背景:业务上对于一些长文本,或者特定的文案需要给予一键复制的功能
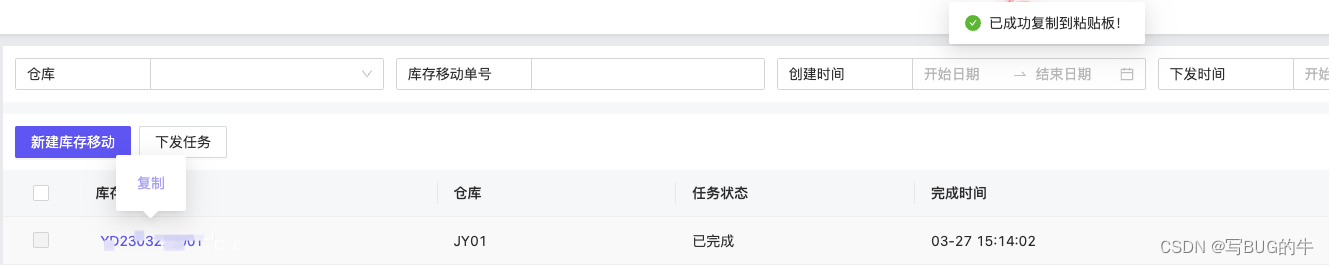
实现效果:

实现原理
import { Button, Popover } from 'antd'
import copy from 'copy-to-clipboard'
import React, { useMemo } from 'react'
// 复制组件
import Message from '@/components/antd/Message'
interface CopyToClipType {
text: any // 展示的内容 通常为订单号等
copyText?: string // 复制文案 默认复制
successCoptText?: string // 复制成功文案
children?: JSX.Element | string
}
const CopyToClip: React.FC<CopyToClipType> = (properties) => {
const {
text,
copyText = '复制',
successCoptText = '已成功复制到粘贴板!',
children,
...setting
} = properties
const Content = useMemo(() => {
return (
<Button
type="link"
onClick={(e) =







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 175
175

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








