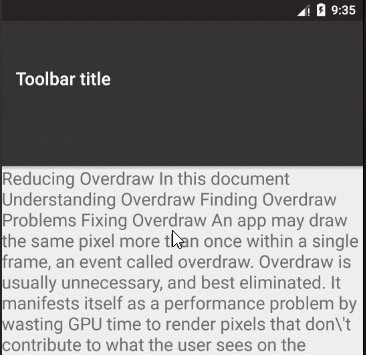
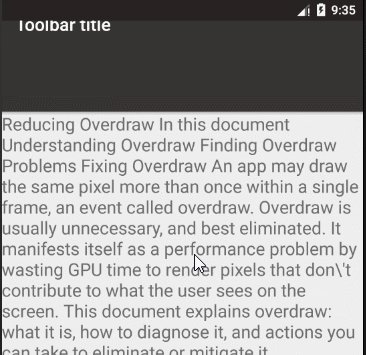
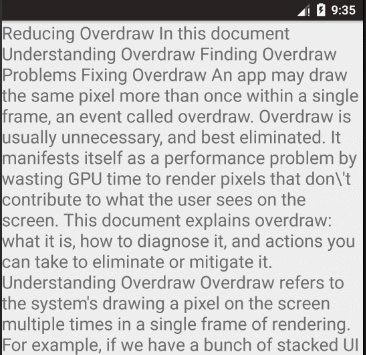
1.简单滚动 scroll

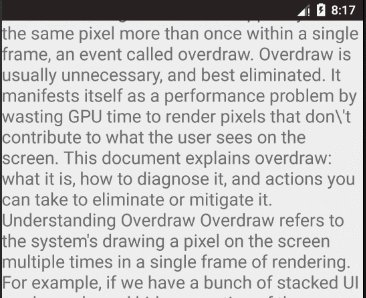
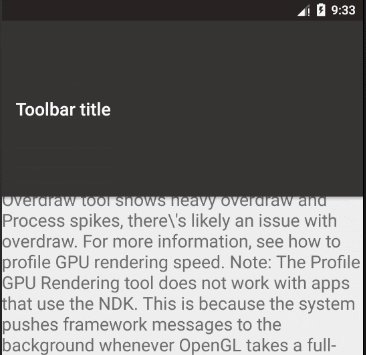
2.快速下拉滚动 scroll | enterAlways

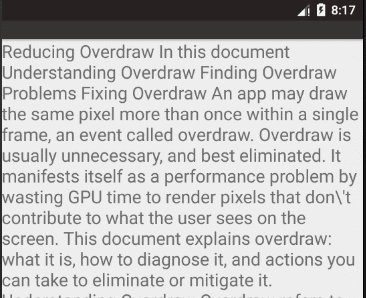
3.有限度的下拉滚动:scroll | enterAlways | enterAlwaysCollapsed

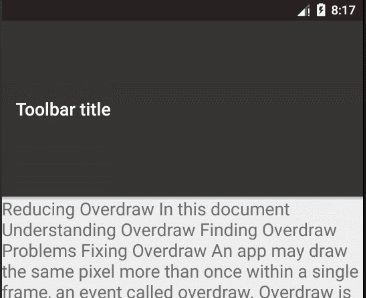
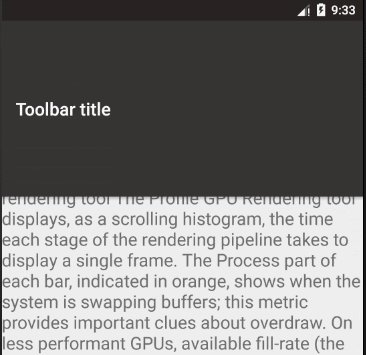
4.有限度的上拉滚动:scroll | exitUntilCollapsed

5.有弹性的滚动:scroll | snap

三、根据 AppBarLayout 滑动位置改变视图
根据多天的浏览情况,凡是讲到 Toolbar、AppBarLayout 等等控件的时候,基本都是浅尝即止,测试了几个基本的属性就结束了。但是往往真正应用的时候,仅仅知道上面的效果是不够用的。后面我又进行了组合测试,但是效果并不理想。
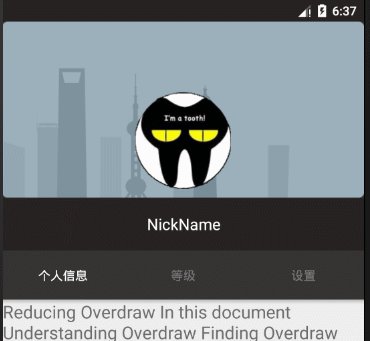
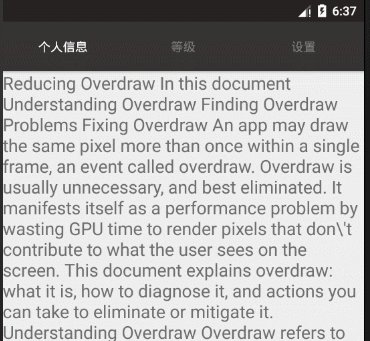
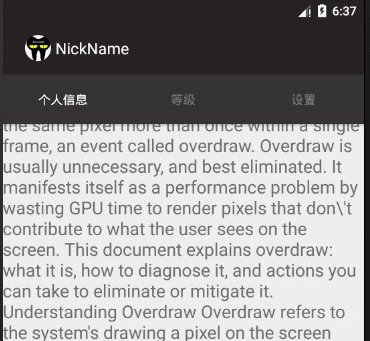
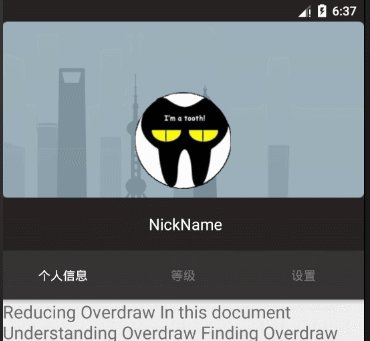
这里是最终实现的简单效果:

上面演示的是根据 AppLayout 的滚动实现对于 TextView 位置的变化和 ImageView 透明度的改变。类似的效果在许多 app 上都能看到,这里简单写一下代码、遇到的问题和没有解决的问题。
1.监听获取 AppBarLayout 的滚动位置
可以从源码中发现, AppBarLayout 中有下面的监听接口:
AppBarLayout.OnOffsetChangedListener
我们可以通过 addOnOffsetChangedListener 方法添加监听。
2.动画效果
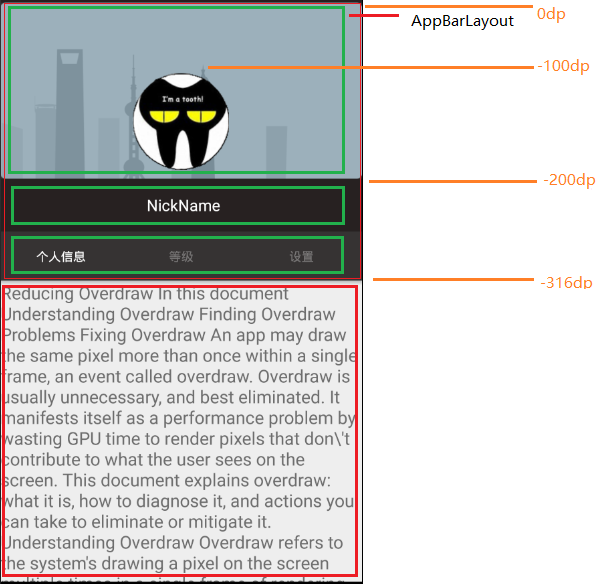
为了让动画效果实现得更容易一些,我把整个 AppBarLayout 的高度设定为固定值,相关数值如下:

布局数值.png
附上布局代码:
<android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.AppBarLayout
android:orientation=“vertical”>
<FrameLayout
android:layout_height=“200dp”
app:layout_scrollFlags=“scroll”>
<ImageView
app:layout_anchorGravity=“bottom|center_horizontal”
app:layout_anchor=“@id/activity_app_bar_layout_bg_container”/>
<RelativeLayout
android:layout_height=“60dp”
app:layout_scrollFlags=“scroll|enterAlways”>
<android.support.design.widget.TabLayout
android:layout_height=“?attr/actionBarSize”>
<android.support.design.widget.TabItem/>
<android.support.design.widget.TabItem/>
<android.support.design.widget.TabItem/>
</android.support.design.widget.TabLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
app:layout_behavior=“@string/appbar_scrolling_view_behavior”>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
从上面我们可以知道,整个滑动过程,有三个关键临界点: -100dp 、 -200dp 和 -260dp。现在我按照滚过临界点时的滑动方向分为三种情况:
-
-100dp && SCROLL_UP ==> 此时让大图标消失,小图标出现
-
-100dp && SCROLL_DOWN ==> 此时让大图标出现,小图标消失
-
-200dp && SCROLL_DOWN ==>此时根据 verticalOffset 改变 TextView 的位置
下面附上监听部分的代码:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_app_bar_layout_test);
//…
mAppBarLayout = ((AppBarLayout) findViewById(R.id.activity_app_bar_layout));
mAppBarLayout.addOnOffsetChangedListener(new AppBarLayout.OnOffsetChangedListener() {
@Override
public void onOffsetChanged(AppBarLayout appBarLayout, int verticalOffset) {
if (scrollInfoHolder.scrollDown_level2()) {// -200 --> -100
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)

文末
初级工程师拿到需求会直接开始做,然后做着做着发现有问题了,要么技术实现不了,要么逻辑有问题。
而高级工程师拿到需求会考虑很多,技术的可行性?对现有业务有没有帮助?对现有技术架构的影响?扩展性如何?等等…之后才会再进行设计编码阶段。
而现在随着跨平台开发,混合式开发,前端开发之类的热门,Android开发者需要学习和掌握的技术也在不断的增加。
通过和一些行业里的朋友交流讨论,以及参考现在大厂面试的要求。我们花了差不多一个月时间整理出了这份Android高级工程师需要掌握的所有知识体系。你可以看下掌握了多少。
混合式开发,微信小程序。都是得学会并且熟练的

这些是Android相关技术的内核,还有Java进阶

高级进阶必备的一些技术。像移动开发架构项目实战等

Android前沿技术;包括了组件化,热升级和热修复,以及各种架构跟框架的详细技术体系

以上即是我们整理的Android高级工程师需要掌握的技术体系了。可能很多朋友觉得很多技术自己都会了,只是一些新的技术不清楚而已。应该没什么太大的问题。
而这恰恰是问题所在!为什么别人高级工程师能年限突破30万,而你只有十几万呢?
就因为你只需补充你自己认为需要的,但并不知道企业需要的。这个就特别容易造成差距。因为你的技术体系并不系统,是零碎的,散乱的。那么你凭什么突破30万年薪呢?
我这些话比较直接,可能会戳到一些人的玻璃心,但是我知道肯定会对一些人起到点醒的效果的。而但凡只要有人因为我的这份高级系统大纲以及这些话找到了方向,并且付出行动去提升自我,为了成功变得更加努力。那么我做的这些就都有了意义。
喜欢的话请帮忙转发点赞一下能让更多有需要的人看到吧。谢谢!
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
droid学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》]( )收录**
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








