Jquery AJAX API
AJAX的特点:
- 无刷新:不刷新整个页面,只刷新局部
- 无刷新的好处
- 只更新部分页面,有效利用带宽
- 提供连续的用户体验
- 提供类似c/s的交互效果,操作更方便
传统Web与AJAX的差异
发送请求方式不同:
- 传统Web:浏览器发送同步请求
- AJAX技术:异步引擎对象发送请求
服务器响应不同:
- 传统Web:响应内容是一个完整页面
- AJAX技术:响应内容只是需要的数据
客户端处理方式不同:
- 传统Web:需等待服务器响应完成并重新加载整个页面后用户才能进行操作
- AJAX技术:可以动态更新页面中的部分内容,不影响用户在页面进行其他操作
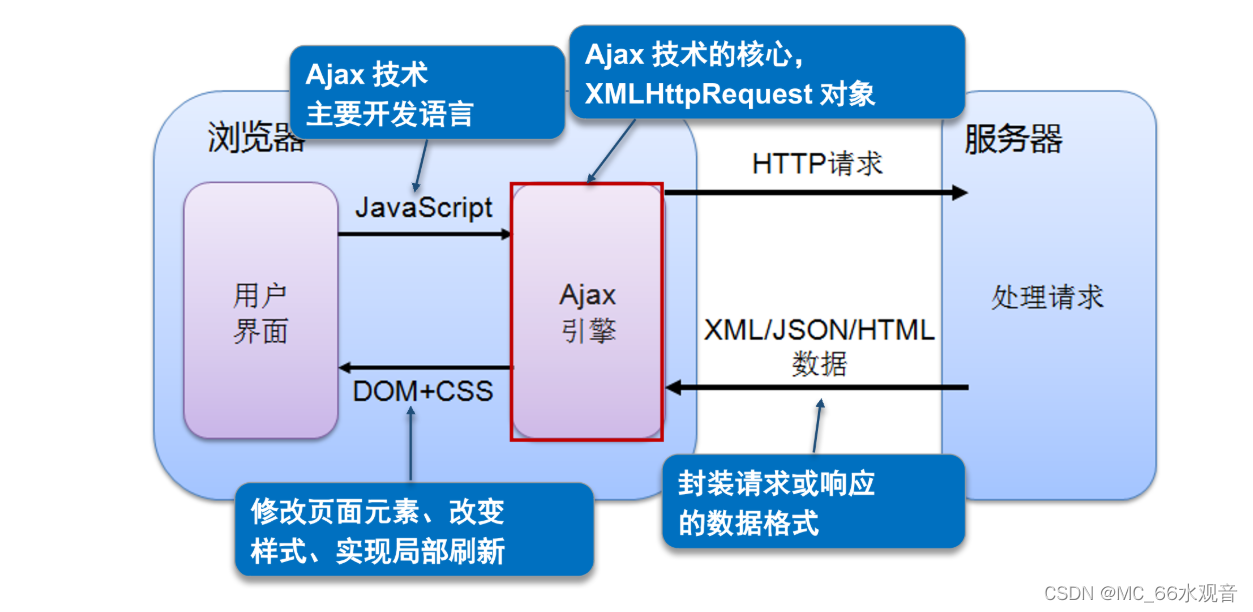
AJAX的工作流程

XMLHttpRequest
- 整个AJAX的核心
- 提供异步发送请求的能力
- 常用方法
- open:创建一个新的HTTP请求
- send:发送请求到服务器端
- abort:取消当前请求
- setRequestHeader:取消请求的某个HTTP头信息
- getResponseHeader:获取响应的指定HTTP头信息
- getAllResponseHeader:获取响应的所有HTTP头信息
AJAX的应用
$.AJAX({
type:"请求的方式",
url:"请求地址",
data:"发送服务器的参数",
beforeSend:function,发送请求前可修改XMLHttpRequest对象的函数,
success:function,代表成功状态的响应函数,参数是服务器返回的数据对象,
complate:function,代表所有的操作都已经完成后所做的处理
error:function,代表错误处理函数
});FastJSON
fastJSON的特点:
- 来自于alibaba的开源项目
- 一个性能很好,Java实现的JSON解析器和生成器
- 将Java对象序列化成JSON字符串
- 将JSON字符串反序列化得到java对象
- 零依赖(没有依赖其他任何类库除了JDK)
- 强大(支持普通JDK类包括任意java Bean Class,Collection,Map,Date或Enum)
fastJSON的方法:
toJSONString:将java对象序列化成JSON字符串
toJSONStringWithDateFormat:可以通过参数dateFormat指定日期类型的输出格式





















 623
623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








