环境:springboot2.7.7+java17
单纯是个人学习的时候顺便记录了一下
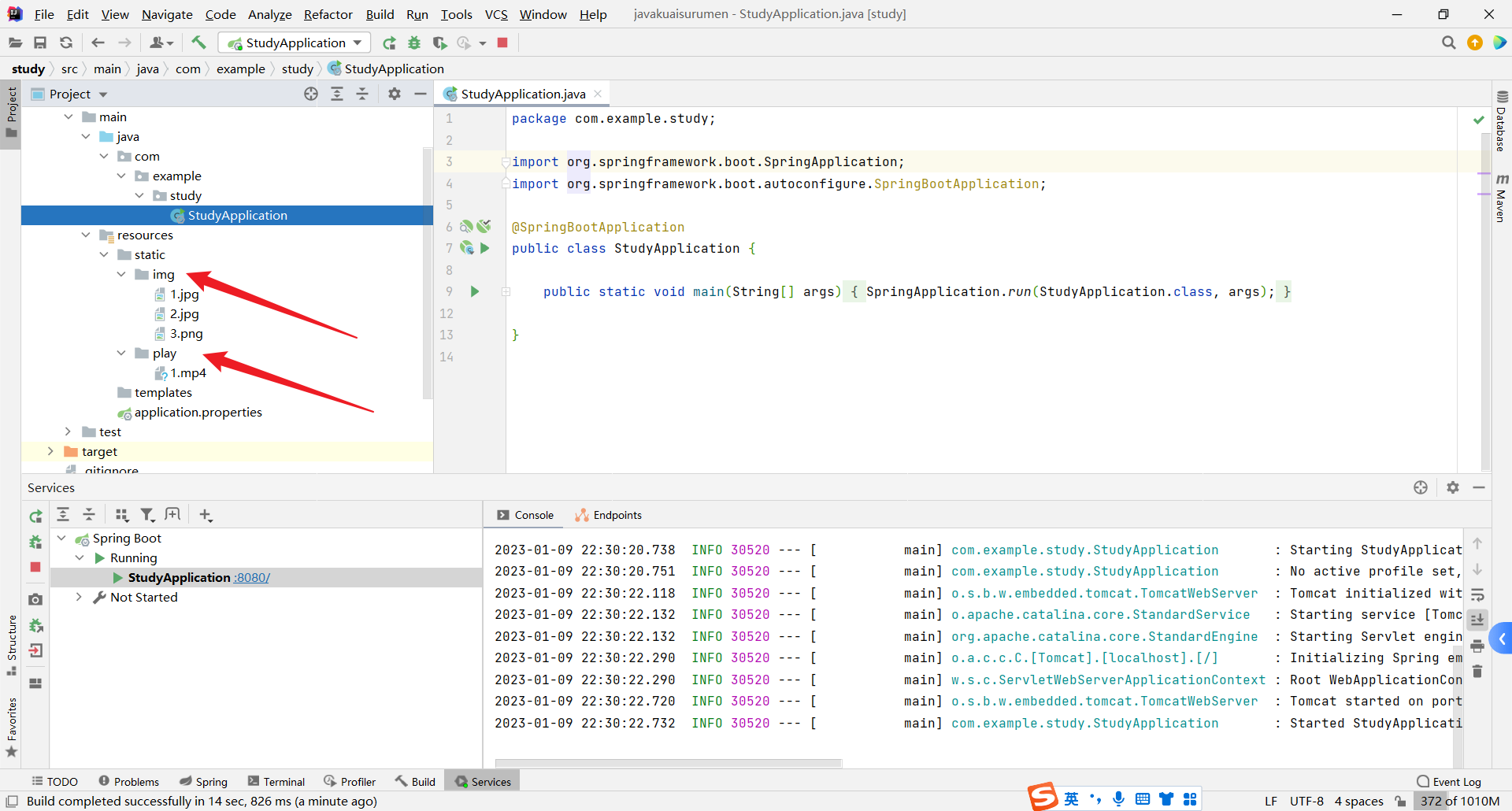
springboot项目默认访问static目录下的静态资源
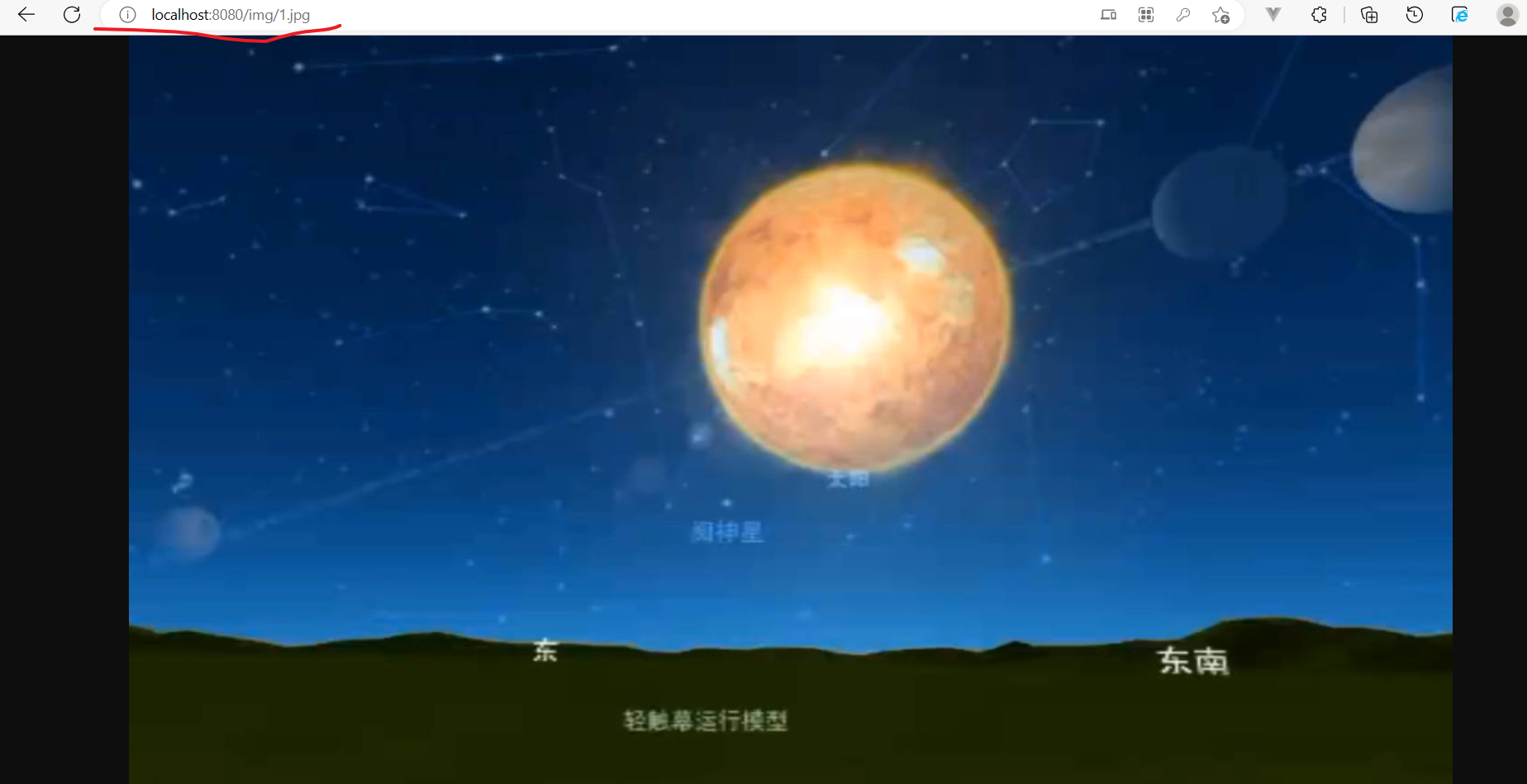
在springboot项目中,默认访问的是static目录下的静态资源,然后启动对应的项目之后。是可以直接被url访问到的。如下图所示,启动springboot项目之后就可以直接输入url地址访问了。

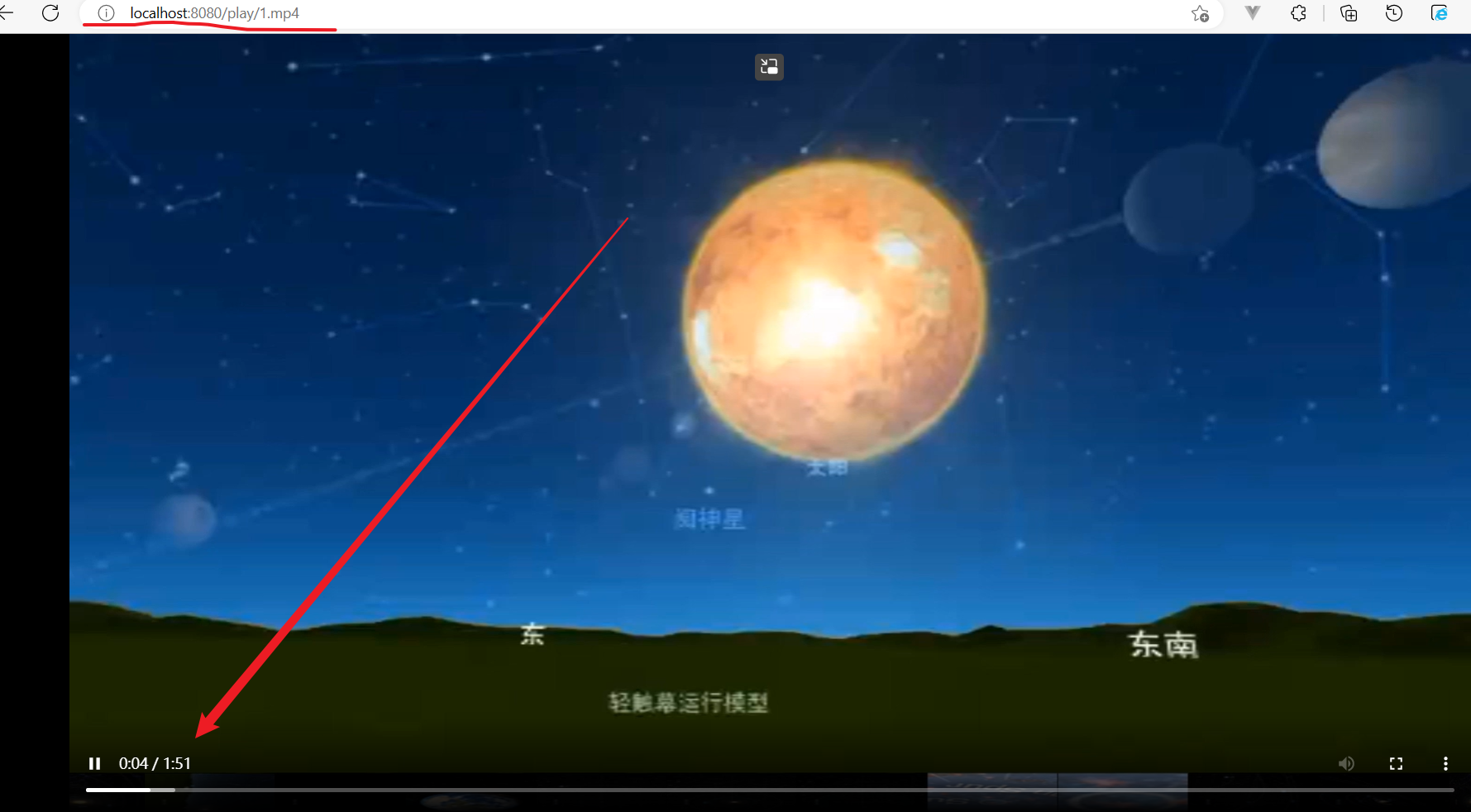
如输入地址http://localhost:8080/img/1.jpg、http://localhost:8080/play/1.mp4时,即可访问图片和视频

这是一个视频

配置静态资源映射
那么如果不在static目录下的视频和图片应该怎么办呢?这时我们可以通过配置静态资源映射来实现这个通过url地址访问图片和视频的目标。
这时我们可以在启动类中进行静态资源映射配置
@SpringBootApplication
public class StudyApplication implements WebMvcConfigurer {
public static void main(String[] args) {
SpringApplication.run(StudyApplication.class, args);
}
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
/*
http://localhost:8080/img/0a3b3288-3446-4420-bbff-f263d0c02d8e.jpg
下面配置的大概意思就是,只有在url中是以img开头(如:http://localhost:8080/img)+ 文件名
就到文件夹中如(F:\fff\img\)找到对应的图片或视频
*/
registry.addResourceHandler("/img/**").addResourceLocations("file:F:\\fff\\img\\");
registry.addResourceHandler("/play/**").addResourceLocations("file:F:\\fff\\play\\");
}
}
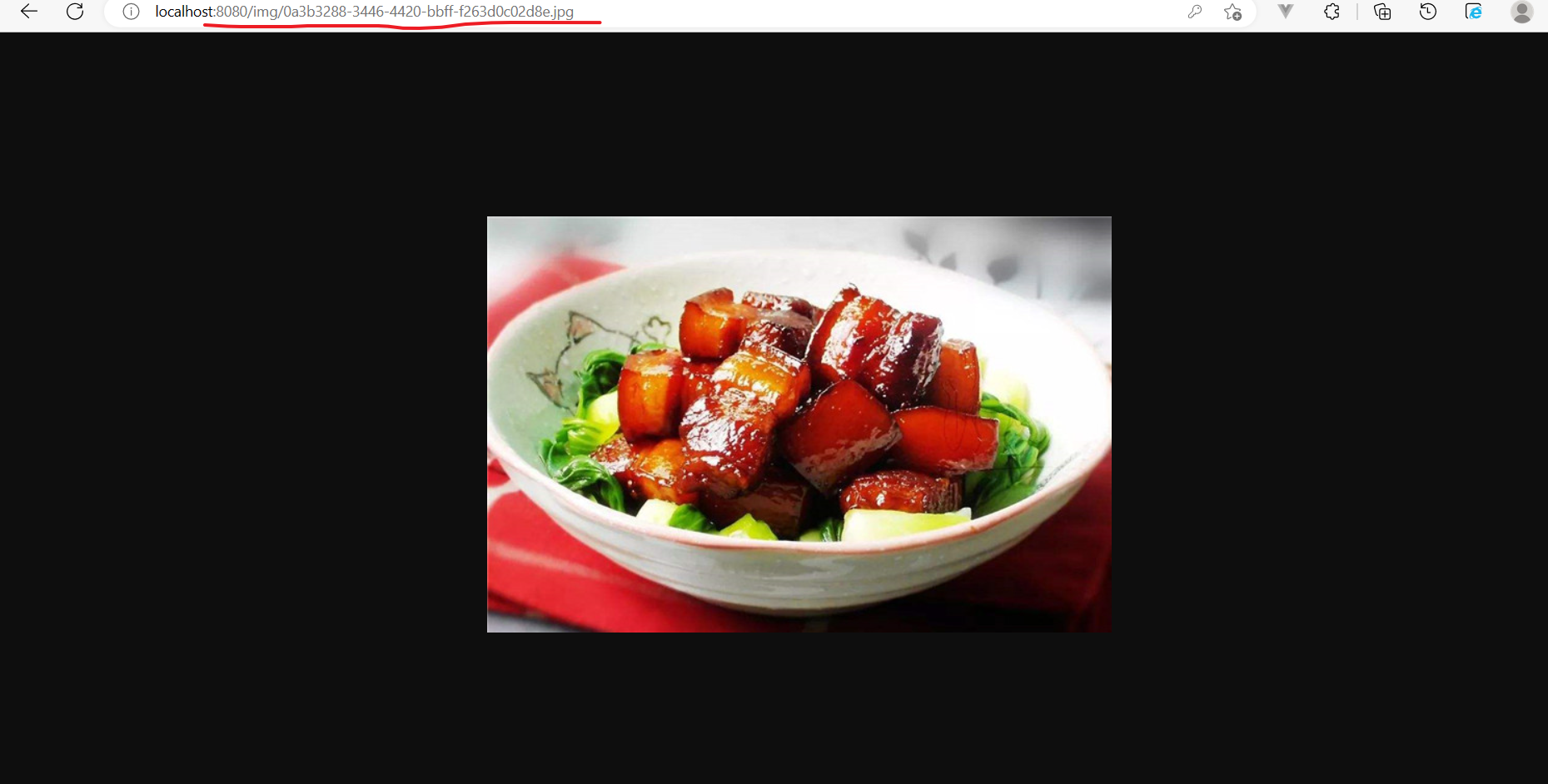
结果如下图所示


提高通用性,可以将文件路径配置在配置文件中
application.yml配置文件
img-filepath: F:\fff\img\
video-filepath: F:\fff\play\配置静态资源映射的方式,在下面中任选一个就行了,最好不要同时两个都一起配置
配置静态资源映射方式一:在启动类中
@SpringBootApplication
public class StudyApplication implements WebMvcConfigurer {
public static void main(String[] args) {
SpringApplication.run(StudyApplication.class, args);
}
@Value("${img-filepath}")
private String imgPath;
@Value("${video-filepath}")
private String videoPath;
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
/*
http://localhost:8080/img/0a3b3288-3446-4420-bbff-f263d0c02d8e.jpg
下面配置的大概意思就是,只有在url中是以img开头(如:http://localhost:8080/img)
就到文件夹中如(F:\fff\img\)找到对应的图片或视频
*/
registry.addResourceHandler("/img/**").addResourceLocations("file:" + imgPath);
registry.addResourceHandler("/play/**").addResourceLocations("file:" + videoPath);
}
}
配置静态资源映射二:在config目录下新建一个配置类,名字为WebConfig,在这个配置类中配置静态资源映射,使用这个配置了,就不要在启动类中配置了
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Value("${img-filepath}")
private String imgPath;
@Value("${video-filepath}")
private String videoPath;
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
/*
http://localhost:8080/img/0a3b3288-3446-4420-bbff-f263d0c02d8e.jpg
下面配置的大概意思就是,只有在url中是以img开头(如:http://localhost:8080/img)
就到文件夹中如(F:\fff\img\)找到对应的图片或视频
*/
registry.addResourceHandler("/img/**").addResourceLocations("file:" + imgPath);
registry.addResourceHandler("/play/**").addResourceLocations("file:" + videoPath);
}
}






















 1457
1457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








