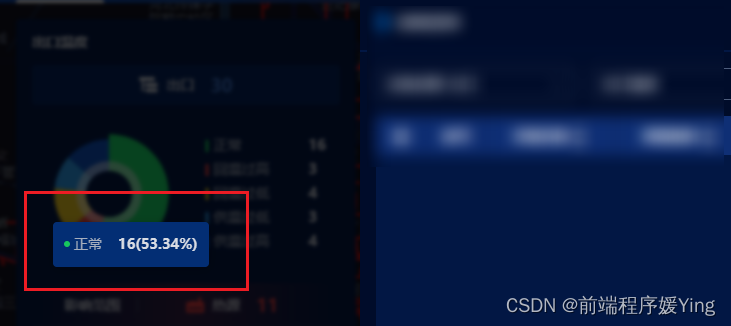
问题场景:Echarts 图 tooltip 是自动轮播的,当点击某个区域出现弹窗时,tooltip和弹窗同时显示,没在遮罩层下面,查看tooltip的层级显示99999,所以这里改一下tooltip的层级。


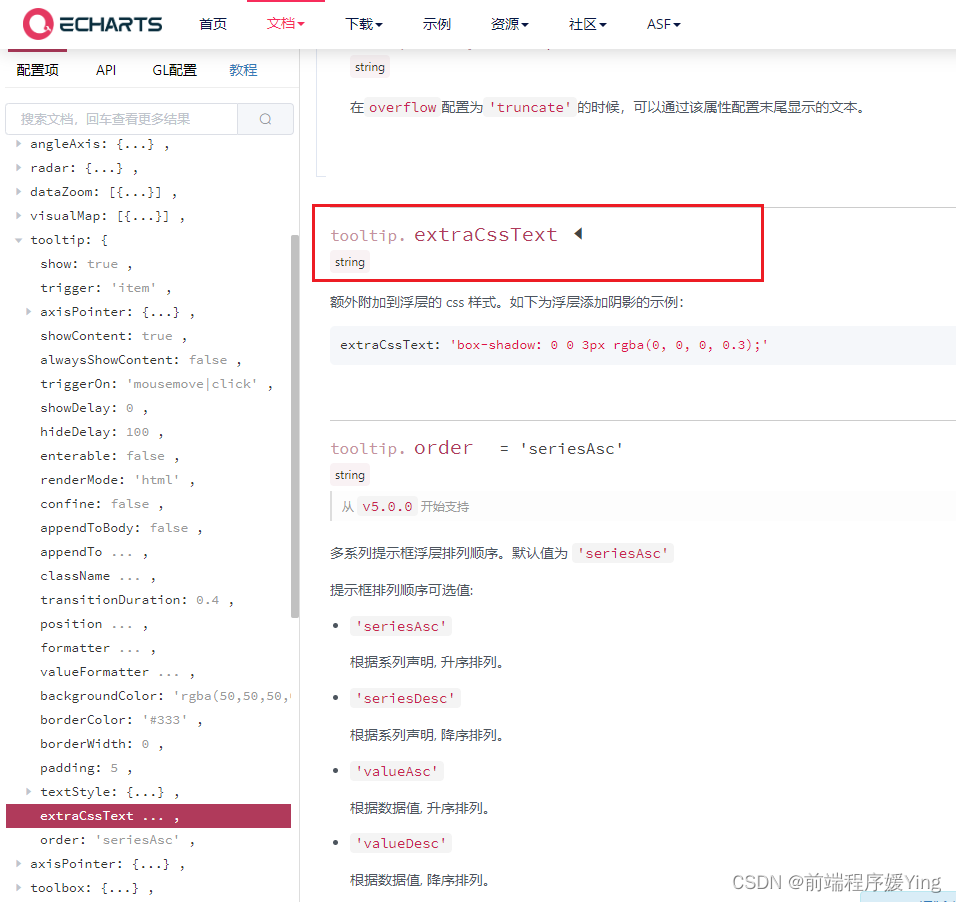
设置 extraCssText: "z-index: 2;" 问题解决
修改后:

tooltip: {
trigger: 'item',
confine: true, // 将 tooltip 框限制在图表的区域内
axisPointer: {
crossStyle: {
color: '#999',
width: 2,
}
},
// 打开弹窗时,tooltip会穿透,这里调低层级
extraCssText: "z-index: 2;",
}






















 598
598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








