1.首先要新建个仓库,打开Github,点击头像旁边的加号,点击New repository

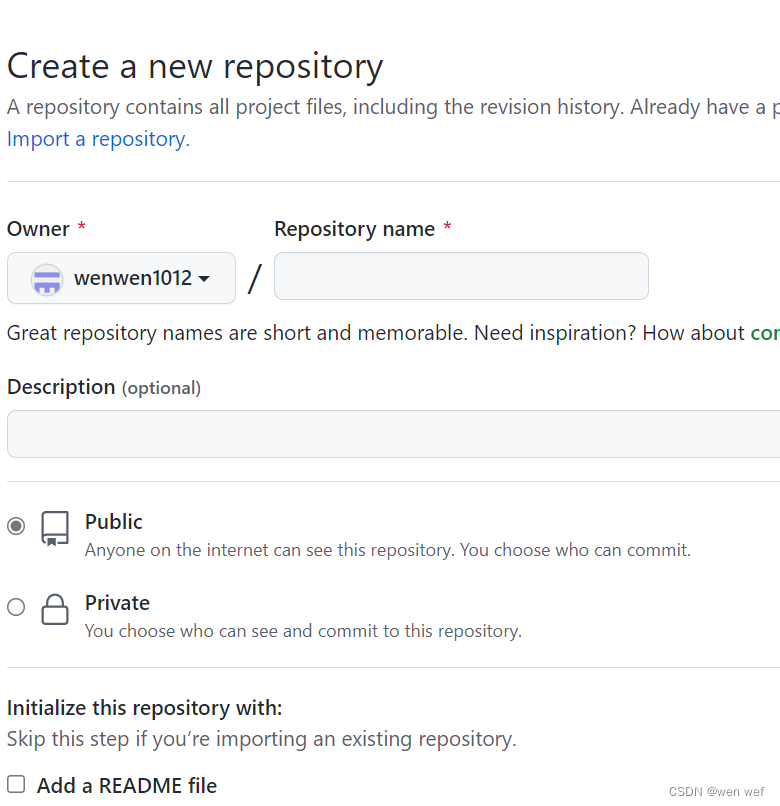
进入,如下图所示页面。

2.在Repository name下面输入你的仓库名(!注意不要是中文)
在Description中添加对你仓库的描述(可不写)
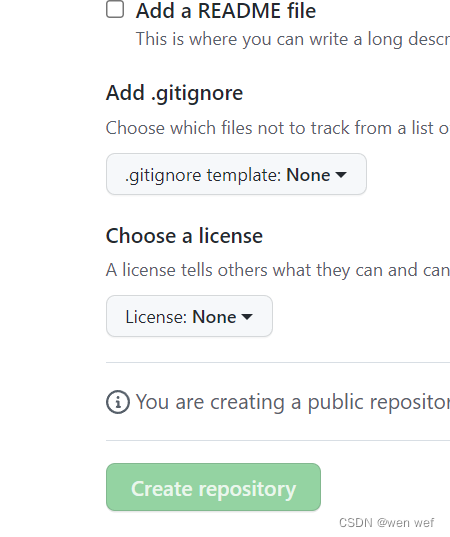
3.Add a README file 可选可不选,点击Create repository,一个仓库就创建好了

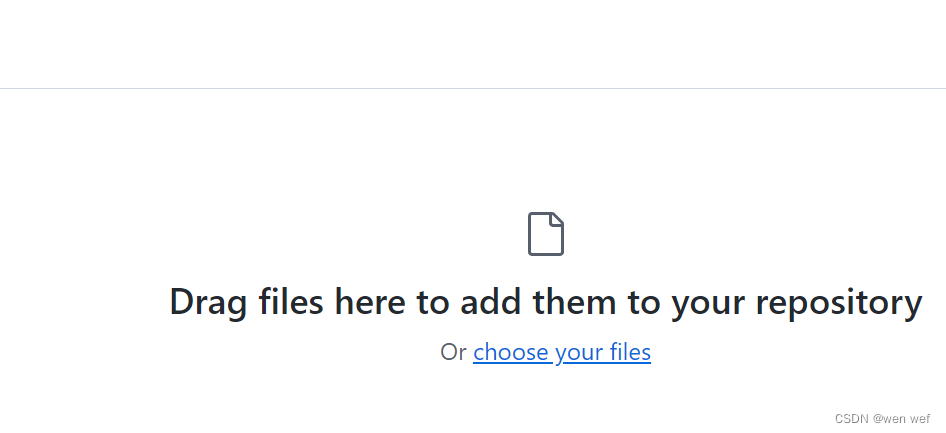
4.进入如下页面,点击红线出上传你下载好的爱心代码


5.点击choose your files

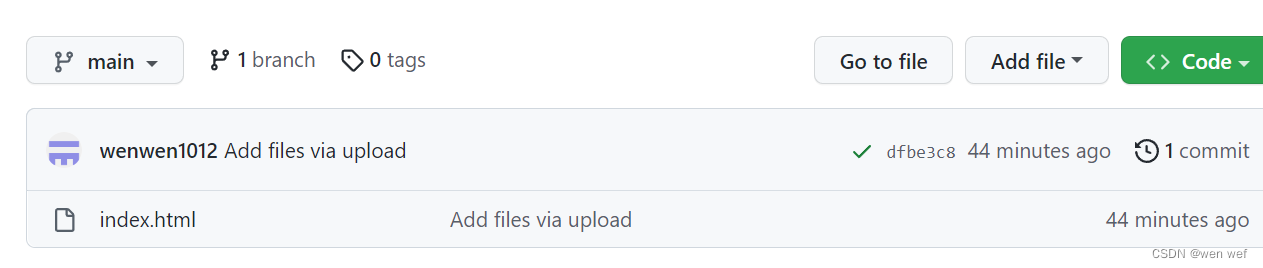
6. 在文件夹里找到你下载好的代码,这里用前端写的,文件名最好命名为index.html,不容易出错。

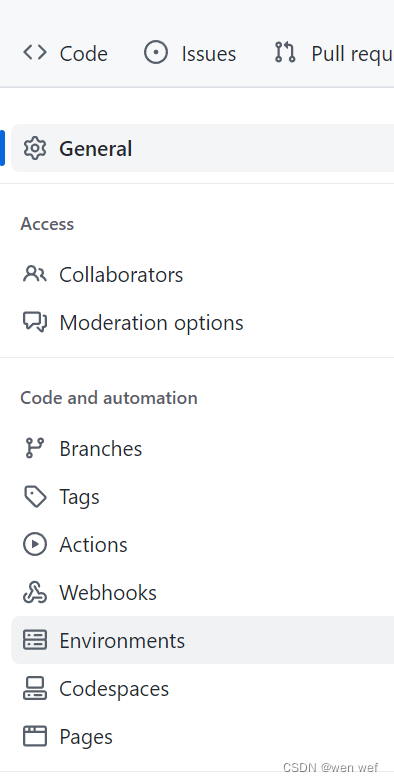
7.点Setting,
进入下面页面后,点击Pages,

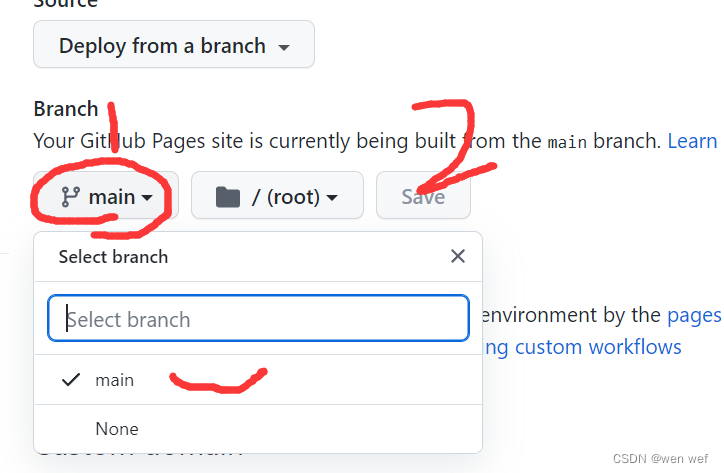
进行如下图所示的两步操作,点Save后,刷新页面,多刷新几次,反应有点慢,可能会等个1分钟左右。

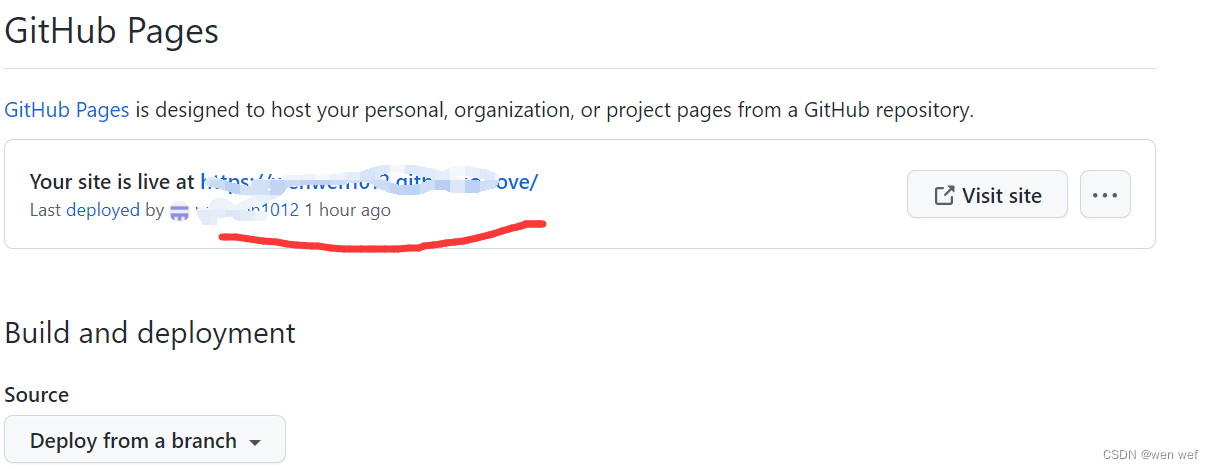
就会出现如图所示的连接,点击连接就可以出现前端页面。






















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










