业务需求
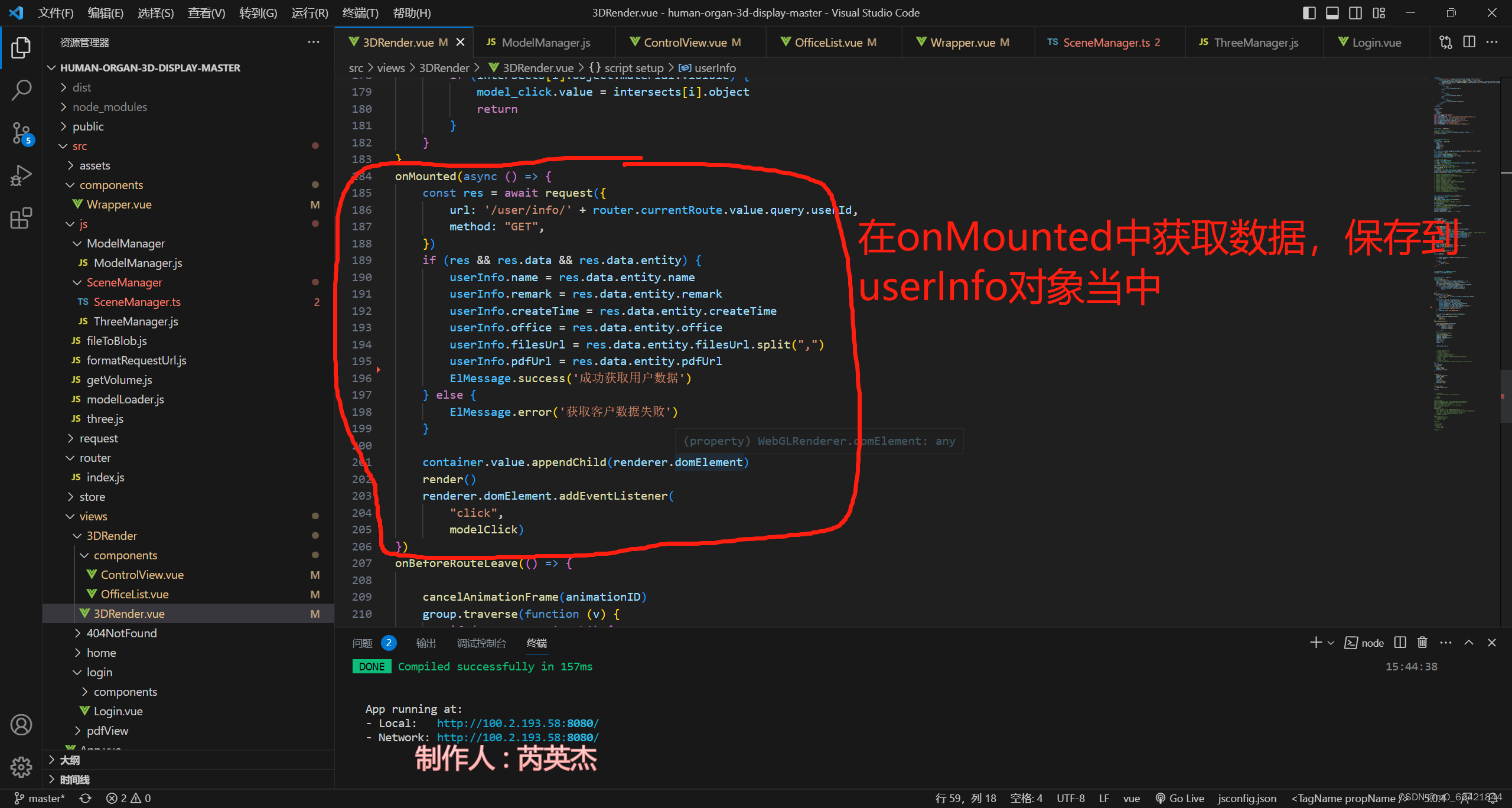
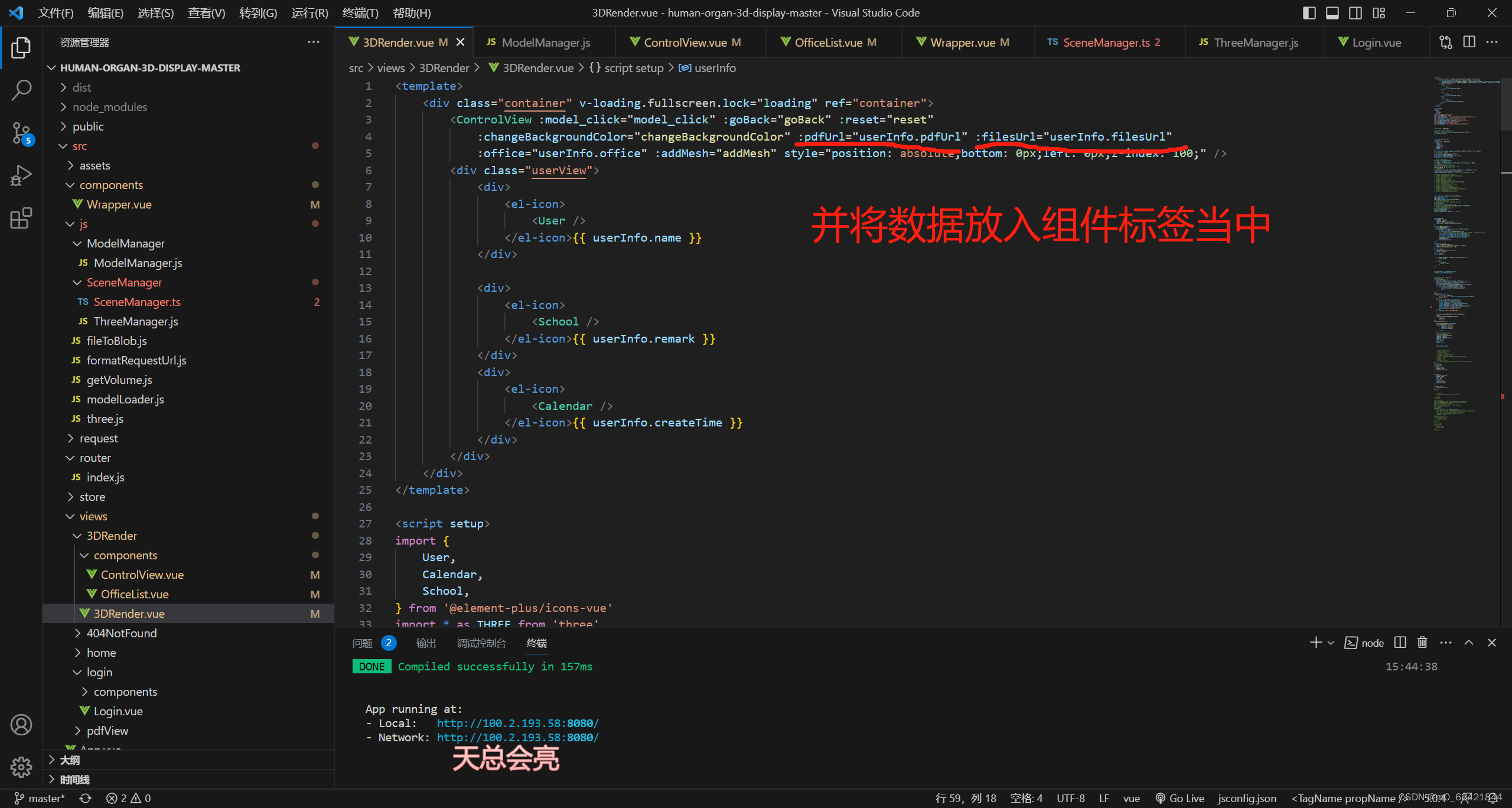
这段时间做了一个3D展示人体器官的系统,技术栈是使用vue3+elementPlus+three做的,但是呢,使用Vue3时候发生了些小问题,比如在当你在父组件中发送请求,获取数据,并将数据放在一个响应式对象上时候,你想将该数据同样传递给子组件使用,那么问题就发生了...



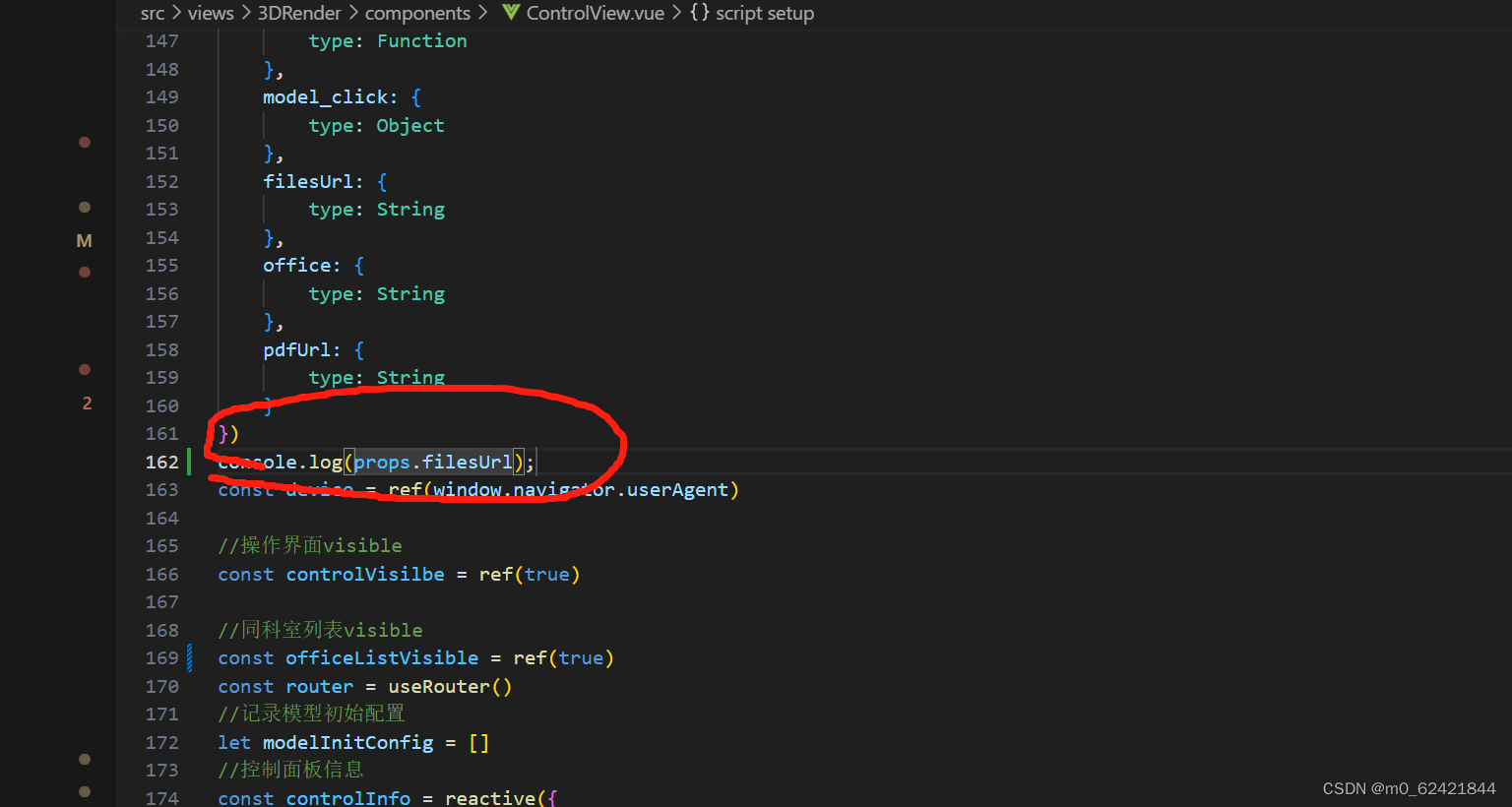
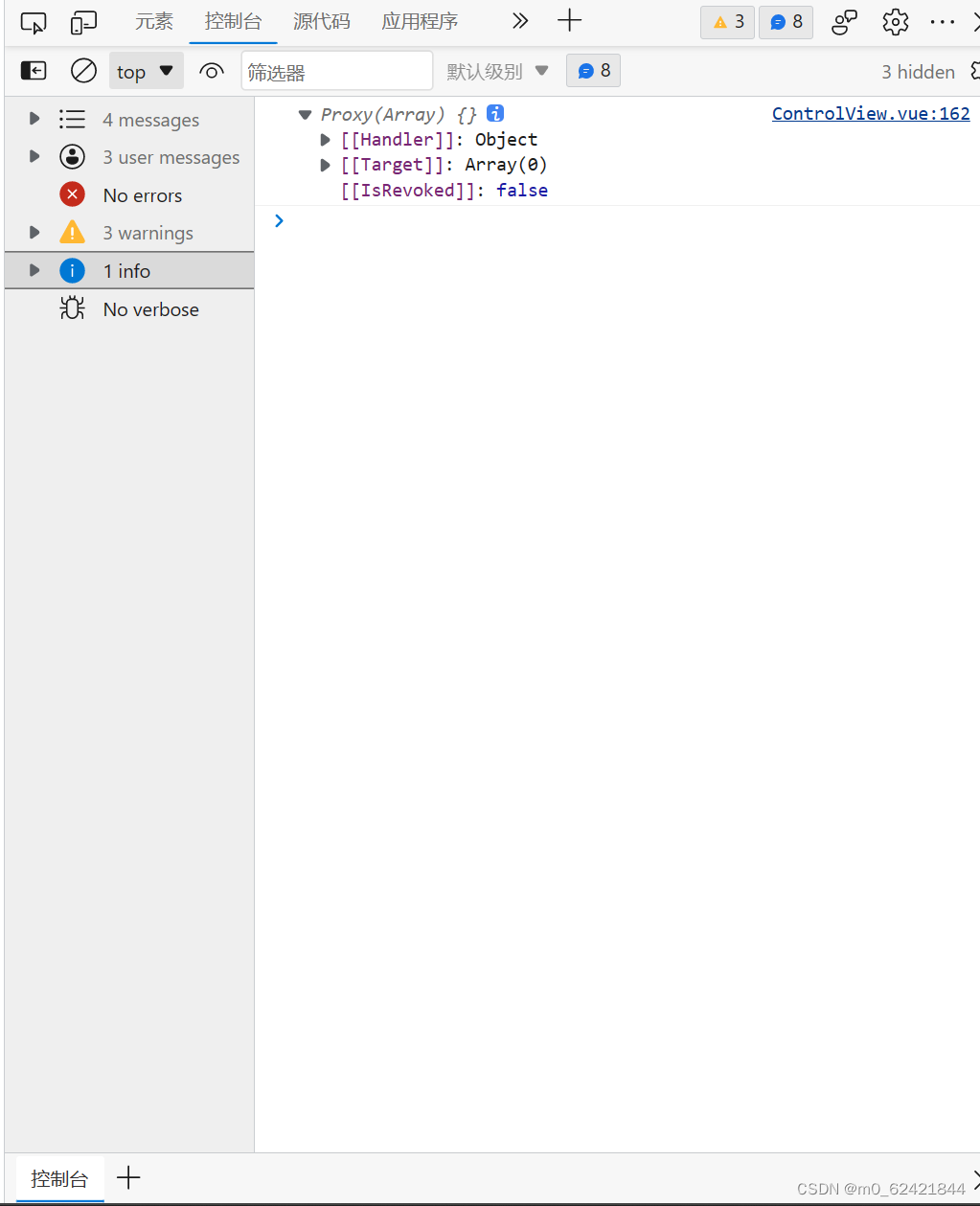
我第一次就是这样用的,简简单单,无懈可击,一运行就一片红,打印一看......


我数据勒???!!!
我相信大家在项目中是非常频繁使用这种用法的,数据确实赋值上去了,打印userInfo确确实实有对应的数据,但是子组件就是没有,还是赋值前的数据,问题就来了,咋办?
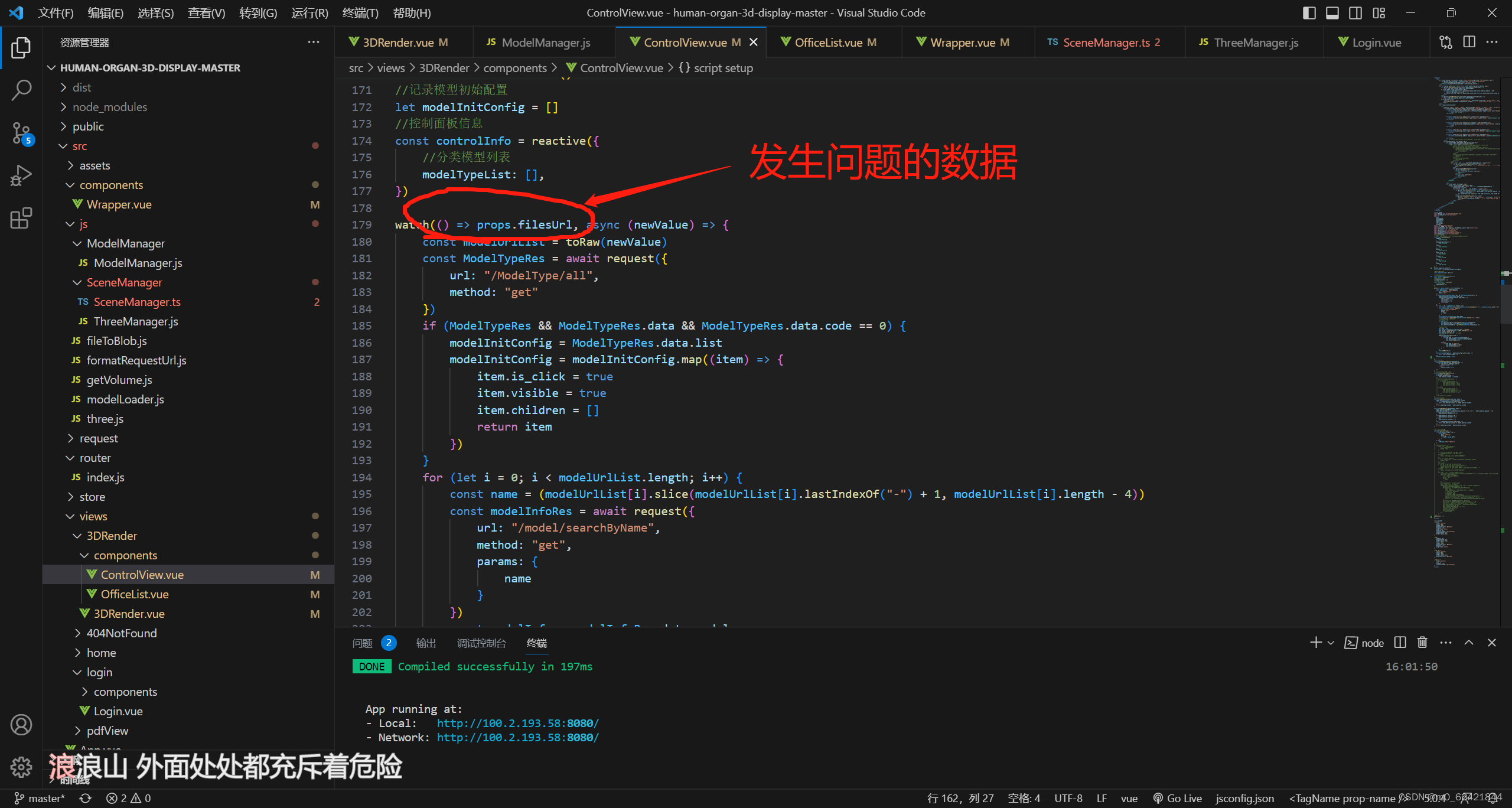
目前解决方法我是使用Vue3的watch方法监视props内的数据来获取的,如下:

只需要在子组件内添加一个watch,监视父组件中onMounted中异步请求数据传入的数据即可。这种解决方法是相当于替换掉了子组件的onMounted方法来获取数据,完成:当用户进入页面时候,父子组件能够正确获取数据并渲染,其实子组件也是获取到了,只是onMounted时候还没更新。





















 7049
7049











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








