vuex作用:用来集中式管理数据
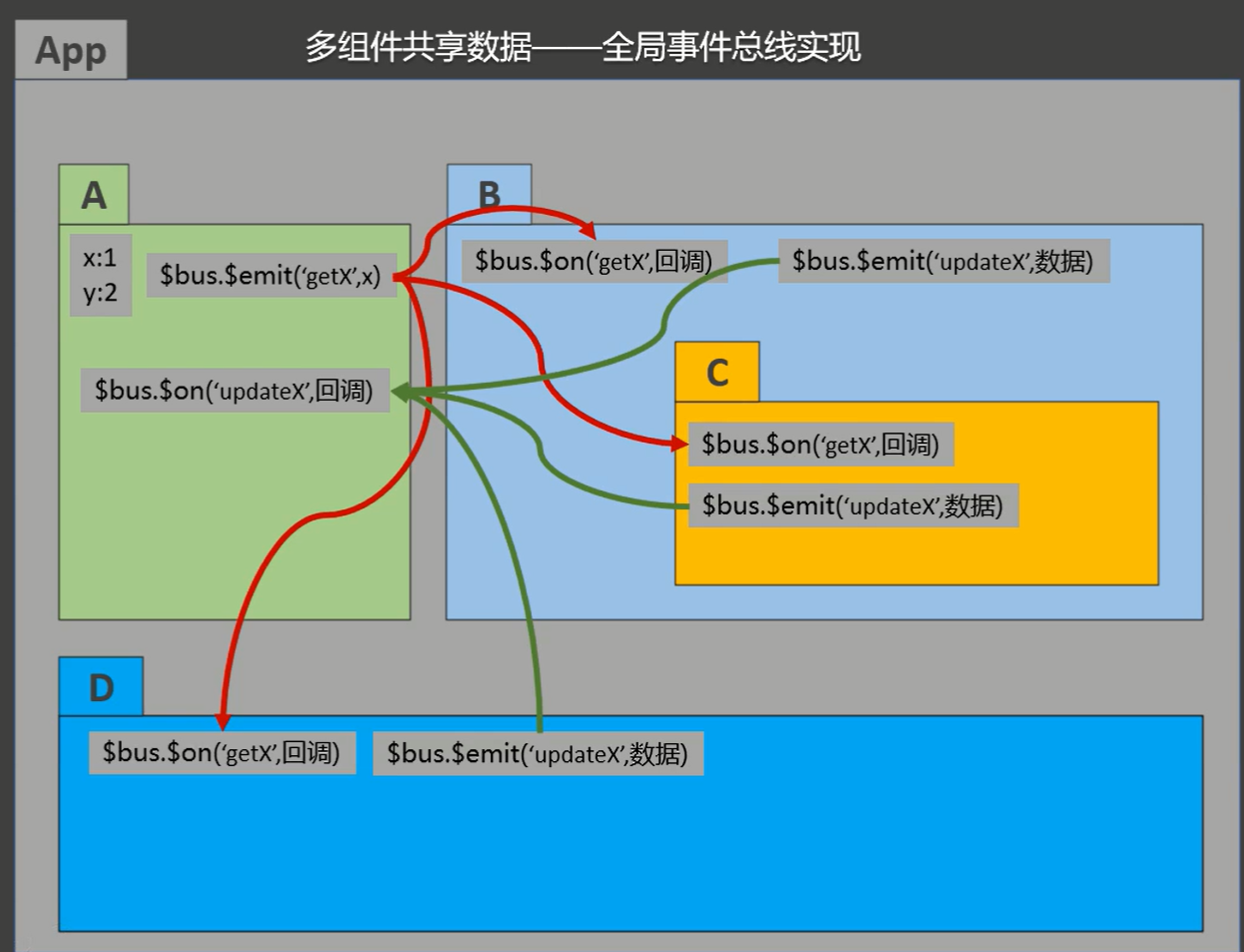
集中式的应用,当前有四个组件A,B,C,D,假如现在有一个数据x在A里面,现在其他三个组件都要用到x并且好要修改x的时候,有一种方法就要用到全局事件总线,如下图所示

像上面这样不够简练,因此出现了vuex这个东西,vuex就是专门用来存储一些经常要用到的数据,相当于一个公共的数据区域,所有组件都可以访问修改。
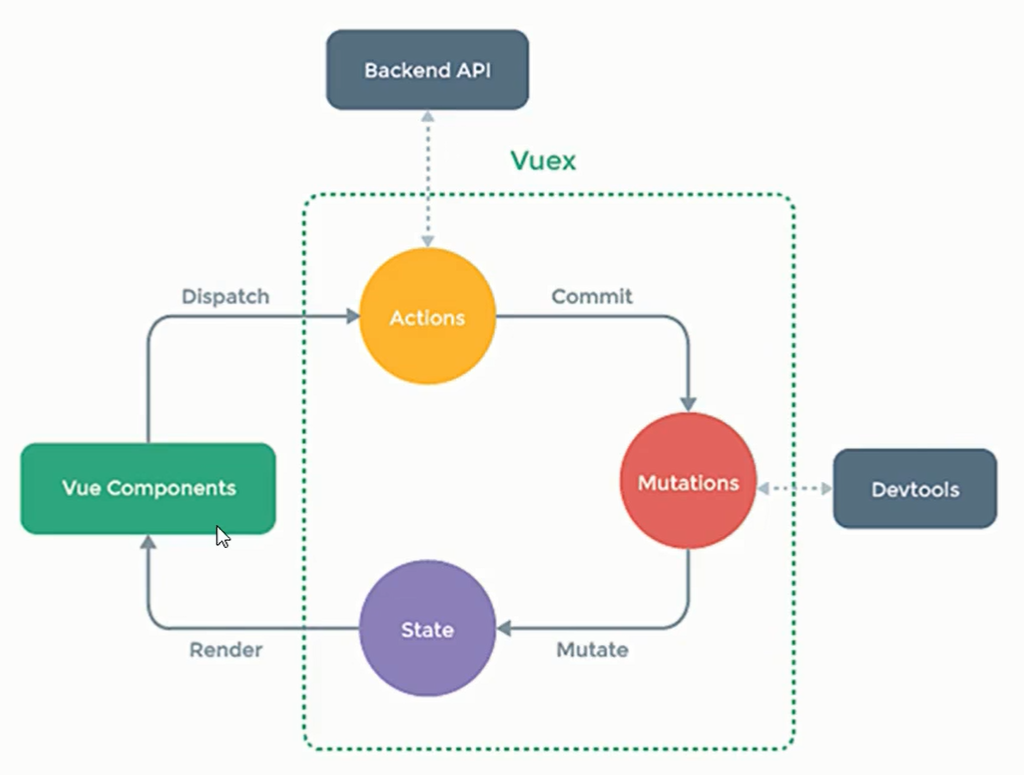
vuex工作原理图
其中components就是相当于是顾客,action就是相当于是服务员,mutation就是后厨,state相当于是菜(全局数据),每一次组件会有对全局数据修改请求就会先进行派遣比如要对sum加上5,会发送这么一个东西(add,2)到action(服务员)处,由action提交到mutation(后厨处),mutation会对state(数据)进行加工,最后state会自动呈现到components(顾客)处。
vuex由三个部分组成,其中actions和mutation和state的数据类型都是对象,这三个东西都要经过一个store()的领导,图中dispatch和commit都是store.dispatch和store.commit
actions会连接到另一个服务器请求数据。
所有业务逻辑都要写到action里面,如果没有业务逻辑也可以直接和mutation对话

一下以一个例子做vuex的演示

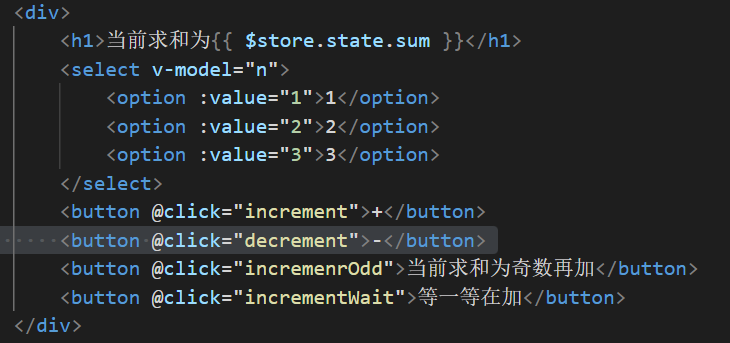
上图逻辑如下

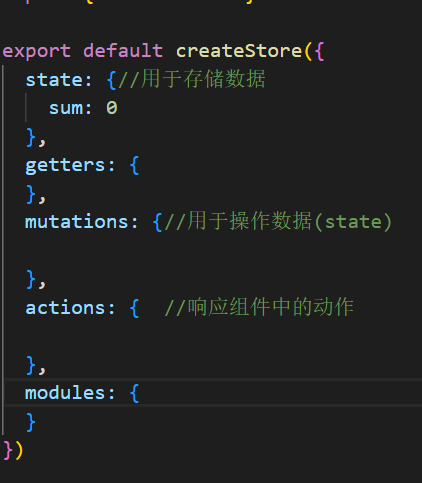
在安装vuex插件后会多出一个store,里面应该配置如下所示,store会暴露给所有的组件的每一个组件都可以使用this.$store.加上commit或是dispatch去对应相应的活动流程。


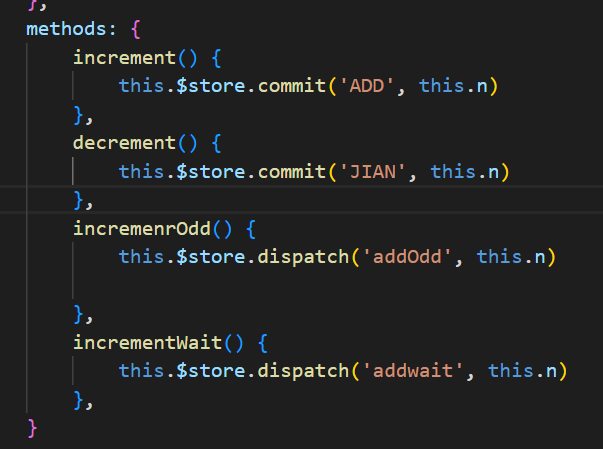
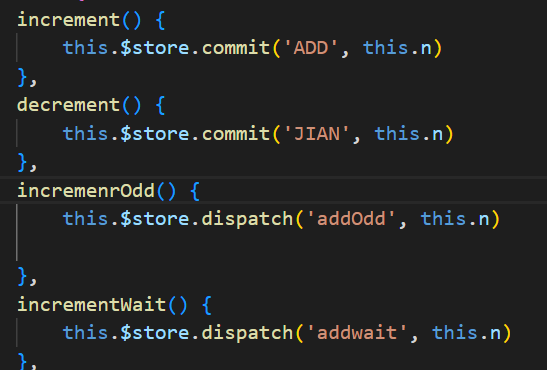
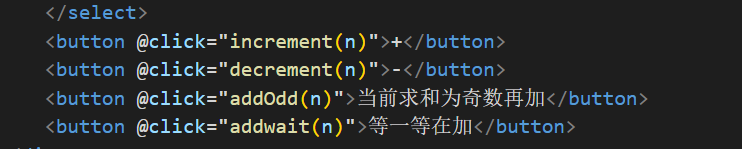
在上上图的4个button分别绑定了如下所示的四个函数,其中前两个是直接跨过action和mutation对话,所以是使用commit和ADD以及JIAN

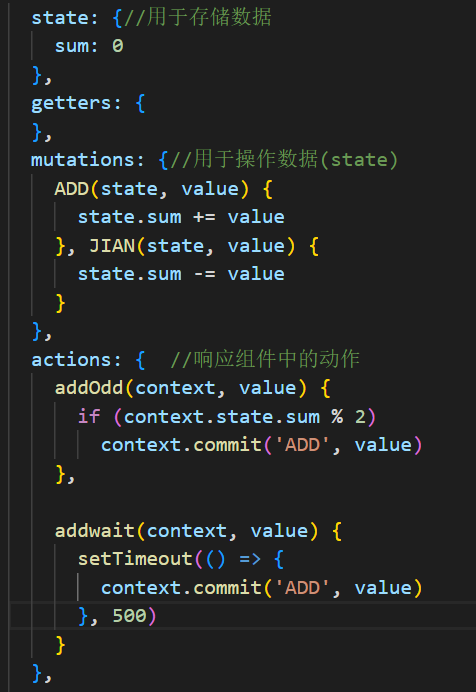
store配置
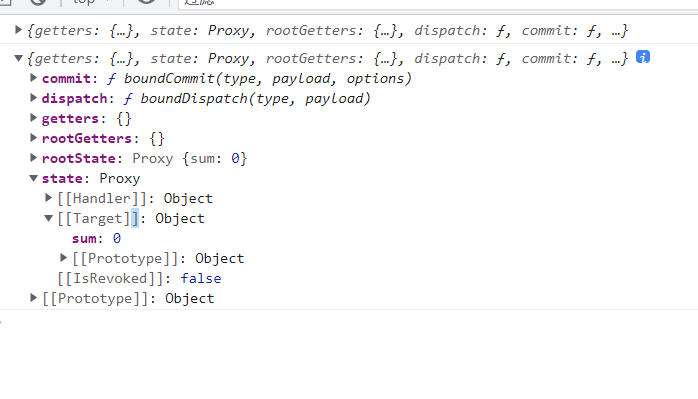
context:上下文?可以找到很多信息?
可以看见state里面是存在一个全局数据sum,在mutation里面有两个加工操作,ADD和JIAN,单纯的加和减,在action才是实现了两个按钮的业务逻辑,

vuex中一个新的配置项getters
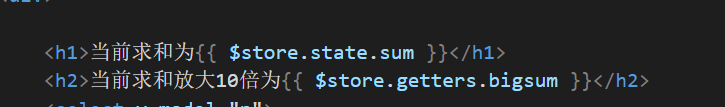
getters作用:根据state中的值计算新的值
应用场景:当我们显示当前的和的10倍时,或是需要需要做一些别的计算时,我们有很多种方法可以去实现,watch,computed....,但是当逻辑变的复杂且复用变多了就需要每一个组件里面都写,更麻烦了,这时候就可以用上getters

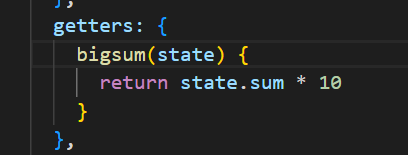
store中配置,getters中的函数是可以得到state作为参数的,里面的属性的值和comouted一样需要由返回值来确定。

组件里面就可以直接的调用store里面的getters中的bigsum获取数据,state和getters如同vue里面的data和comouted。

注意点:
1.在模板里面访问state不用加this,在js里面访问state则需要加this


2.在context里面,我们可以看见是可以访问到state的,里面也有sum,但是我们也不能直接在action里面的对state进行更改,因为这样做会使得开发者工具失效,开发者工具始终监视着mutation,活动不经过mutation而是直接修改state的话不方便开发者工具调试。

vuex代码优化
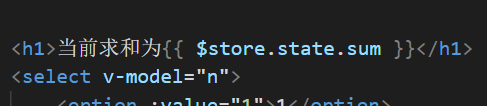
在上面的例子中,模板里面要用到数据都要家伙是哪个一连串的前缀,不符合模板语句要简洁的思想,想要直接用写sum和bigsum表示和以及大和需要用到一个新的配置项叫做maostate用来映射状态(数据)。

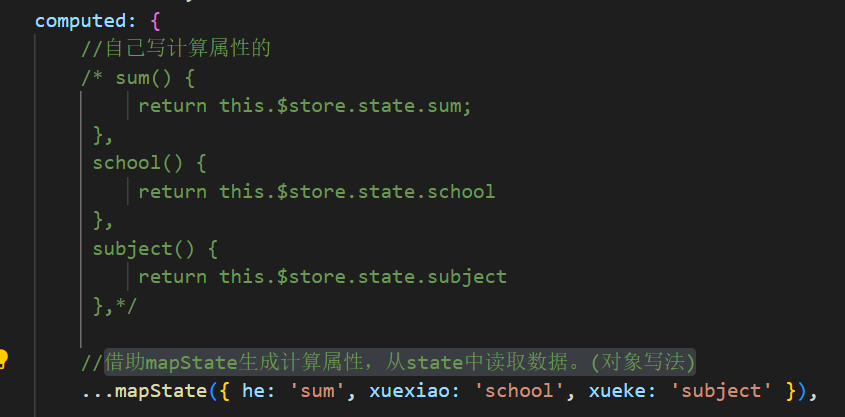
在comouted里面用到一个mapSteta的对象类型数据,这个是vuex已经封装好的一个东西,用之前需要先进行引入
![]()
对象写法


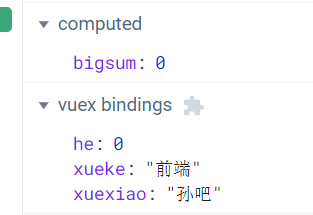
上面mapState是一个对象类型的数据,computed也是一个对象,一般是不能在一个对象里面写另一个对象数据的,但这里用到了es6的新语法,'...',这三个点的作用就是把mapState里面的对应的key和value都放到computed里面,mapSteate会自动生成绑定数据

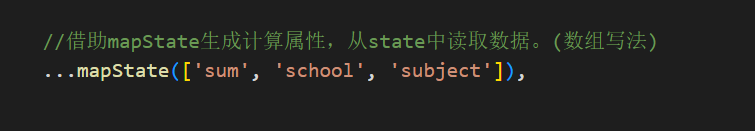
数组写法

 这里写成数组形式里面的sum有两个含义,既可以用来做变量名,也是做state里面的数据名从state里面的取数据。
这里写成数组形式里面的sum有两个含义,既可以用来做变量名,也是做state里面的数据名从state里面的取数据。
以上就是使用mapState的方式
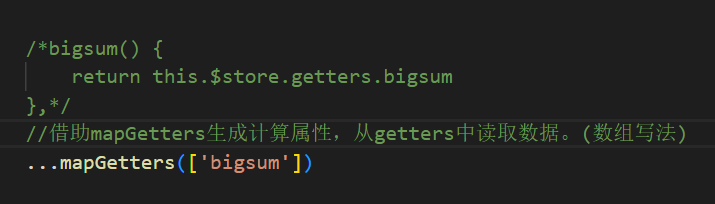
同理,从getters里面读数据也有一个专门的配置项叫做mapGetters,用法和上面的一模一样,这里不再过多赘述


既然state和gettters有优化,那么actions和mutations也会有优化
mutations和Actions代码优化
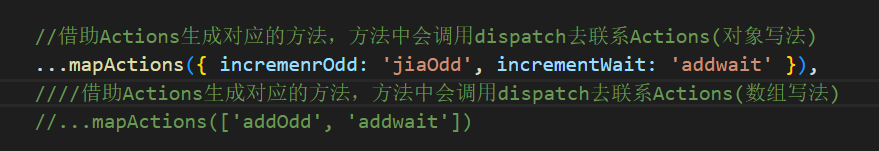
以求和的例子来讲,和上面的基本一样,需要设定方法名和找到store中的方法名,但是还有一个value需要传,这个就写到template里面。对象写法和数组写法推荐用对象写法,因为数组写法里的元素需要直接写store里面的参数名字



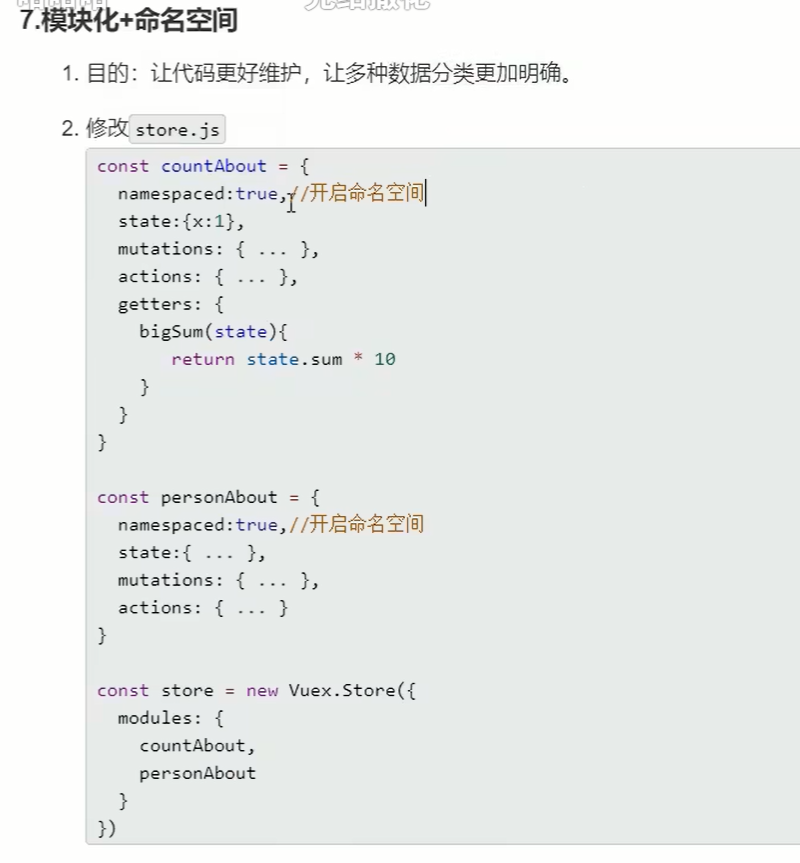
modules的使用(将来在开发中的地位其重要)
作用:定义state的子模块
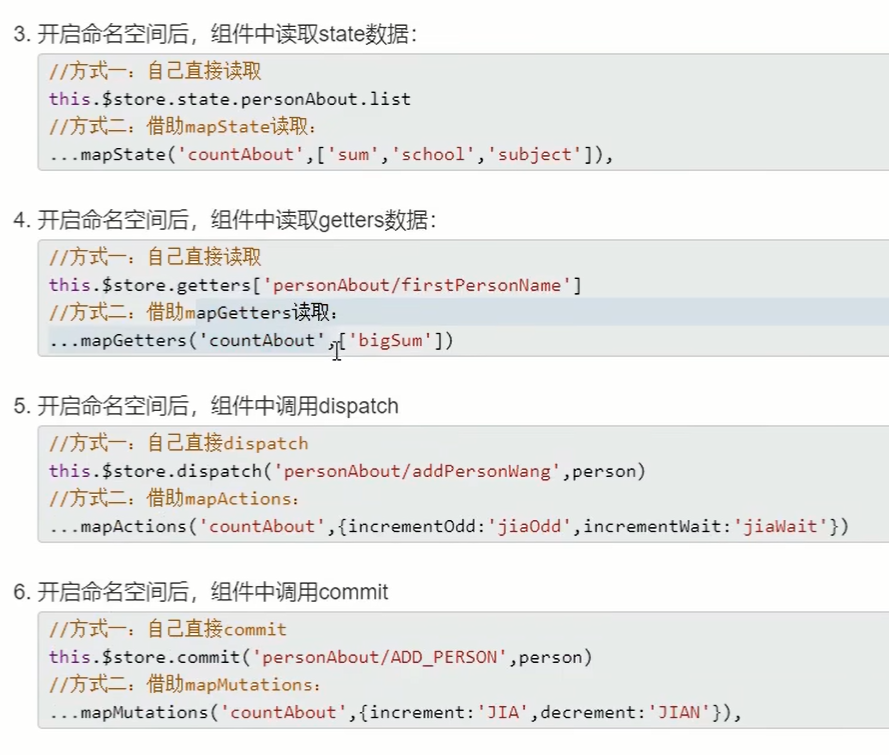
需要有一个新东西叫做namespaced(命名空间),不同模块的共享数据由不同的modules组成,不同的子模块要专门开一个新的文件来放,这一块的视频因为过于繁杂,建议以后复习直接看视频吧
116_尚硅谷Vue技术_vuex模块化+namespace_2_哔哩哔哩_bilibili


另外,找到一个好东西axios网络请求
axios使用

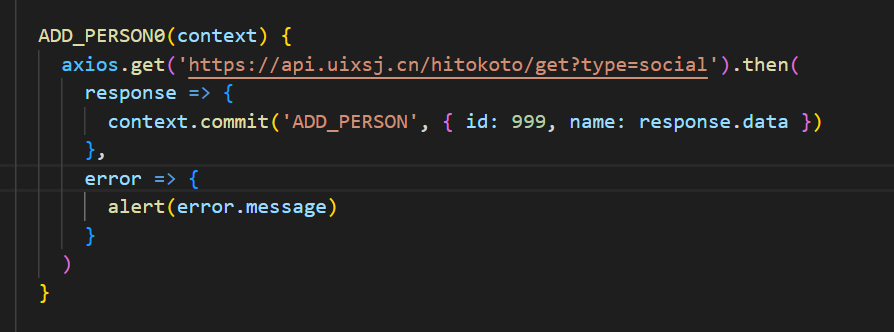
store里面的配置,放在actions里面,每一次请求成功都会去调用放在mutations里面的ADD_PERSON方法添加一个新的对象

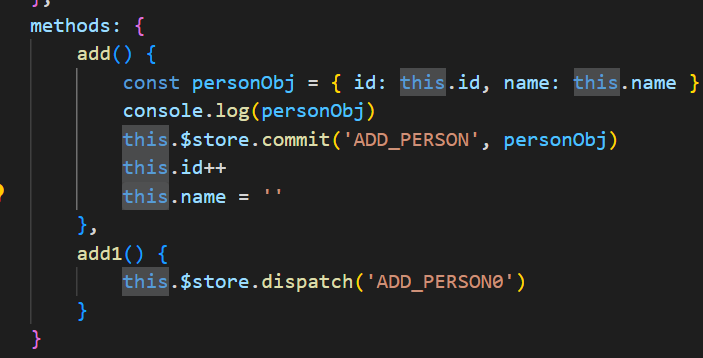
组件部分代码
两个按钮分别绑定不同的事件,一个是直接到mutation里找,一个是通过actions去网上找

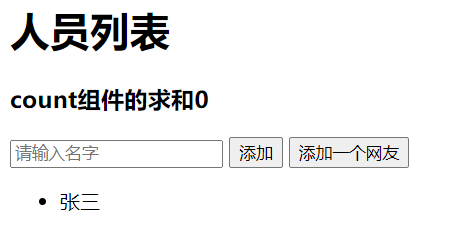
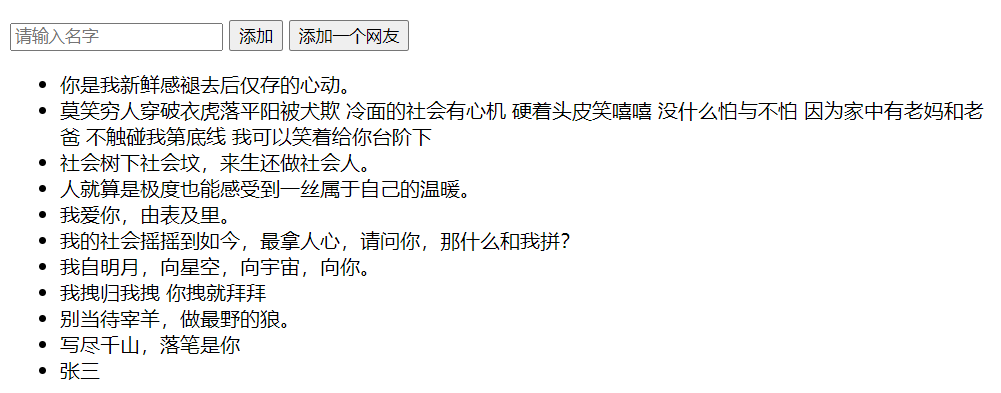
最后效果如下:























 473
473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








