文章目录

详情往后看
准备条件
Echarts官网:Apache ECharts,这里使用的是Echarts5.4.3版本。这里有直接在线引入echarts的方式:获取 ECharts - 入门篇 - 使用手册 - Apache ECharts

需要使用到的API函数resize()


改变图表尺寸,在容器大小发生改变时需要手动调用。Documentation - Apache ECharts。

以下内容来自官网:
Function
(opts?: {
width?: number|string,
height?: number|string,
silent?: boolean,
animation?: {
duration?: number
easing?: string
}
}) => ECharts
改变图表尺寸,在容器大小发生改变时需要手动调用。
参数解释
opts
opts 可缺省。有下面几个属性:
width 可显式指定实例宽度,单位为像素。如果传入值为 null/undefined/‘auto’,则表示自动取 dom(实例容器)的宽度。
height 可显式指定实例高度,单位为像素。如果传入值为 null/undefined/‘auto’,则表示自动取 dom(实例容器)的高度。
silent 是否禁止抛出事件。默认为 false。
animation resize 的时候是否应用过渡动画,包含时长duration和缓动easing两个配置,默认duration为 0,即不应用过渡动画。
Tip: 有时候图表会放在多个标签页里,那些初始隐藏的标签在初始化图表的时候因为获取不到容器的实际高宽,可能会绘制失败,因此在切换到该标签页时需要手动调用 resize 方法获取正确的高宽并且刷新画布,或者在 opts 中显示指定图表高宽。
窗口大小变化,Echarts自适应
echarts1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
html,
body {
width: 100%;
height: 100%;
margin: 0 auto;
padding: 0;
box-sizing: border-box;
}
</style>
<!-- 在线引入echarts,如果链接失效,就去官网找一个,这个也是从官网中找的 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/5.4.3/echarts.min.js"></script>
<body>
<!-- 注意了:这里一定要使用自适应宽高,如百分比、或者vw、vh等,不能使用固定宽高,如200px这是不可以的,myChart.resize();
也就是说echarts的resize()不生效不生效
想想就通了,一个div的大小如果是固定的,不是自适应的,那么即使在怎么改浏览器窗口大小,也是不变的。
所以百分比或者自适应的vw、vh就可以 -->
<div id="myChart" style="width: 100%; height: 80%;"></div>
<script>
var myChart = echarts.init(document.getElementById('myChart'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {
trigger: 'axis',
},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener('resize', function () {
// 改变图表尺寸,在容器大小发生改变时需要手动调用
myChart.resize();
});
</script>
</body>
</html>
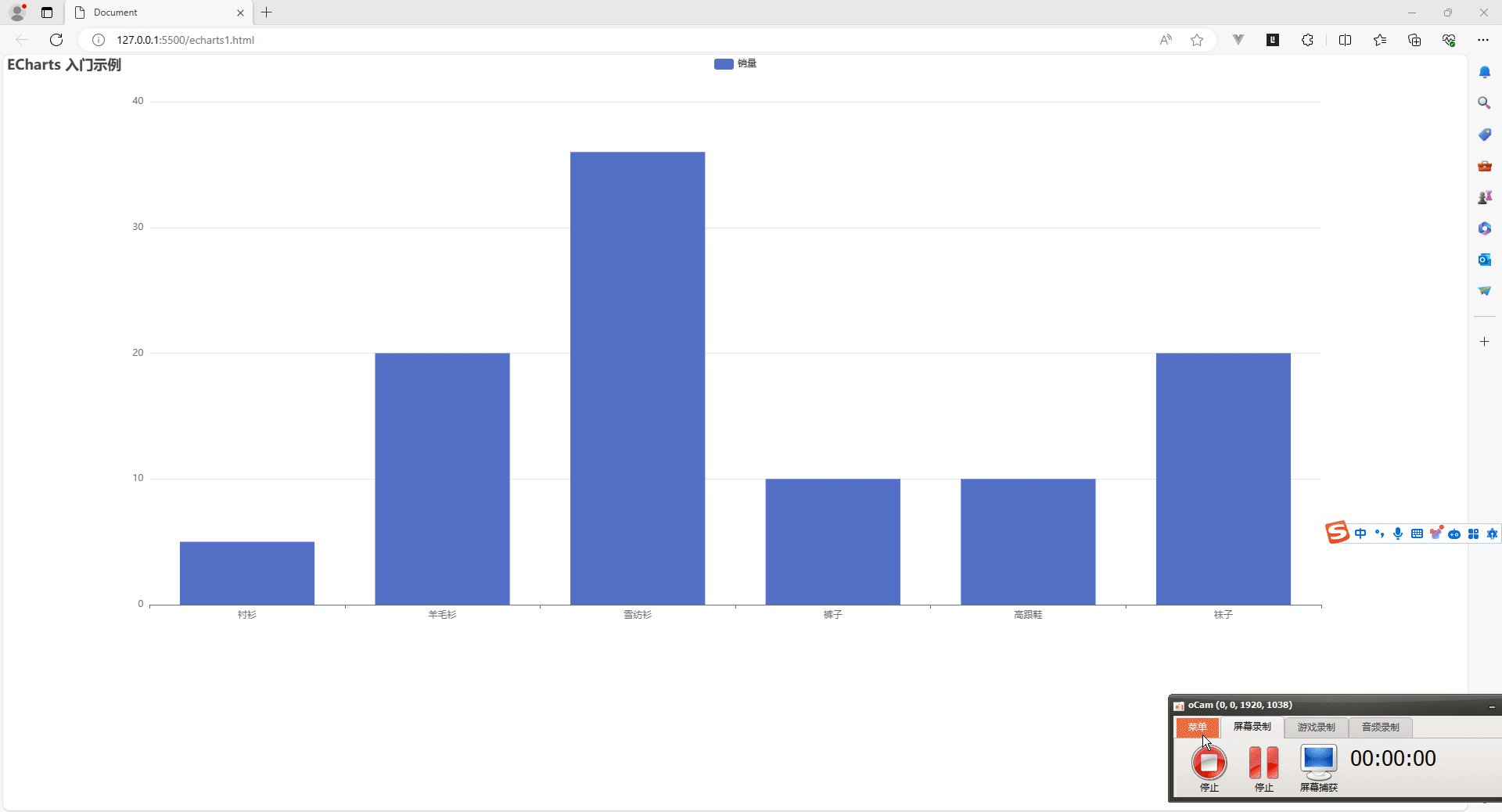
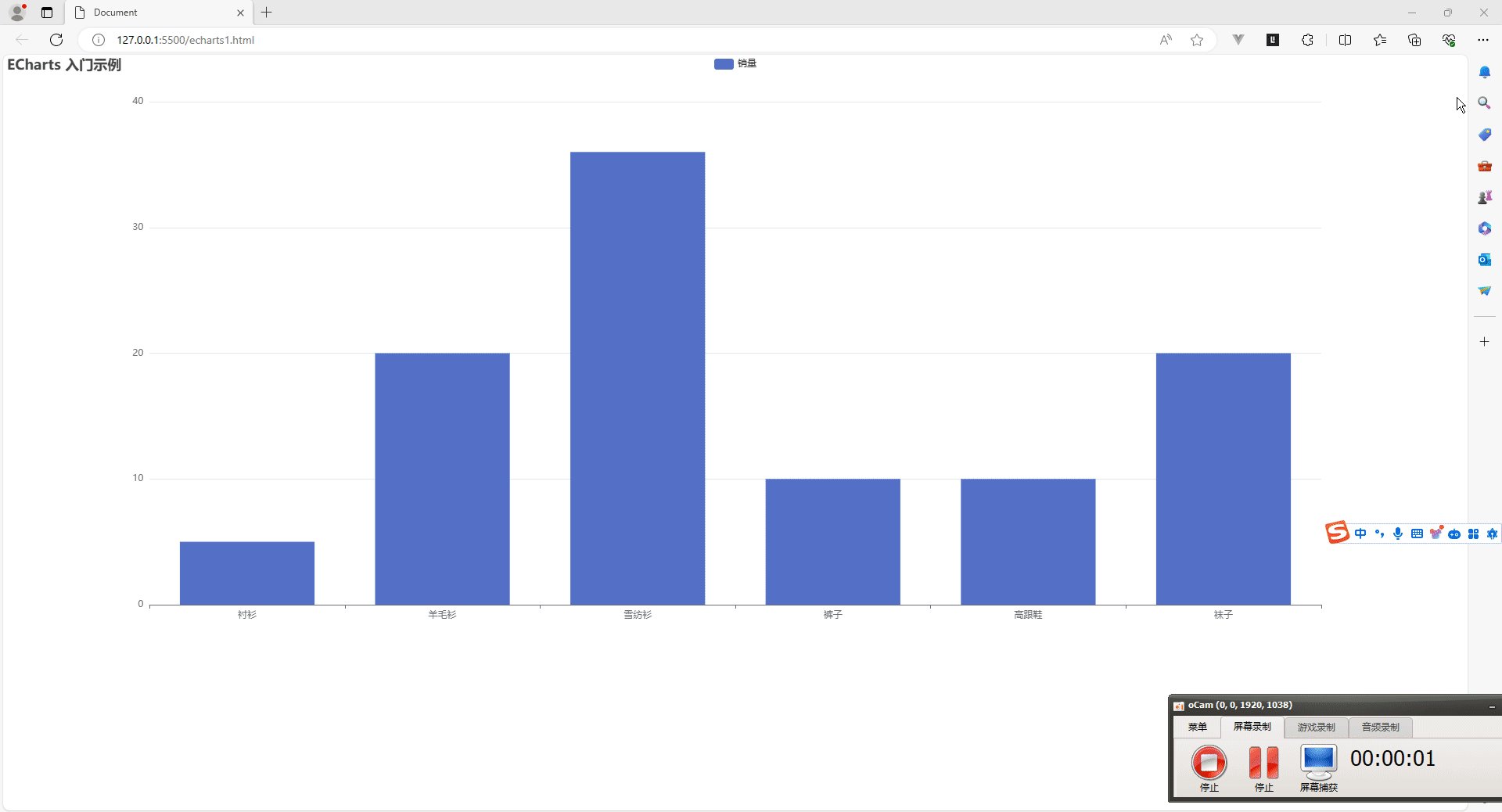
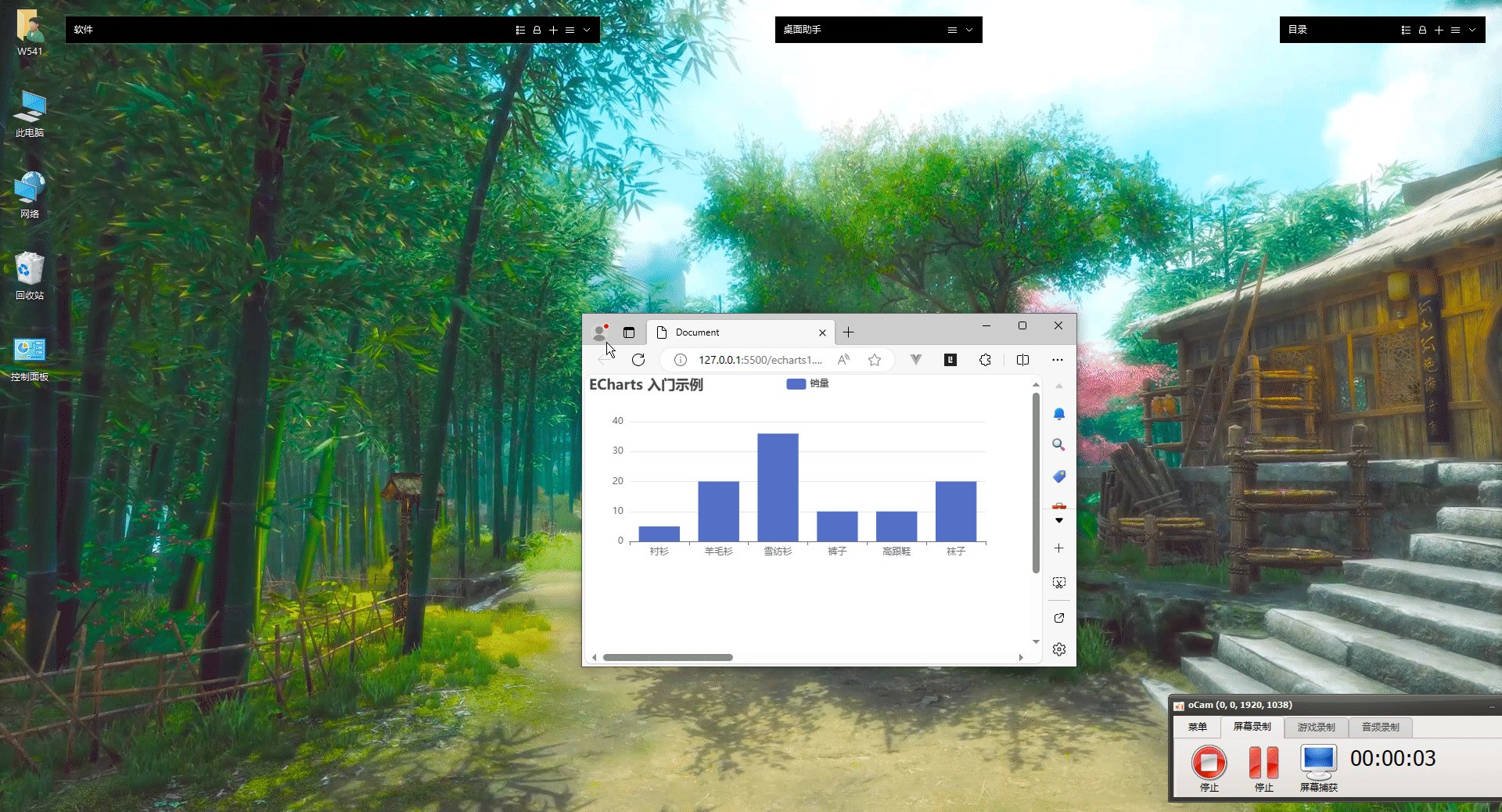
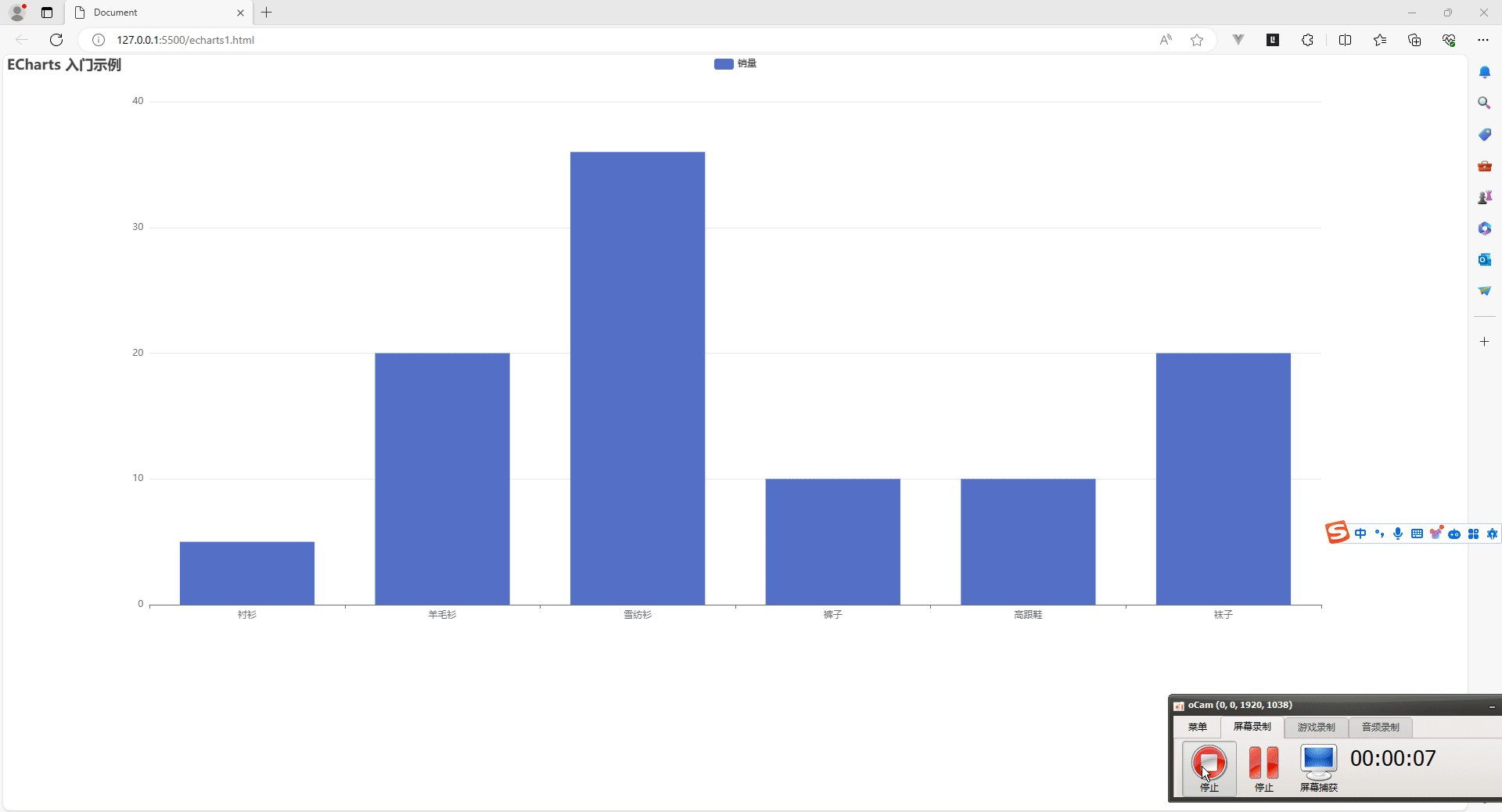
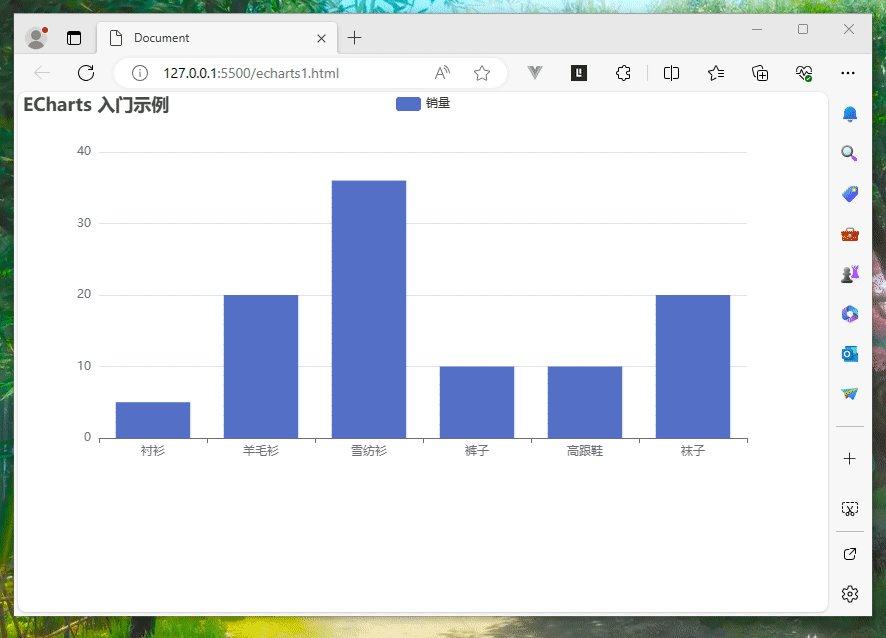
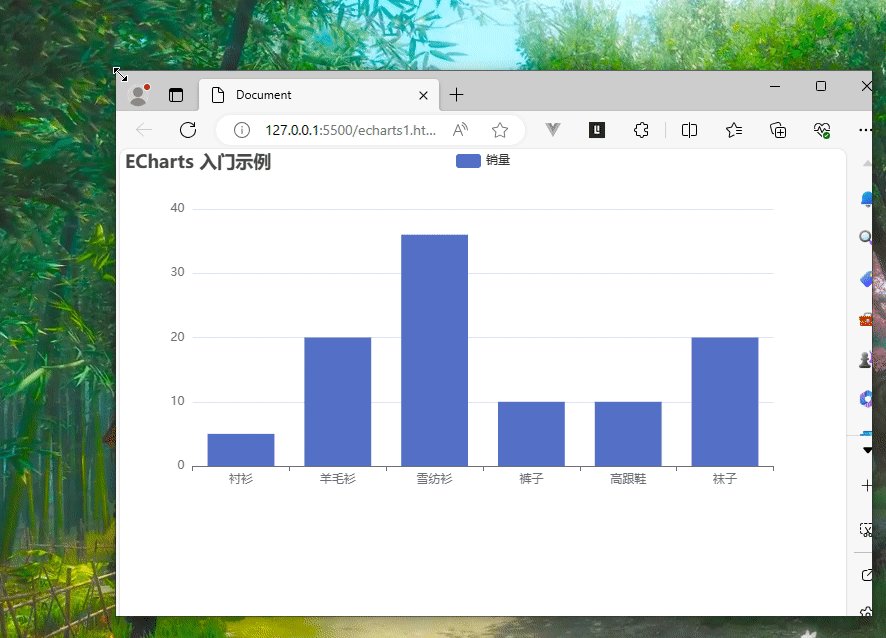
结果如下所示
注意了,这里我调整的是浏览器窗口大小


窗口大小不变,Echarts自适应
echarts2.html
<!DOCTYPE html>
<html>
<head>
<!-- 在线引入echarts,如果链接失效,就去官网找一个,这个也是从官网中找的 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/5.4.3/echarts.min.js"></script>
<script>
window.onload = function () {
var elem = document.getElementById("resizable");
var handle = document.getElementById("handle");
handle.onmousedown = function (e) {
e.preventDefault();
document.body.style.cursor = "nwse-resize";
startResize(e);
}
function startResize(e) {
window.addEventListener('mousemove', resize);
window.addEventListener('mouseup', stopResize);
}
function stopResize(e) {
document.body.style.cursor = "default";
window.removeEventListener('mousemove', resize);
}
// var myChart = echarts.init(document.getElementById('main'), null, { autoResize: true });
var myChart = echarts.init(document.getElementById('main'));
function resize(e) {
elem.style.width = (e.clientX - elem.offsetLeft) + 'px';
elem.style.height = (e.clientY - elem.offsetTop) + 'px';
// 改变图表尺寸,在容器大小发生改变时需要手动调用
myChart.resize();
}
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {
trigger: 'axis',
},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
</script>
<style>
.resizable {
position: absolute;
top: 50px;
left: 50px;
width: 800px;
height: 600px;
border: 1px solid black;
}
.handle {
height: 10px;
width: 10px;
background-color: red;
position: absolute;
right: 0;
bottom: 0;
cursor: nwse-resize;
}
</style>
</head>
<body>
<div class="resizable" id="resizable">
<p>拖拽改变大小</p>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 100%; height: 85%;"></div>
<div class="handle" id="handle"></div>
</div>
</body>
</html>
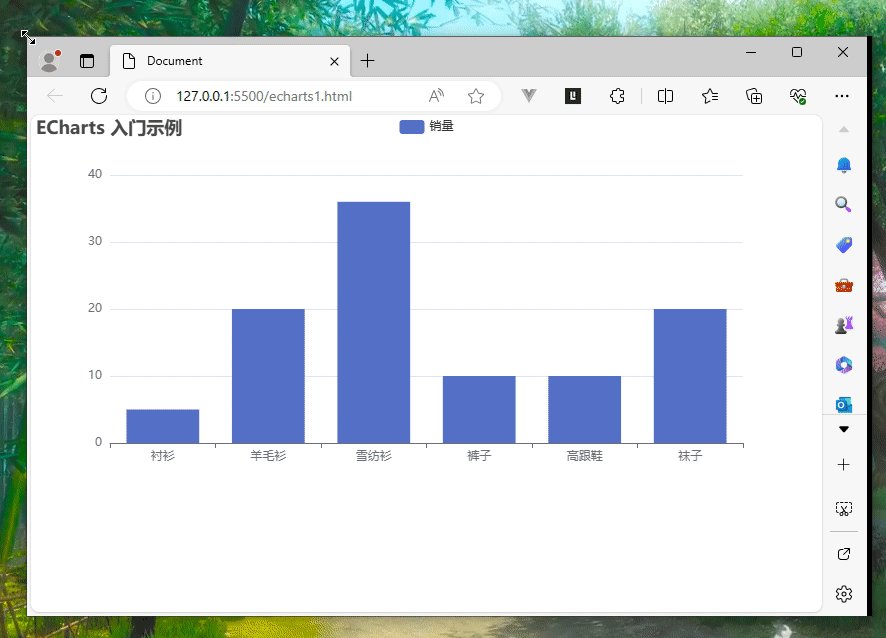
结果如下所示
这里我调整的是,某个div的大小

使用内置Web API让echarts自适应容器大小
详情看这篇文章,使用ResizeObserver观察DOM元素的尺寸变化-CSDN博客,使用这种方式,就不需要再vue项目中下载额外的插件了。直接使用Web API即可。








 本文详细介绍了如何在Echarts5.4.3中实现图表的自适应性,包括在窗口大小变化和用户手动调整容器大小时,通过resize()API函数来动态调整图表尺寸。提供了两个示例代码,展示了不同情况下Echarts的响应式布局应用。
本文详细介绍了如何在Echarts5.4.3中实现图表的自适应性,包括在窗口大小变化和用户手动调整容器大小时,通过resize()API函数来动态调整图表尺寸。提供了两个示例代码,展示了不同情况下Echarts的响应式布局应用。














 4344
4344

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








