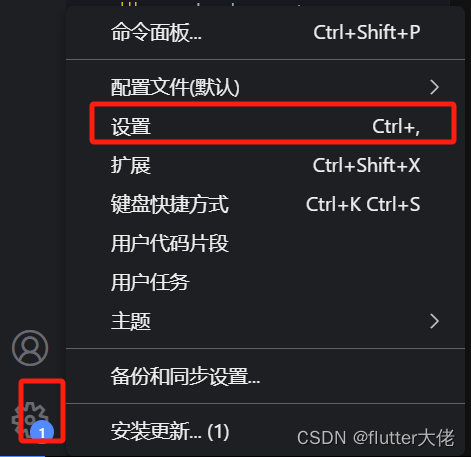
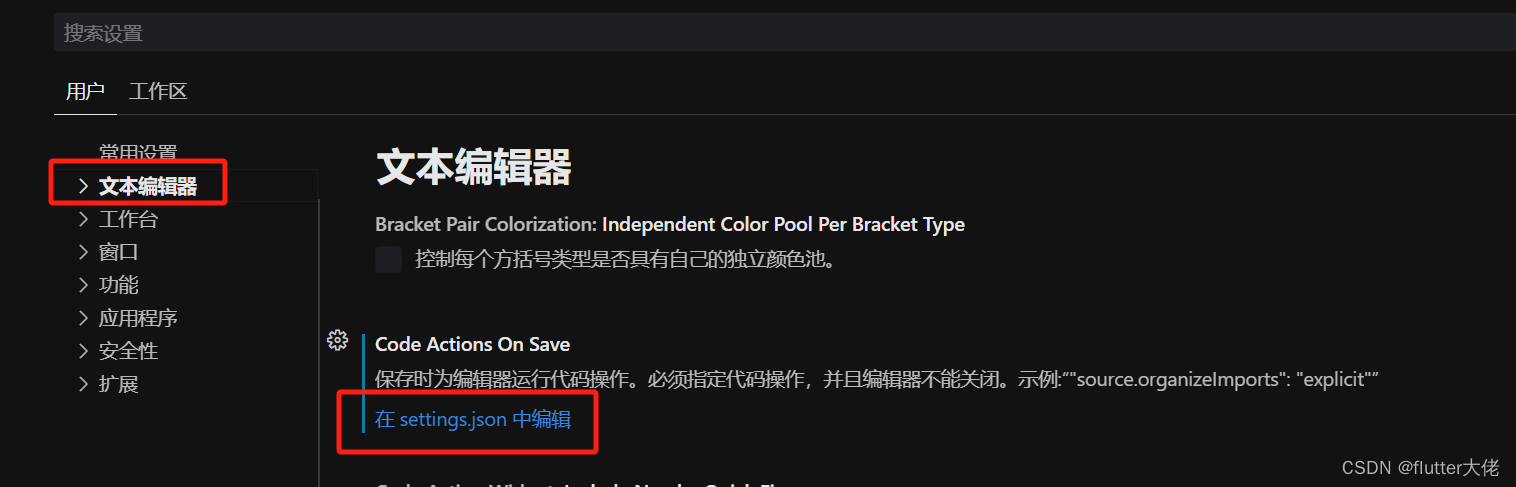
废话不多说,直接上图!!!


复杂以下代码,保持即可生效
{
"editor.formatOnSave": true,// 保存时格式化
"git.autofetch": true,
"explorer.confirmDragAndDrop": false,
"vscode-edge-devtools.mirrorEdits": true,
"bracketPairColorizer.depreciation-notice": false,
"python.formatting.provider": "yapf",
"[python]": {
"editor.defaultFormatter": "null",
"editor.formatOnType": true
},
"grunt.autoDetect": "on",
"jake.autoDetect": "on",
"[vue]": {
"editor.defaultFormatter": "Vue.volar"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"vetur.ignoreProjectWarning": true,
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.guides.bracketPairs": true,
"cssrem.rootFontSize": 100,
"[typescript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"[json]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[dart]": {
"editor.formatOnSave": true,
"editor.formatOnType": true,
"editor.rulers": [
// 180
],
"editor.selectionHighlight": false,
"editor.suggest.snippetsPreventQuickSuggestions": false,
"editor.suggestSelection": "first",
"editor.tabCompletion": "onlySnippets",
"editor.wordBasedSuggestions": "off"
},
"cmake.configureOnOpen": true,
"dart.debugExternalPackageLibraries": true,
"dart.debugSdkLibraries": false,
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"workbench.settings.applyToAllProfiles": [],
// 选中高亮的颜色
"workbench.colorCustomizations": {
"editor.selectionBackground": "#4e8bda7e", //选中高亮
// "editor.background": "#282c35", //背景色 右边主题
"editorCursor.foreground": "#bebebe", //编辑器光标颜色
"editor.lineHighlightBackground": "#14524e", //光标所在行高亮内容的背景颜色
"editor.lineHighlightBorder": "#00000000", //光标所在行四周边框的背景颜色
// "sideBar.background": "#21252b", //左边栏
"sideBar.foreground": "#b3bccc",
// "tab.inactiveBackground": "#21252b", //上面tabs的颜色
},
"vetur.completion.scaffoldSnippetSources": {
"workspace": "💼",
"user": "🗒️",
"vetur": "✌"
},
"typescript.validate.enable": false,
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_line_length": 180, //设置换行长度
"wrap_attributes": "auto",
"end_with_newline": false
}
},
"tabnine.experimentalAutoImports": true,
"editor.fontVariations": false,
"Codegeex.Privacy": true,
"Codegeex.Comment.LanguagePreference": "中文",
"editor.stickyScroll.enabled": false,
"[css]": {
"editor.defaultFormatter": "vscode.css-language-features"
},
"editor.codeActionsOnSave": {
}
}






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










