1.代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单验证</title>
<script>
function validate() {
var username = document.forms["UserForm"]["Name"].value;
var password = document.forms["UserForm"]["Password"].value;
var confirmPassword = document.forms["UserForm"]["ConfirmPassword"].value;
var gender = document.forms["UserForm"]["Gender"].value;
var education = document.forms["UserForm"]["Education"].value;
var email = document.forms["UserForm"]["Email"].value;
// 验证用户名不能为空
if (username == null || username == "") {
alert("用户名不能为空!");
return false;
}
// 验证密码长度大于8,小于16
if (password.length < 8 || password.length > 16) {
alert("密码长度必须大于8,小于16!");
return false;
}
// 验证两次输入的密码是否相同
if (password != confirmPassword) {
alert("两次输入的密码不一致!");
return false;
}
// 验证性别必须为男或女
if (gender != "男" && gender != "女") {
alert("性别必须为男或女!");
return false;
}
// 验证教育水平为本科、本科以上或本科以下
if (education != "本科" && education != "本科以上" && education != "本科以下") {
alert("教育水平必须为本科、本科以上或本科以下!");
return false;
}
// 验证邮箱格式
if (!validateEmail(email)) {
alert("请输入有效的电子邮箱地址!");
return false;
}
return true;
}
// 验证邮箱格式的函数
function validateEmail(email) {
var re = /\S+@\S+\.\S+/;
return re.test(email);
}
</script>
</head>
<body>
<form name="UserForm" action="UserRegister.jsp" onsubmit="return validate()" method="post">
<table border="0" bordercolor="#FF0000">
<tr>
<td>用户名:</td>
<td>
<input type="text" name="Name">
</td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password" name="Password">
</td>
</tr>
<tr>
<td>重复密码:</td>
<td>
<input type="password" name="ConfirmPassword">
</td>
</tr>
<tr>
<td>性别:</td>
<td>
<select name="Gender">
<option value="男">男</option>
<option value="女">女</option>
</select>
</td>
</tr>
<tr>
<td>教育水平:</td>
<td>
<select name="Education">
<option value="本科">本科</option>
<option value="本科以上">本科以上</option>
<option value="本科以下">本科以下</option>
</select>
</td>
</tr>
<tr>
<td>电子邮箱:</td>
<td>
<input type="text" name="Email">
</td>
</tr>
</table>
<input type="submit" value="提交">
</form>
</body>
</html>
验证邮箱是用的正则表达式,正则表达式的语法是通用的,不仅在html中可以用,在其他编译语言语言里也可以使用。
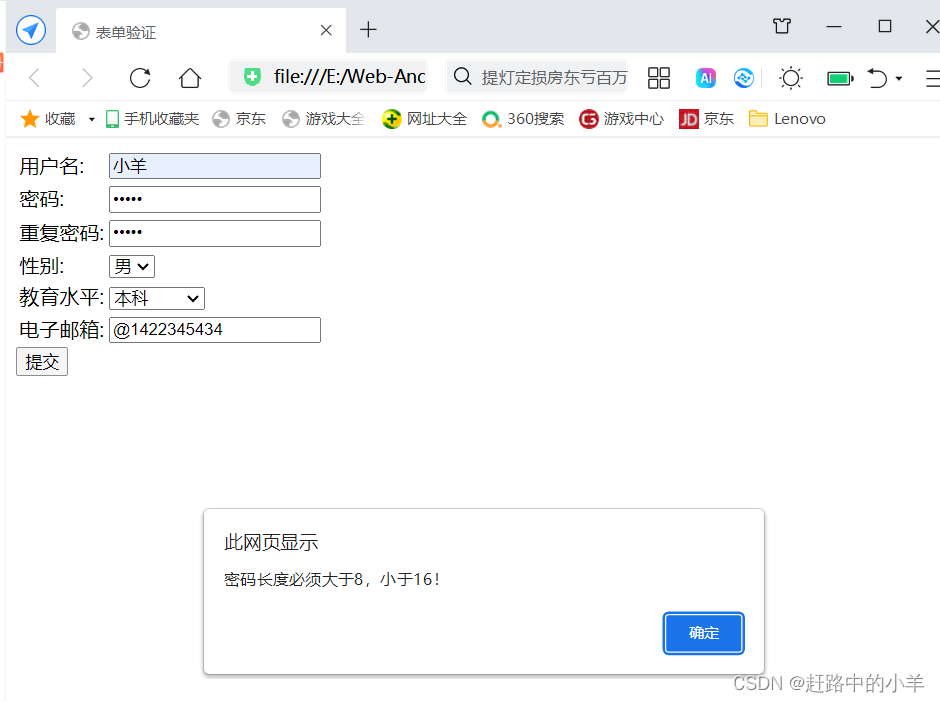
2.浏览器运行示例










 本文介绍了如何在HTML中使用JavaScript进行用户注册表单的验证,包括用户名、密码、确认密码、性别、教育水平以及电子邮件格式的验证,同时提到了正则表达式的应用。
本文介绍了如何在HTML中使用JavaScript进行用户注册表单的验证,包括用户名、密码、确认密码、性别、教育水平以及电子邮件格式的验证,同时提到了正则表达式的应用。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








