一、前端路由概念
通过改变 URL,在不重新请求页面的情况下,更新页面视图。
二、vue-Router两种模式
更新视图但不重新请求页面,是前端路由原理的核心之一,目前在浏览器环境中这一功能的实现主要有2种方式:
- Hash — 默认值,利用 URL 中的hash("#") 、
- history-- 利用URL中的路径(/home)
如何设置路由模式
const router=new VueRouter({
mode:'history',
routes:[...]
})
mode 区别:
- mode:“hash” 多了 “#”
http://localhost:8080/#/login
- mode:“history”
http://localhost:8080/home
三、HashHistory
hash("#")的作用是加载 URL 中指示网页中的位置。# 号后面的 hash值,可通过 window.location.hash 获取
特点:
- hash 不会被包括在 http 请求中,,对服务器端完全无用,因此,改变 hash 不会重新加载页面。
- 可以为 hash 的改变添加监听事件:
window.addEventListener("hashchange",funcRef,false) - 每一次改变
hash(window.localtion.hash),都会在浏览器访问历史中增加一个记录。
利用 hash 的以上特点,就可以来实现前端路由"更新视图但不重新请求页面"的功能了。
HashHistory 拥有两个方法,一个是 push, 一个是 replace
两个方法:HashHistory.push() 和 HashHistory.replace()
1
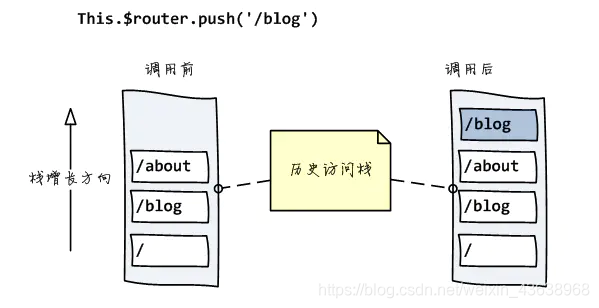
HashHistory.push() 将新路由添加到浏览器访问历史的栈顶

从设置路由改变到视图更新的流程:
$router.push() --> HashHistory.push() -->History.transitionTo() --> History.updateRoute() --> {app._route = route} --> vm.render()
解释:
$router.push() //调用方法
HashHistory.push()//根据hash模式调用,设置hash并添加到浏览器历史记录(添加到栈顶)(window.location.hash= XXX)
History.transitionTo() //监测更新,更新则调用History.updateRoute()
History.updateRoute() //更新路由
{app._route= route} //替换当前app路由
vm.render() //更新视图
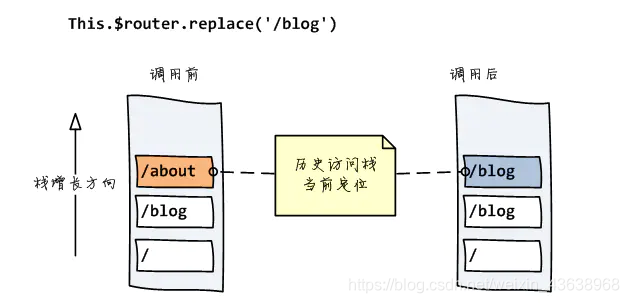
HashHistory.replace()
replace()方法与push()方法不同之处在于,它并不是将新路由添加到浏览器访问历史的栈顶,而是替换掉当前的路由

四、HTML5History
早期History通过back()、forward()、go()等方法,我们可以读取浏览器历史记录栈的信息
从HTML5开始History提供了2个新的方法:pushState()、replaceState()
使得我们可以对浏览器历史记录栈进行修改:
window.history.pushState(data, title, targetURL);
@状态对象:传给目标路由的信息,可为空
@页面标题:目前所有浏览器都不支持,填空字符串即可
@可选url:目标url,不会检查url是否存在,且不能跨域。如不传该项,即给当前url添加data
window.history.replaceState(data, title, targetURL);
@类似于pushState,但是会直接替换掉当前url,而不会在history中留下记录








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5773
5773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








